Nowadays, Ken Burns effect is one of the most popular animations, therefore the most popular themes offer a possibility of using the effect. Why? Because the it is simple, elegant and works on any kind of images. Over and above, it is not resource heavy at all. Such effect will look fabulous on your WordPress or Joomla slider.
What is the Ken Burns effect?
Ken Burns effect is an astonishing panning and zooming effect introduced by an American documentarian, Ken Burns. The effect was used in video editing first, when they created the action with still images. This feature enables you to turn a still image to motion pictures using effects.
Simple elegance image transition
Let’s see the fact: the Ken Burns effect is extremely elegant, inconspicuous and not animation heavy. In web design this effect is also a popular design technique by bringing your images to life. Any websites can take advantage of the effect, achieving a professional looking animation for the images which it is used on.
Ken Burns slider effect gives the illusion of motion on simple still slider images. Smart Slider 3 Pro allows you to add this effect on individual slides or each slide in the slider. The effect is available only if your slider is Simple type or Block type.
Smoothly zooming effect in your slider
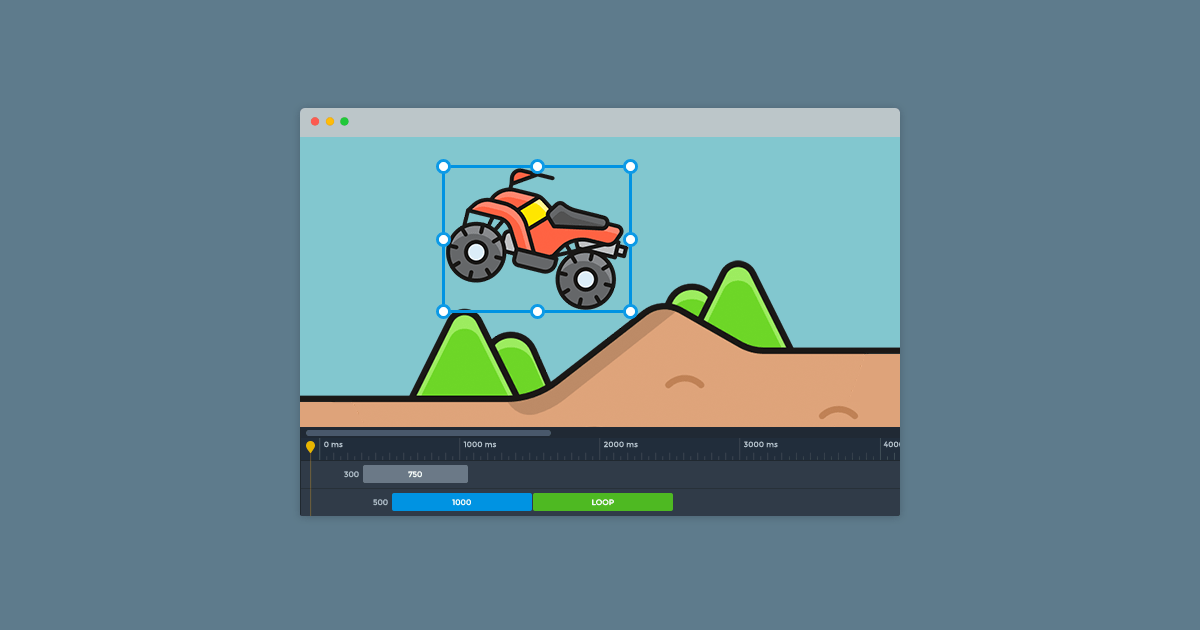
Smart Slider 3 has a variety of options to customize the Ken burns effect: the speed and strength can be modified by choosing one of the five possible options for each parameter (from super slow to super fast). The focus point of the effect can also be changed as desired.
You can select from multiple effects and direction with the checkboxes too. If you click on the image, you can change the focus point to where you click, or you can add this point manually. While modifying the focus point the result can be previewed so you’ll know exactly how the effect will look like.
It’s notable that the Ken Burns effect and the options explained above are for slide backgrounds, but using layer animations, the image layers can have similar animation too. It is also important to mention that the Ken Burns effect is available in the Pro version only.