One page website templates are common in today’s web design. It is mostly used in businesses that want to promote a single product, service or portfolio in a clear way. Most websites have multiple pages, usually a home page, a contact page, an about page, and a page for the offers. However, in most cases it is better to create a single page website. The visitors will see more information about your product if they don’t have to look for information in other pages. If you have a one page design, they will find everything in one place.
Let’s take a look at some inspiring one page examples for your next project. If you like one, you can import these templates with the Pro version of Smart Slider 3 from the Template Library.
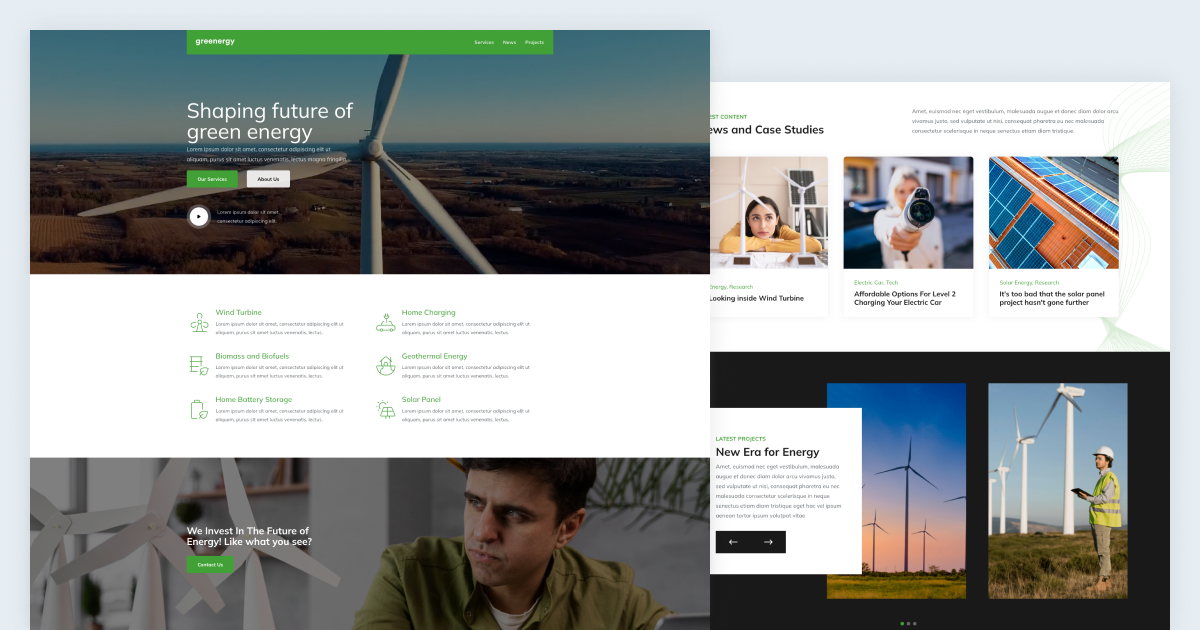
1. Green Energy
This template is a great start to create a website that helps spreading the importance of going green. For this reason it’s main colors are green which is especially noticable on the menu.
👍 Why it works: The first block has video that promotes green energy and CTA buttons to prompt action. Subtle animations help enhance the experience.
