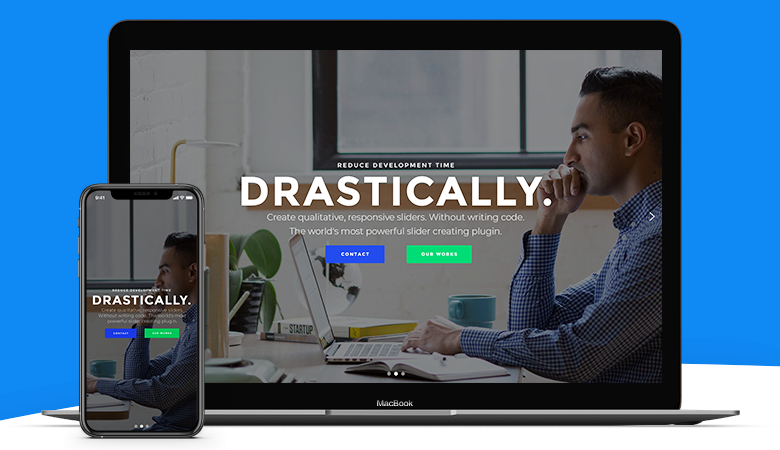
Sliders and carousels are popular web design trends in their own right. An interesting application of this type of web page element is the full page slider. I’m sure that you have encountered this type of slider on a lot of websites. But what is a full page slider and why is it good? Read the article and you will know everything about the full page sliders.
What is a Full Page Slider?
