One of the most important trends nowadays in web design is the WordPress hero image design. These special headers are often referred to as hero image, hero slider, banner, video header or carousel. Making a good first impression is incredibly important. You only get one shot with the first impression and you have only a few seconds to grab your visitors’ attention.
In this article, I will introduce you to some of the best practices, hero image examples and provide incredible resources to help you create an effective WordPress hero image for your website.

What you can use a hero image for?
When you browse on the web you can encounter a lot of hero images with different goals. I collected some cases when you can use a hero image. Let’s see them.
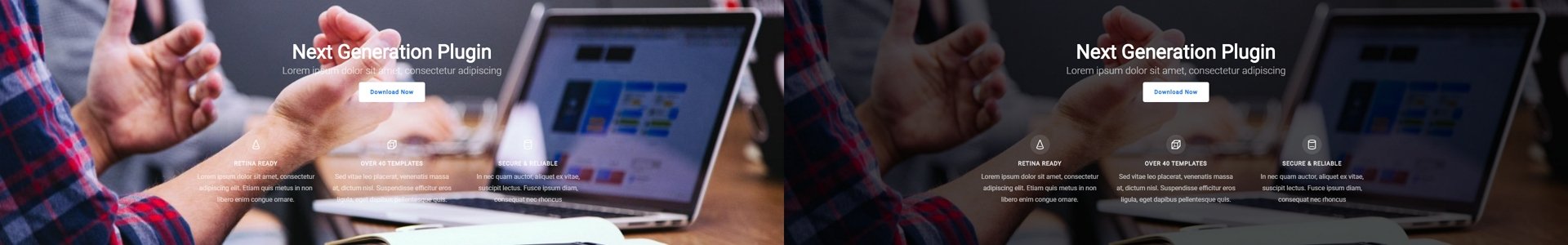
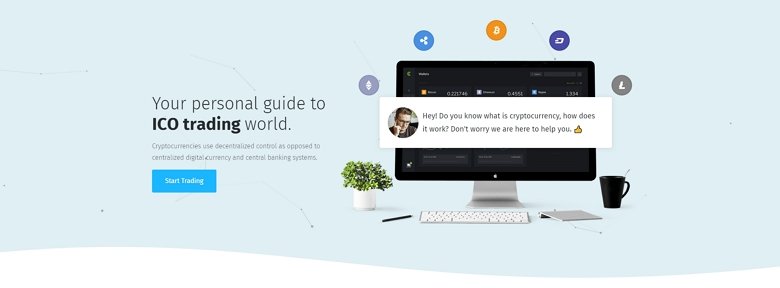
- Highlight your product. The best way to highlight a product is a good hero image on your page. The visitors see this image first and can read small information about your product. Put a link on your Buy now page, and your visitors can instantly buy.
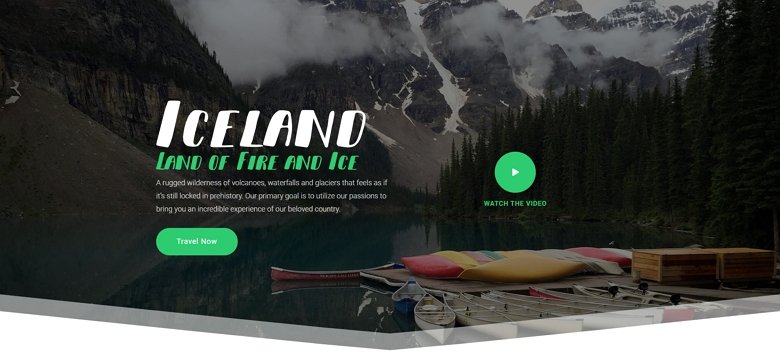
- Share information. You can use a hero image to share information about your product or services in another way. You can add text on the image, also you can add a video which gives information to the visitors.
- Feature the latest news. Do you want to feature your latest or an important post for the visitors? Put the title and a small description on the image, a button with the link of the post, and I’m sure, if it’s interesting, the visitor will click on it to read more.
