Looking for slider examples to inspire your next website design?
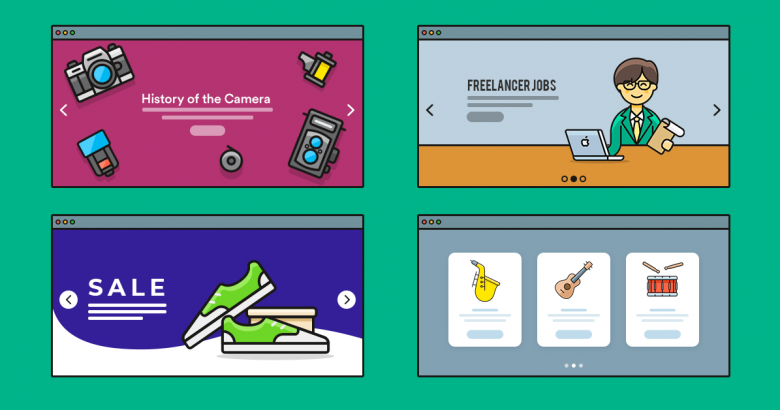
Sliders are a fantastic design tool for showcasing the most important content on your site in an eye-catching, engaging, and space-saving way. What’s more, modern sliders have evolved well beyond the simple image carousels of a decade ago, as you’ll see below.
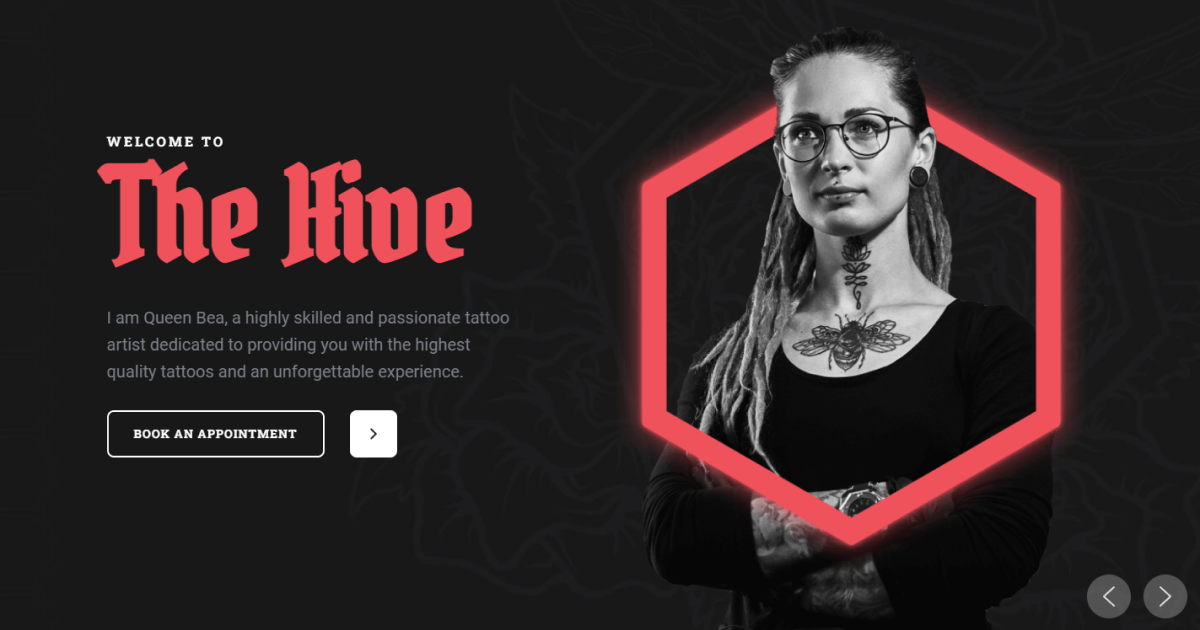
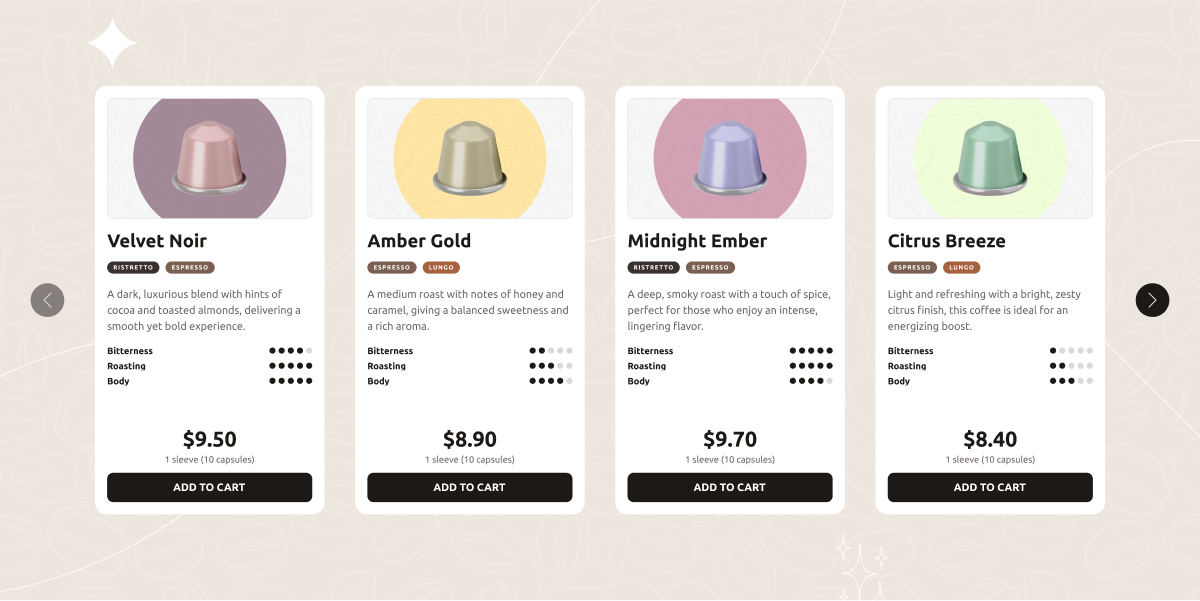