A full page slider is practically synonymous with the concept of a hero image, which refers to any large header design. A WordPress hero image can be described as a large banner image prominently placed on a web page. More specifically, a hero image, like a full page slider, is generally placed at the top of a web page and fills the whole screen.

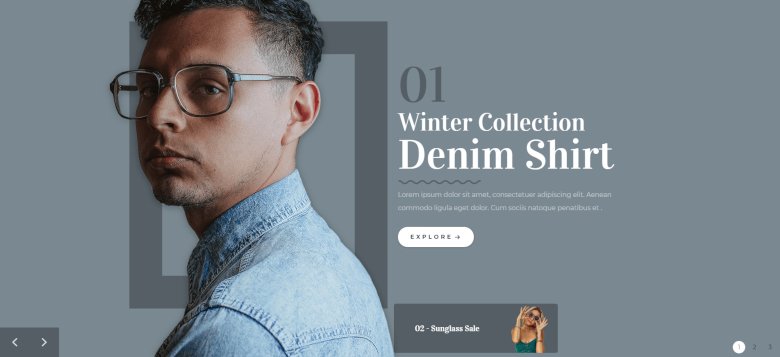
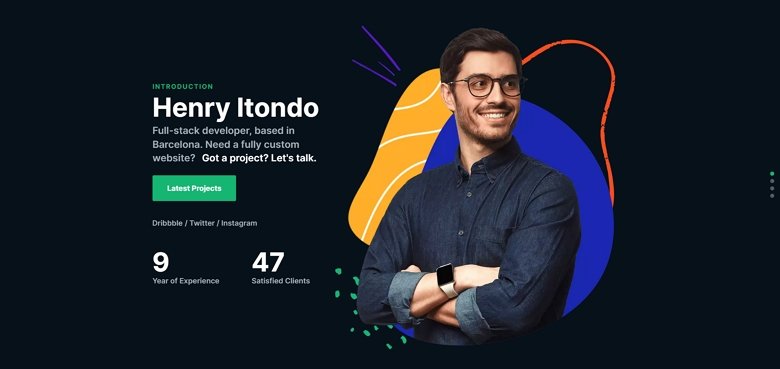
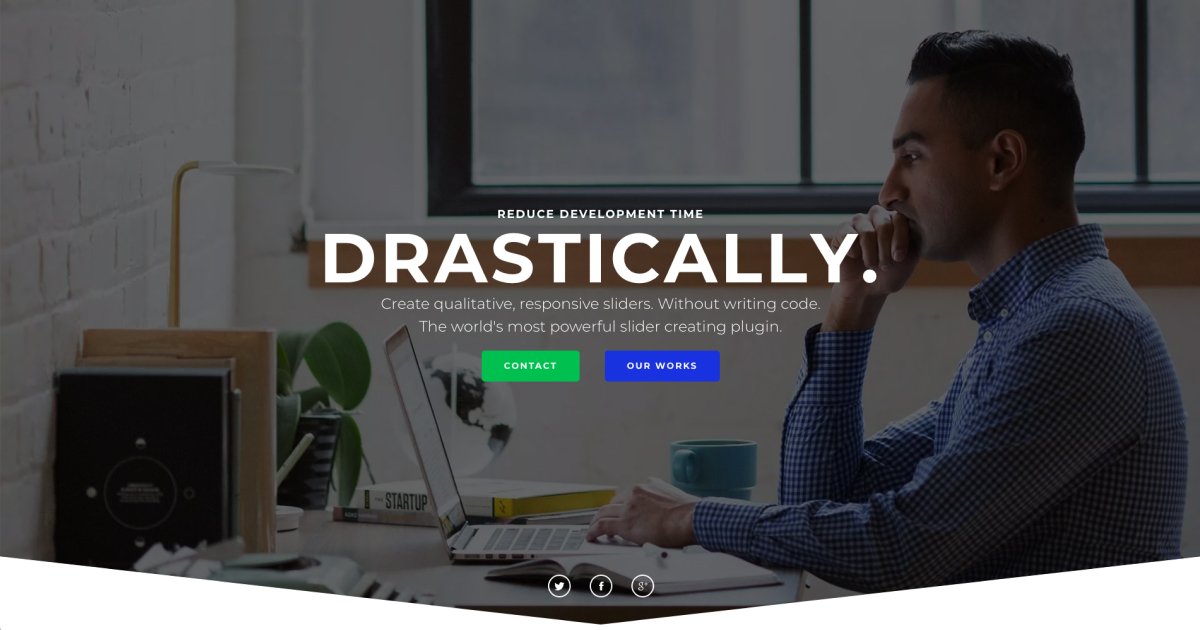