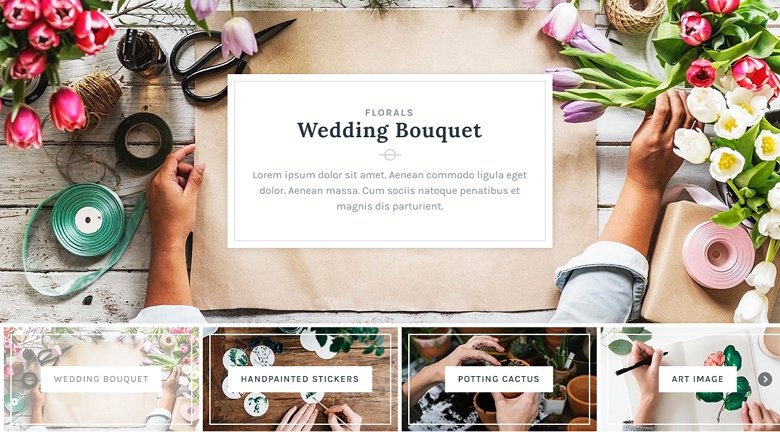
- Design element. A hero image can be a great design element of your page, it is in the focus, cheers up your page, and usually gets interaction with the visitors.
- Create an emotion. Emotion can be a big factor. Evoking the right emotion can instantly build trust with your visitors.
How to choose a WordPress hero image?
When you choose a hero image, it’s important to keep in mind that your hero image not only needs to look good, its style needs to suit your whole website. If you use emotional hero images, think about the mood of your page. The images can be full page but smaller images also can be featured below the navigation bar. These large banner images are a trend in web design and precede an overview from your business, so you should choose a suitable image for your page.
Where to find the best free resources for a hero image?
Good images are a key part of a great hero image but finding images can be difficult. Here is my collection of the best websites to find free photos and videos.
- Unsplash – High-resolution photos
- Pexels – Best free stock photos in one place
- Picjumbo – Totally free photos stock images
- Kaboompics – Great place to get breathtaking free pictures for business or personal projects
- Death to the Stock Photo – Free photos by email every month
- Coverr – Beautiful, free videos for your homepage
- Pikwizard – Free stock photos for all your creative needs
What should a good hero image contain?
A WordPress hero image presents an overview of your service or product. It can be a simple image, but it is more successful if you use the content on it, like a CTA. Let’s see the 4 important parts of what a hero image should contain.
Call to Action
CTA button is the action you want your visitor to take, so your goal with the hero image is to persuade visitors to take this action. It doesn’t matter if your goal is to increase sales or generate email leads. But don’t forget you have to be clear about what action you want the visitor to take and make it as easy as possible. Okay, but how to start? Start with the CTA and work back. It will be so much easier if you know your goal exactly.
Good copy
The first headline your visitor sees is the most important copy you’ll write on your website. Writing a good web copy isn’t easy and it requires skills to get it right. Some of the best copywriters will spend weeks just crafting the headline. Your goal is to communicate your value and get the visitor to interact on your website.
Quality background
Probably imagery is the most important part of the hero image. It’s a powerful tool to help you communicate and differentiate your website. Your hero image should contain images, videos or graphics that catch the eye and captivate your audience. Mostly contextual images convey your message more effectively, non-contextual images don’t supplement the message with any additional information.
Impact
It’s all about creating that WOW moment. The best hero images achieve a balance between capturing the reader’s attention and providing an adequate amount of useful information.