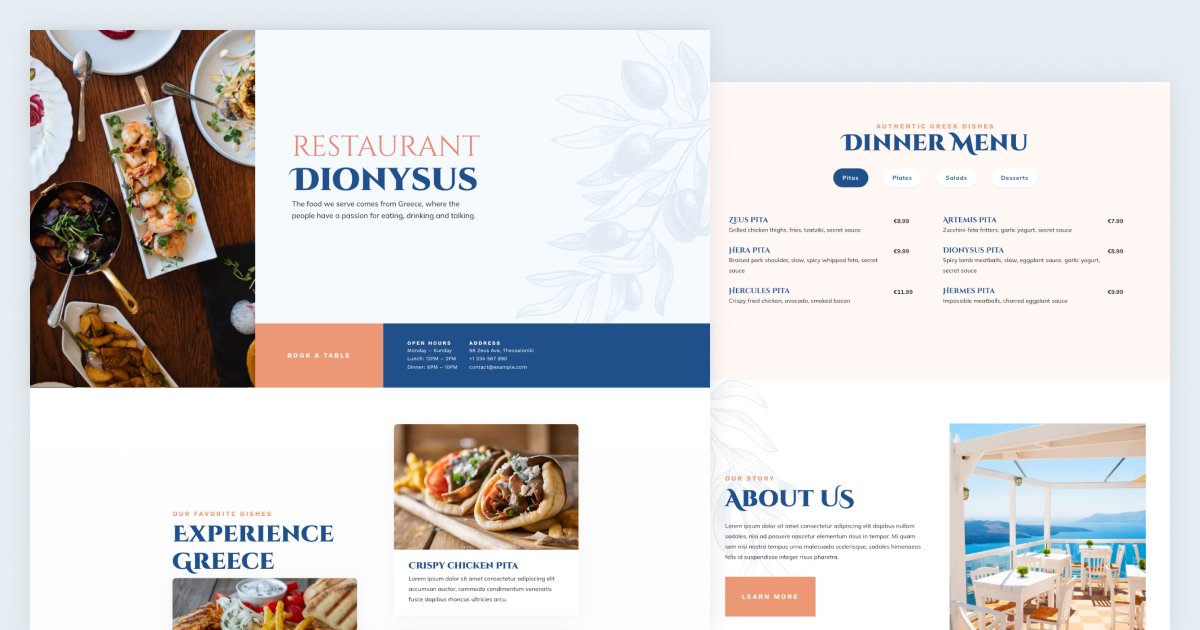
2. Greek Restaurant
If you need a modern way to introduce your restaurant, this template is made for you. It has everything a one page restaurant template needs. For example, it displays the opening hours, introduces the menu and the team.
👍 Why it works: Simple color scheme is combined with attractive animations and bold fonts. They make the page easy to look at and memorable as well.
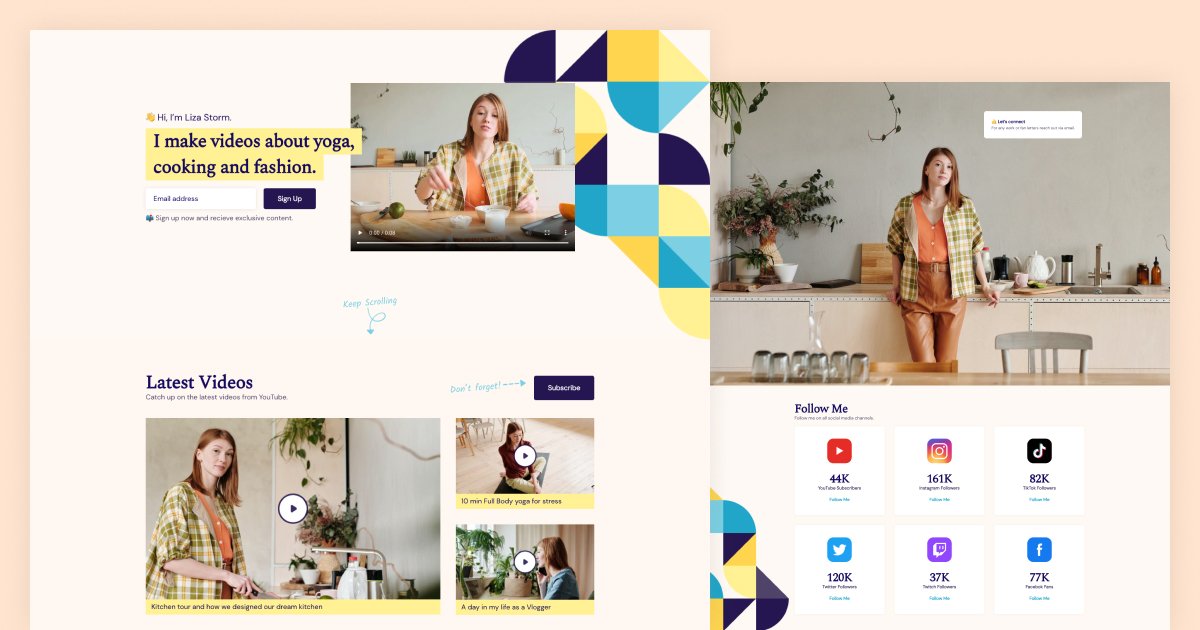
3. Vlogger
Vlogger is a simple page template that uses high contrast colors in the back and foreground. It also features a video in the hero section, since it’s main purpose to introduce a vlogger. Additionally, it has a couple of sections to display follower count.