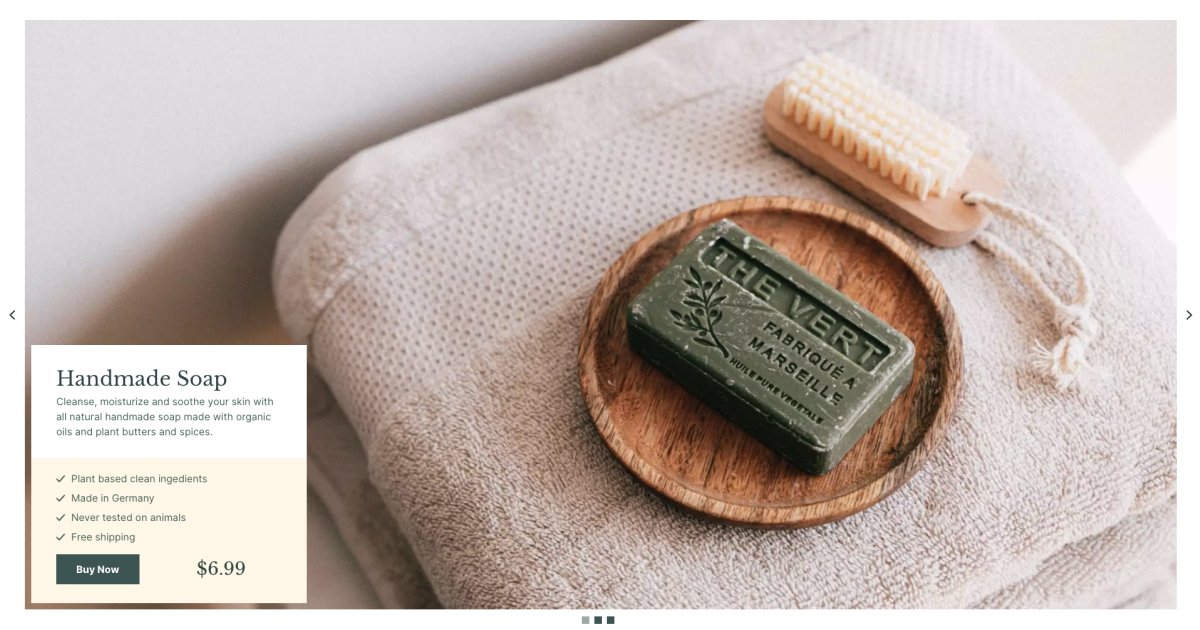
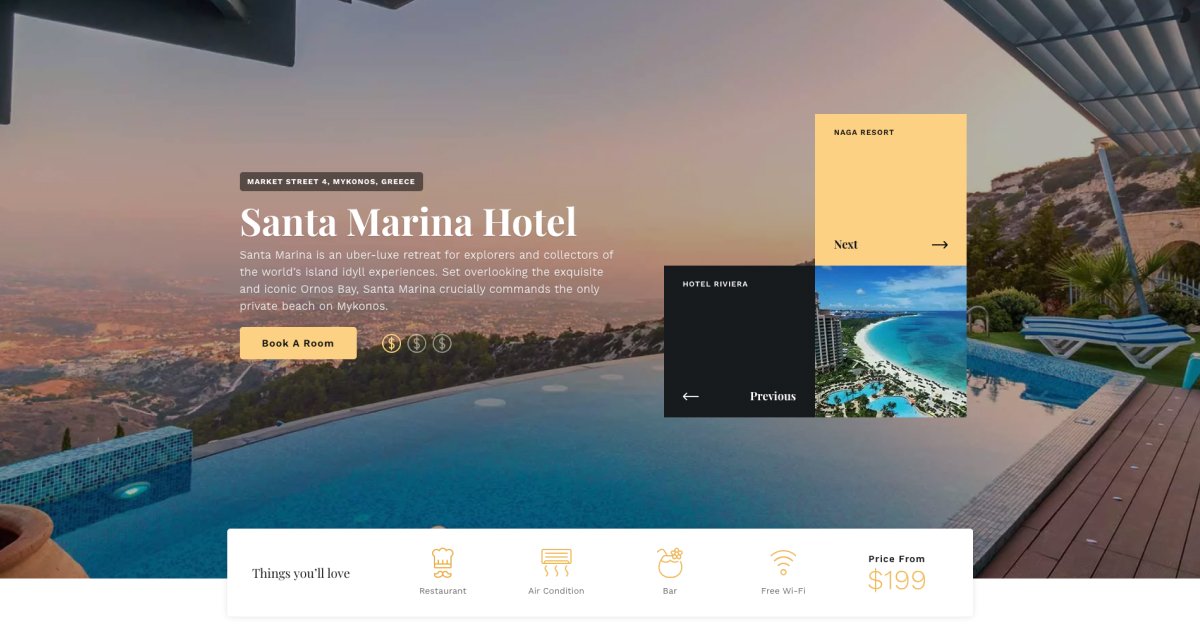
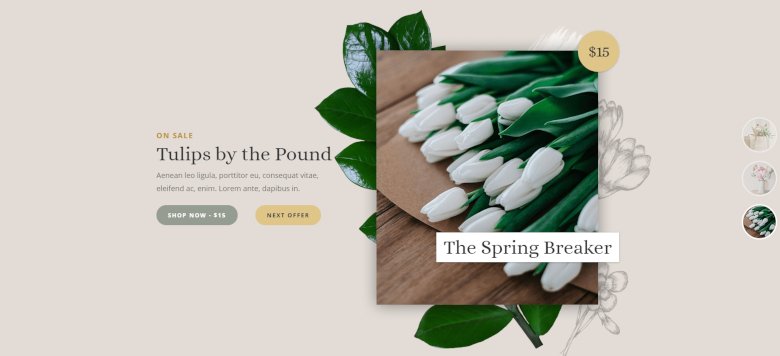
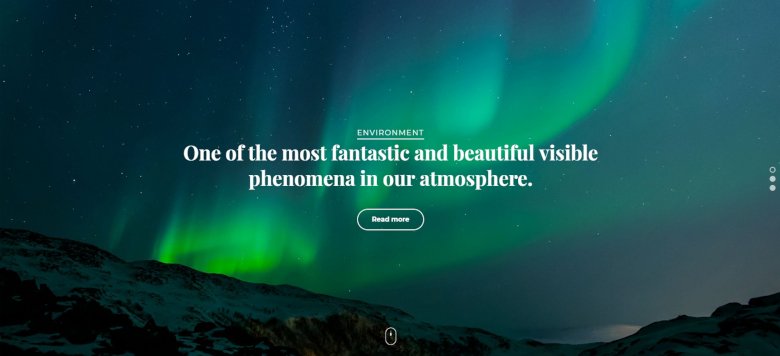
Many full page sliders are photographs that relate directly to the content, but several web designers have incorporated the use of additional types of media that include backgrounds, illustrations, and even videos. It can help create a positive first impression, and with the CTA elements you can navigate the user.
