Video backgrounds are a hugely popular website design trend that undoubtedly bring any site to life. Most importantly, using a WordPress video background is a powerful way to stand out, engaging visitors and amplifying your message.
If you’ve been thinking about adding a video background to your WordPress site, this post is for you. We’ll look at how them to your site, along with tips on the best ways to use video.
Why Use a Video Background?
So why use WordPress video backgrounds for your website? Aside from the fact video backgrounds look really cool, they are engaging. Visitors will stop to watch your video background rather than just scroll past, whether it’s a hero video header, a landing page, or a fullwidth section on a page.
Another great thing about background videos is that they’re quick and easy for users to consume when you want to highlight an important aspect of your business. They’re also ideal for visual learners and very shareable, which is great when you’re looking to drive traffic to your site.
How to Add Video Backgrounds in WordPress
First things first: you need to source your video. You might already have some video footage you’ve uploaded to YouTube or Vimeo, or even to the media library of your WordPress website. Alternatively, you may want to download stock video from a site like Pixabay, Vimeo Stock, or Storyblocks.
Once you’ve got your video, there are a few simple options available to you for adding a WordPress background video to your site:
- Use a video background plugin.
- Use a theme that features easy video backgrounds.
- Use a page builder.
Let’s look at these options in more detail!
WordPress Video Background Plugins
Plugins can help you add WordPress video backgrounds to your site, whether you want a hero header for your home page or a fullscreen video for a page. Most plugins give you options to use MP4 video (self-hosted on your WordPress site), YouTube and Vimeo.
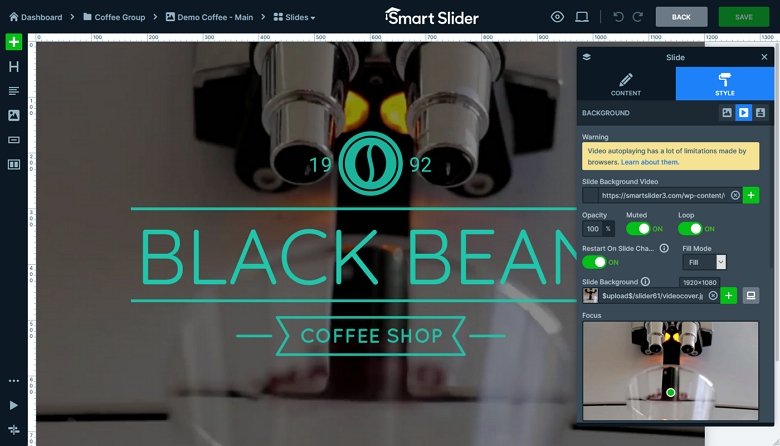
Smart Slider 3
With Smart Slider 3, creating beautiful fullscreen video backgrounds is really simple. The plugin lets you create video blocks, which you can add to your site as a hero header or simply as a section on a page with a parallax scrolling effect.
Check out this stunning still from this example video block:
If you have your own video, you can upload it to your WordPress website as an MP4 and then insert it into your video block. Alternatively, simply enter the URL for your YouTube or Vimeo video.
You can add any number of layers to your video block, including text, buttons for video players, logos, thumbnails and, of course, your video background. In the settings there are options to add opacity, mute sound, and loop the video.
You can then insert your video into any page or post using the provided shortcode or by pasting a short snippet of PHP code directly into your site’s template file (don’t forget to use a child theme!).
Video Background

Video Background is a simple, free plugin which allows you to add HTML5 video backgrounds to any element on your WordPress site. It’s pretty easy to use, just specify the CSS container you want to use (i.e. give it a name), link enter an URL for an MP4 or WebM file, and enter an URL for a fallback image.
If you want more advanced options, such as YouTube, page builder and playback features, you’ll need to upgrade to the pro version of the plugin, which starts at $19 for a single site license. However, for YouTube creators looking to improve their channel’s design, using a free YouTube banner maker could be a wallet-friendly alternative.
WordPress Video Background Themes
Video backgrounds have been a popular feature in WordPress themes, going back to the default Twenty Seventeen theme, which featured a fullscreen hero header video background. Two years on, the trend hasn’t slowed down, and most themes you’ll come across now will at least offer a hero video header.
There are many places to find good quality multipurpose WordPress themes with video backgrounds, but here are a few top picks:
- WordPress Theme Repository – Search the free repository for “video background.”
- ThemeForest – Simply search the WordPress themes for “video background.”
There are also many independent theme shops that offer themes with video background. Before purchasing or downloading a theme, make sure to check with the theme author whether the theme includes a video background.
WordPress Video Background Page Builders
A page building plugin will give you drag and drop capabilities, allowing you to insert your WordPress background video anywhere you like on your website. This means you don’t have to know HTML or CSS to update your site’s design, and you don’t need to use a video background theme or plugin. While the Visual Composer plugin has been a popular page building options for many years now, the two most popular page builders are Elementor and Divi.
Elementor
Elementor lets you create video backgrounds using MP4 files and YouTube videos. There are further options for start and end times, fallback image, overlay, and blend modes. Smart Slider 3 is compatible with Elementor. To learn more, check out Smart Slider 3 and Elementor.
Divi
Divi is another popular page builder plugin that includes the ability to create video backgrounds. You can use self-hosted MP4 and WebM files, YouTube and Vimeo videos for your background. There are plenty of options for overlays, customizing the play button, and more.
Smart Slider 3 is compatible with Divi. Find out more in our guide, Give the Divi Slider an Upgrade with Smart Slider 3.
How to Create a WordPress Video Background with Smart Slider 3
With Smart Slider 3 you can easily add a video background to your slider with a few steps.
- Download and install Smart Slider 3 Pro
- Create a new slider
- Select the Slide and go to the layer window → Style tab
- Choose the video option and upload your video

If you have the free version, you can create a video slider, but in this case you can’t use a self-hosted mp4 video, however you can create a Vimeo or YouTube slider.