👍 Why it works: The page has everything a vlogger needs to introduce themselves on the web. They have plenty of space to display their recent videos and also their follower count.
4. Orion Page Group
Orion page group is made for business websites where it is important to give information for the visitors. The parallax effect creates the illusion of depth when the page moves. There is also used the shape divider feature which gives a great visual experience.
👍 Why it works: The layer animations help the visitor focus on the content, and with the CTA buttons they can navigate to other sections on your page. This layout is perfect to introduce your product or service and their features.
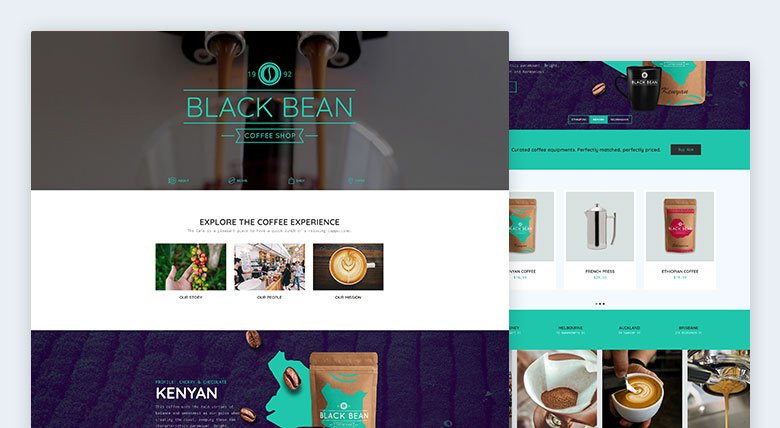
5. Coffee One Page Example
The coffee shop one page design can be used for shops or some business websites. There is a navigation menu in the header, below there are beautiful caption images which can show more information on hover and there are more carousels where you can feature your products.
👍 Why it works: The carousels can work with dynamic generators so if you want to make a webshop, you can use the WooCommerce generator and show your products on the carousel.
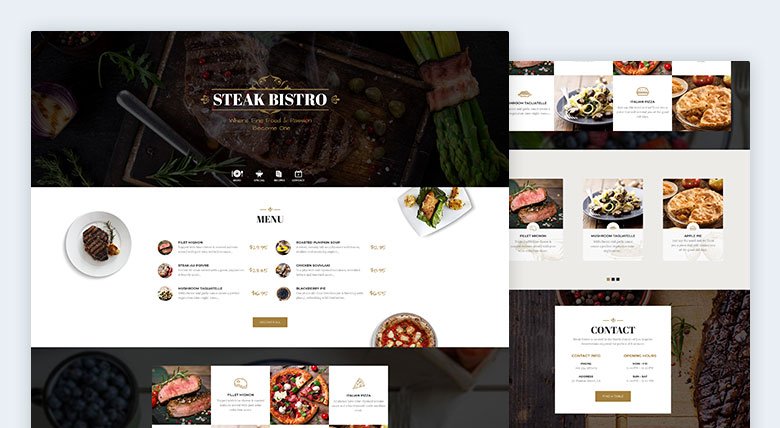
6. Steak Bistro Landing Page
The steak Bistro landing page can be inspiring for gastro blogs or restaurant websites. You can navigate with the small images to other sections. There is a carousel for recipes which you can even make dynamic with a post slider.
👍 Why it works: If you scroll through the page, you will encounter more types of sliders and you will see different animations and effects, which gives a premium experience for the visitor.