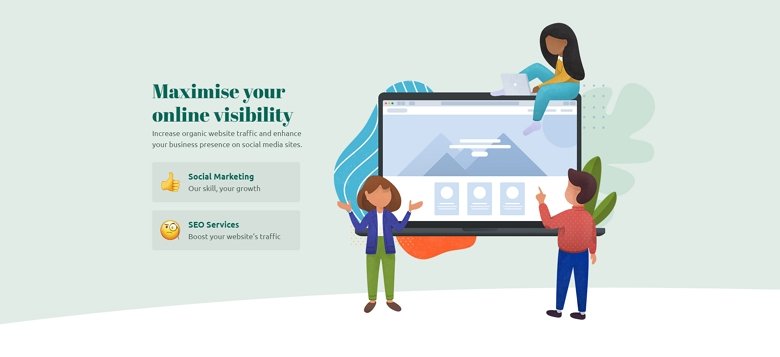
For example, animations are great for making a website design unforgettable and grab your visitors’ attention. The key to animation as a design tool is moderation. There are many ways of using animation to improve the user experience in Smart Slider 3: layer animation, split text animation or memorable interaction.
How to create a WordPress hero image easily?
Now may you want to put a hero image on your page, but you don’t know how to do it. The best if you search a plugin in which you can create a hero section for your site easily. With a plugin in the ideal case, you can put a text or a button on the image, and you can publish it where you want. Smart Slider is a great plugin to create hero images.
What is Smart Slider 3?
Smart Slider 3 is a free slider plugin with which you can easily create sliders, hero images and blocks without coding knowledge. With the drag and drop editor, you can build the block you want, and use layers like heading or button. It is fully responsive, and when you are ready, you can publish it with a simple shortcode, with Gutenberg or with a page builder, too.
Because Smart Slider 3 is not just a slider plugin you will be able to create the perfect WordPress hero image for your website easily. No matter what type you need, they’re typically located at the top of a website and these are the first things that people see.
Create a hero block
The block type is a special slider type of Smart Slider. The block displays only a single slide, which is a perfect choice to create a hero image. Creating a hero block with Smart Slider is very simple. Just click on the green new project button, and create a new project or start with a ready to use template.

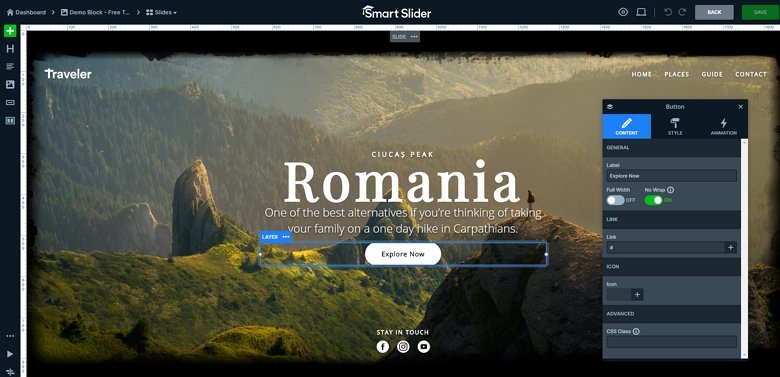
Then you can edit your block in a visual editor. In the free version of Smart Slider, you can choose from 7 layers, in the Pro version there are 24 types of layers. You can put a layer where you want, change its color, size or put a link on it. Also, you have the option to animate your layers, which can call the visitors’ attention.

Why choose Smart Slider to create hero images?
- Drag and drop visual editor. With Smart Slider, you can edit your WordPress hero images as you imagined. The drag and drop editor helps you to create a hero block in minutes. With the responsive settings, you can make it look good on any device.
- Animations & Effects. In the Pro version of Smart Slider 3, you can use animations and effects to cheer up your hero image and call the visitors’ attention. Use the Ken Burns effect if you want to add a movement to your hero, or use layer animations to highlight content.
- Dynamic sources. Dynamically changing content on your hero block? It’s possible with Smart Slider 3, just create a dynamic slider, and use variables.
- Easy to publish. You can easily put a hero on your homepage, just use your page builder, the Smart Slider Gutenberg block, or the slider’s shortcode. As an alternative, you can use the PHP code of the slider and put it on your child theme.
- SEO friendly. SEO is crucial to make people find your website. In Smart Slider, you can fill the alt tags, and you can add text which the search engines can read.