The full page sliders are available in the Pro version of Smart Slider 3, it is easy to use and fully responsive. Browse our gallery of full page sliders to see what this concept looks like in action!
Why should you use a Full Page Slider on your site?

Full Screen Sliders like Hero images, have earned their place in today’s top website design trends because of the many benefits they provide to those who use them. Here are just a few reasons to consider why to put full page sliders on your website:
- They catch attention. New visitors of your site only have 0.05 seconds to form an opinion about your website and you want your first impression to be a good one.
- They add a personal touch. Use a full screen slider to show off products or services (or both!) in a way that’s unique to your company and branding.
- They help build trust and credibility. Having a full page slider can help give your visitors an idea of what the site is about and can help build a positive first impression.
- They direct users to a link or call-to-action. You can use buttons if you want to give the visitors something to click and take an action.
How to create a Full Page Slider in WordPress?
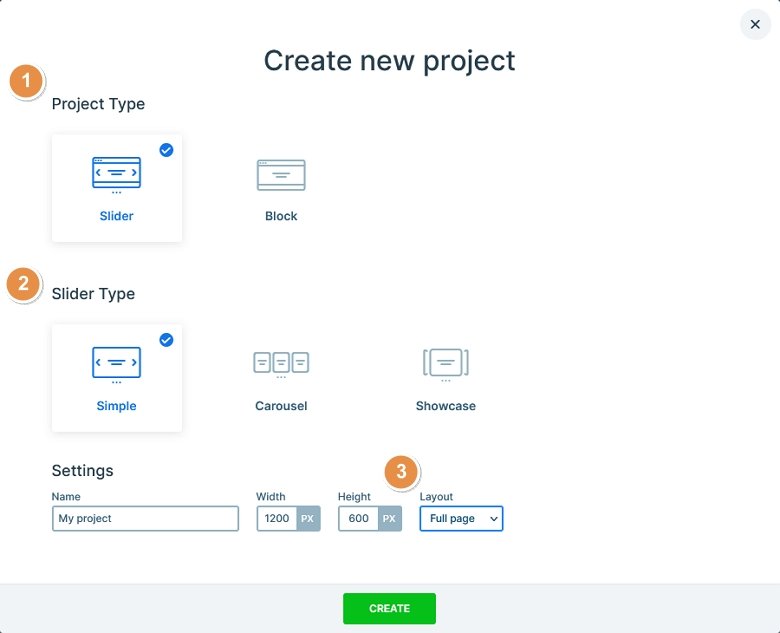
The simplest way to create a Full Page Slider in WordPress is to find a slider plugin that has an option to create full size sliders. For example, you can use Smart Slider Pro to create such sliders. In fact, Smart Slider makes it very simple to create a full size header slider for your website, as you can enable the full page behavior with one click.

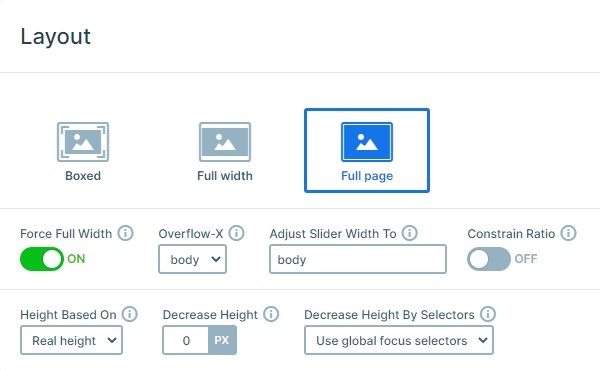
Settings of Full Page Slider in Smart Slider 3
With Smart Slider 3 Pro you can easily create a full size homepage slider, all you need is to choose the Full page layout in the Slider settings. If you use this layout, your slider will have full width and 100% height of your screen. It is fully responsive, so in mobile and tablet you can achieve the same full page behaviour.

The Fullpage layout works the way that it calculates the size to the full screen. But it can happen that you have a menu above the slider and you want to decrease the slider height to adjust it to your menu. In this case you can use the modify slider height option with which you can set a smaller height to your slider.

A frequent usage is to navigate a full page slider with vertical scroll. You can turn on this scroll control at the General settings and even you can set the main animation to vertical.