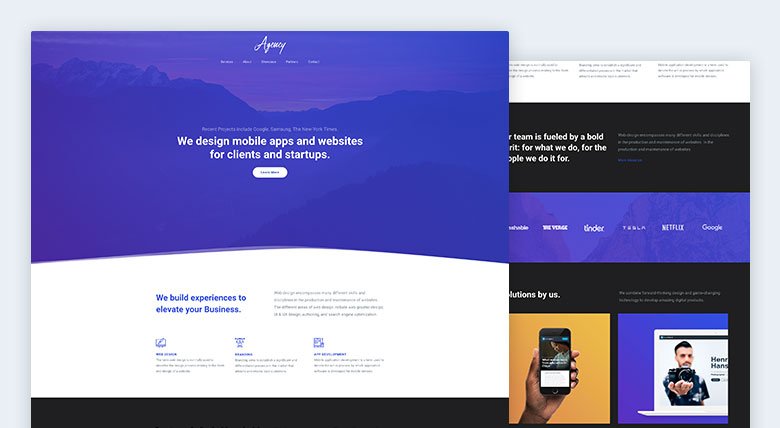
7. Agency One Page Example
The Agency one page is a clean layout which you can use on your business website. The page starts with a full page slider with an animated shape divider which connects the header with the next section below. It encourages the visitor to stay on your site, which lowers the bounce rate.
👍 Why it works: There are 2 navigations, one on the top of the page, and one on the bottom in the footer. With those links you can navigate to important sections or other pages. The CTA-s call the user to an action, and show more information to the visitors.
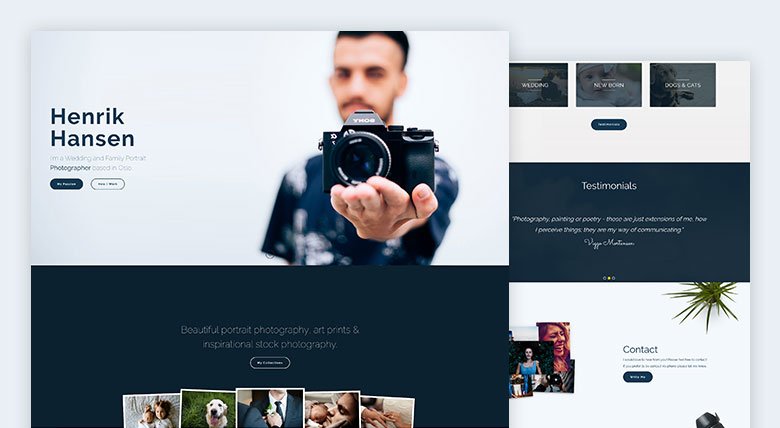
8. Portfolio One Page Design
If you have a portfolio, this one page design can be a good choice. You can find a testimonial slider with video background where you can show your customers’ experiences.
👍 Why it works: The parallax effect is the main effect of that one page website, you can encounter a background parallax and layer parallax as well. It calls the visitors’ attention and gives a modern look to the page.
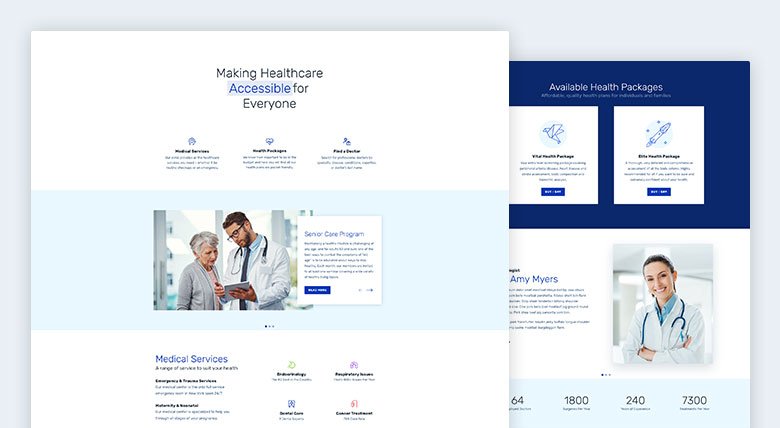
9. Healthcare Single Page Design
The Healthcare single page design is a good choice if you want to use a simple, clean but modern look on your webpage. The color scheme isn’t too much, the blue color symbolizes loyalty and trust. It doesn’t disturb the visitors and the texts are legible on each device.
👍 Why it works: This example features stunning blocks and sliders. The reveal animation on the top attracts the eye, and the layer animation makes your website special. There aren’t any images in the header, which can be unusual. However, because of that, the user can focus on the content and the important parts of your page.
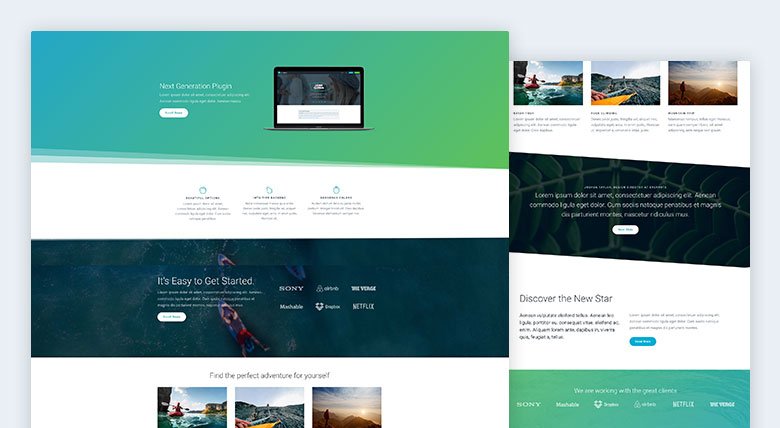
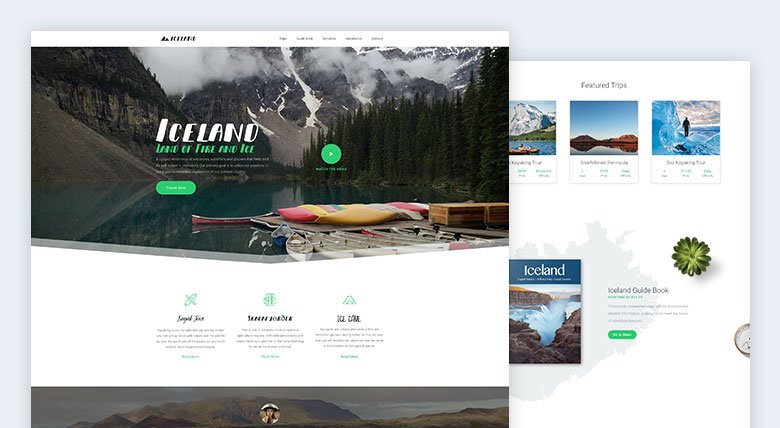
10. Iceland One Page Example
This one page is a stunning example of different sections. The navigation on the top and a footer on the bottom give a good frame to the one page design. The hero header has a bottom shape divider which gets the visitor to scroll. The testimonial slider with the video background calls the user’s attention, and they will read the content.
👍 Why it works: You can change every element in the template, and with that layout you can make your unique one page design. There are various images, texts, buttons and separate layers which can even fit your design vision.
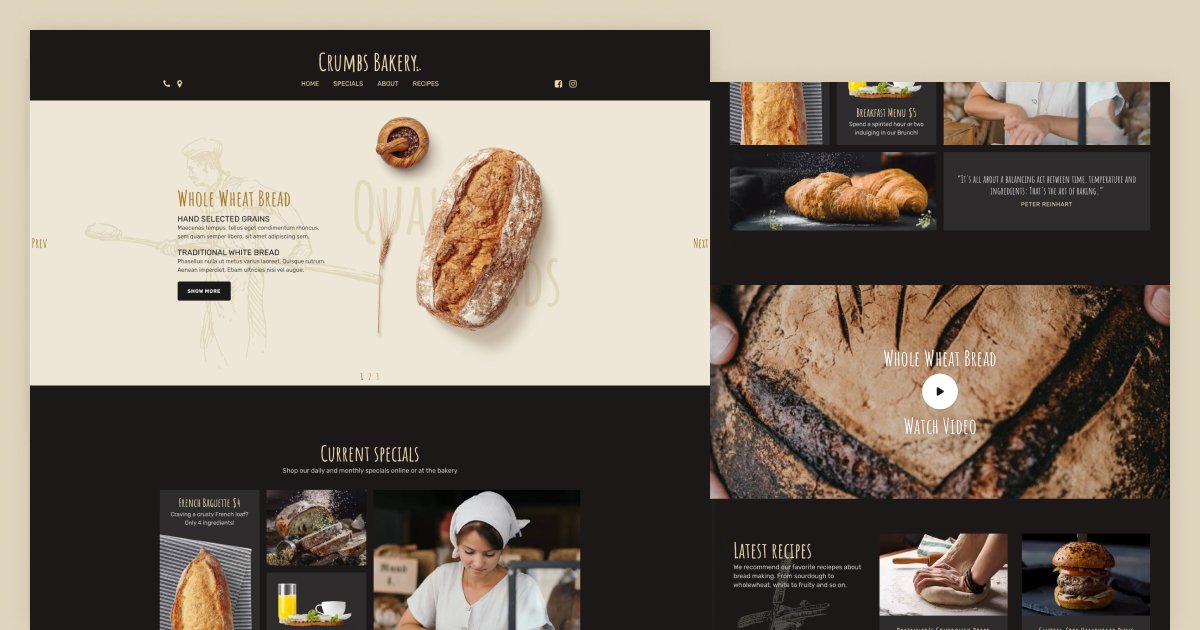
11. Bakery
This template starts off with a menu for easy navigation between its sections. Then there’s a hero slider under it, which features the most popular items the bakery sells. It’s also possible to feature a special menu and there’s a section for recipes.
👍 Why it works: It has nice animations that give some life to each section and make them more interesting. There’s also a parallax section and a video in lightbox which helps watch it without any disturbance.
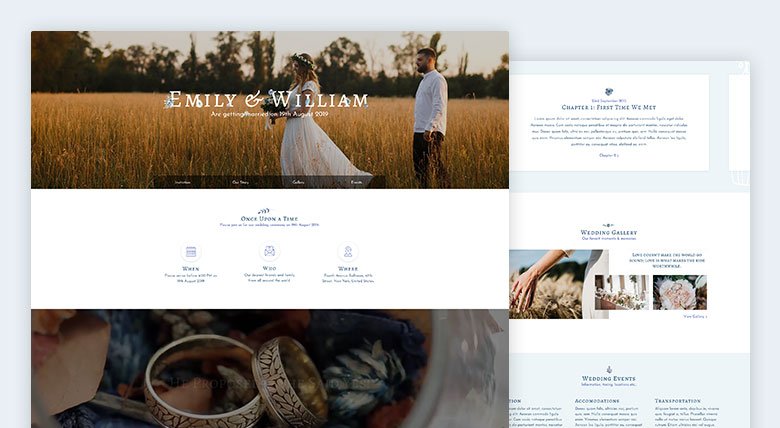
12. Wedding Page Example
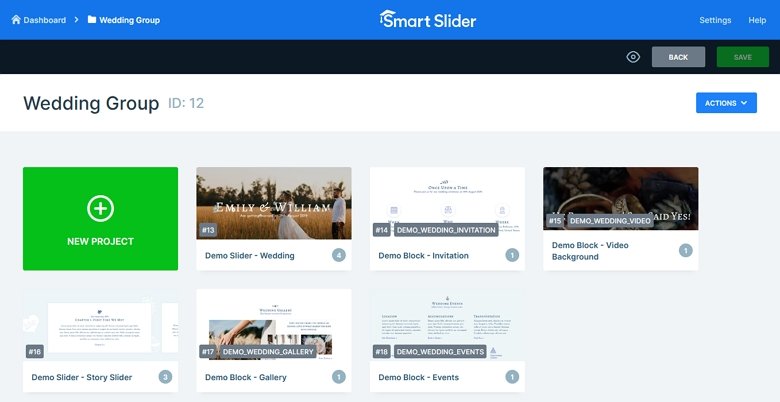
The wedding page is a great one page example which you can create with Smart Slider 3. The header is a full width slider with a ken burns effect which gives a little movement to the images. Also, there is a navigation by which you can navigate to the important sections. On the page there are more information blocks, and also there is a lightbox gallery with which you can show pictures in a modern way.
How to create a one page website in WordPress?
There are more opportunities to create a one page layout with WordPress. You can choose from 2 popular ways: use a page builder or a different plugin. Fortunately, there are a lot of free and premium options available which can help you design your website and build your one page template. You can choose a page builder, like Elementor or Divi, but you can create your one page layout with Smart Slider 3 as well.