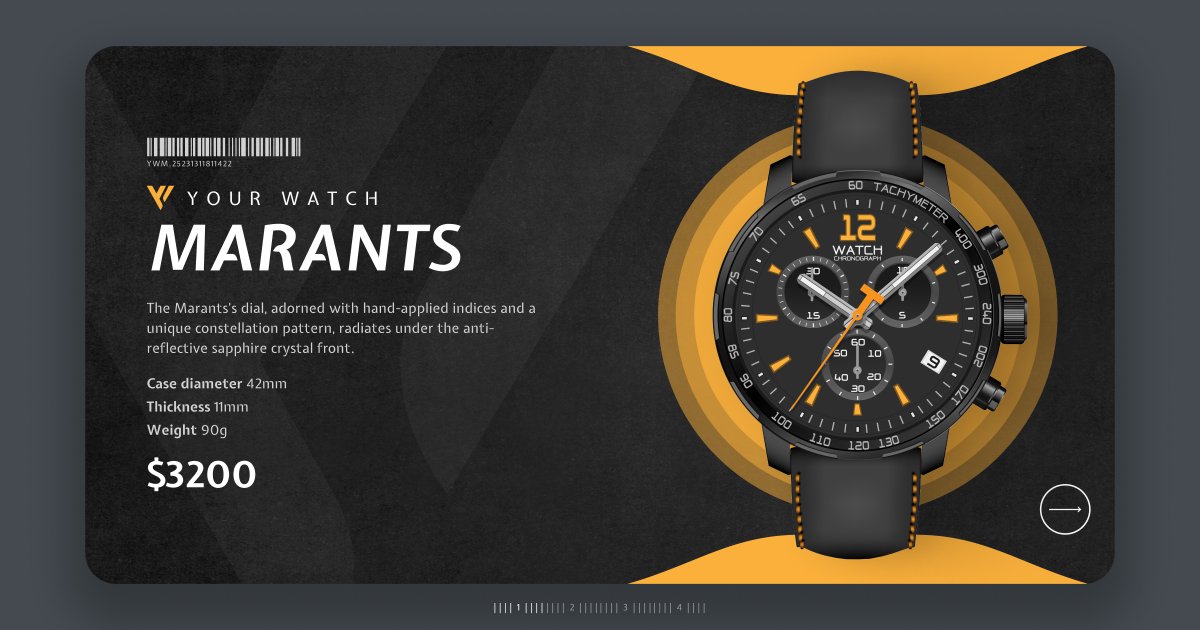
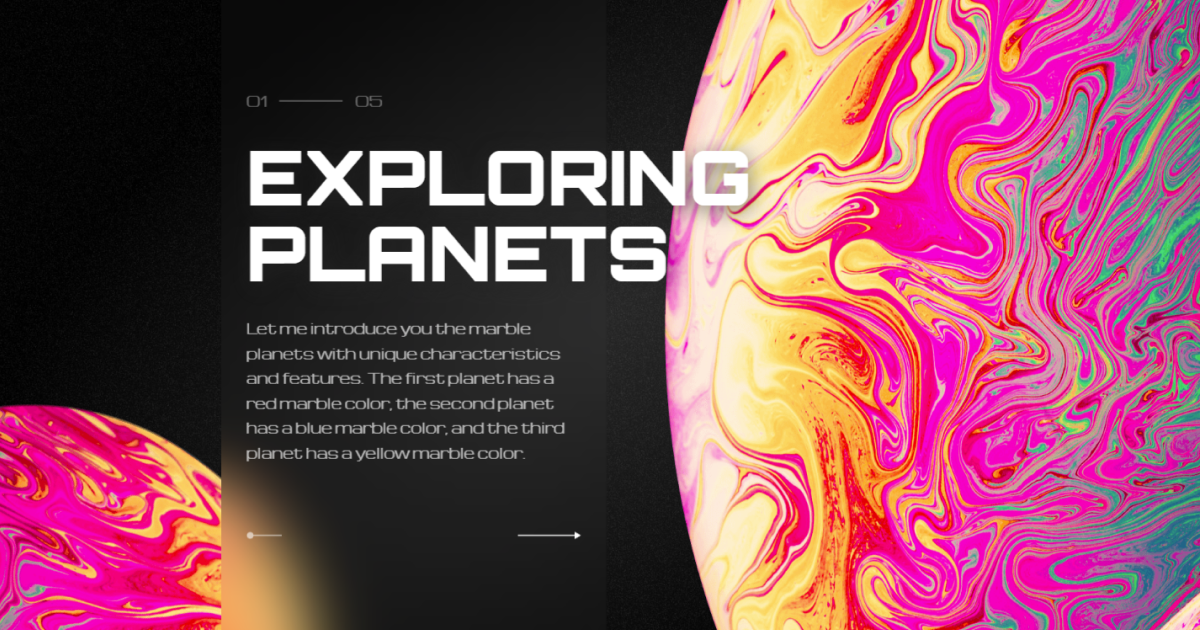
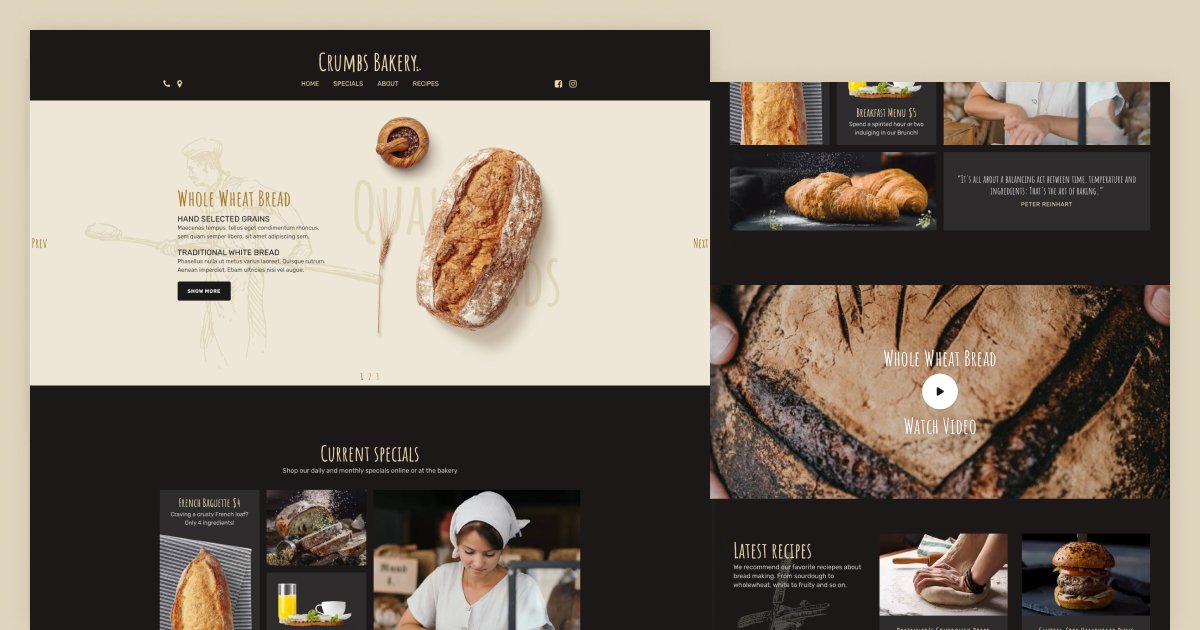
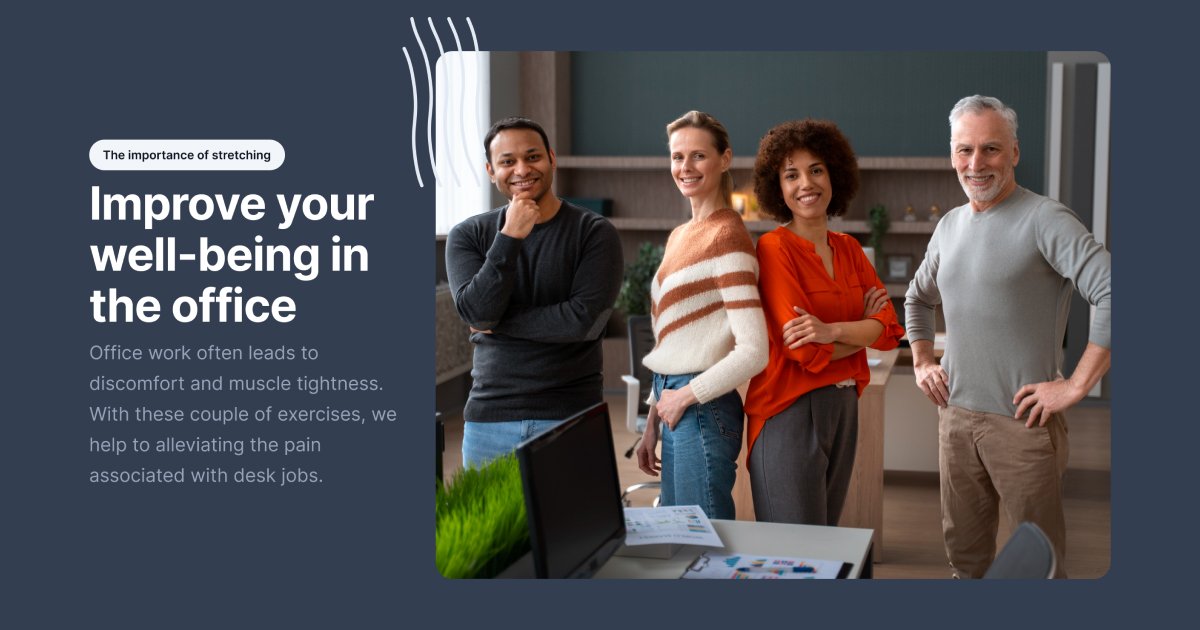
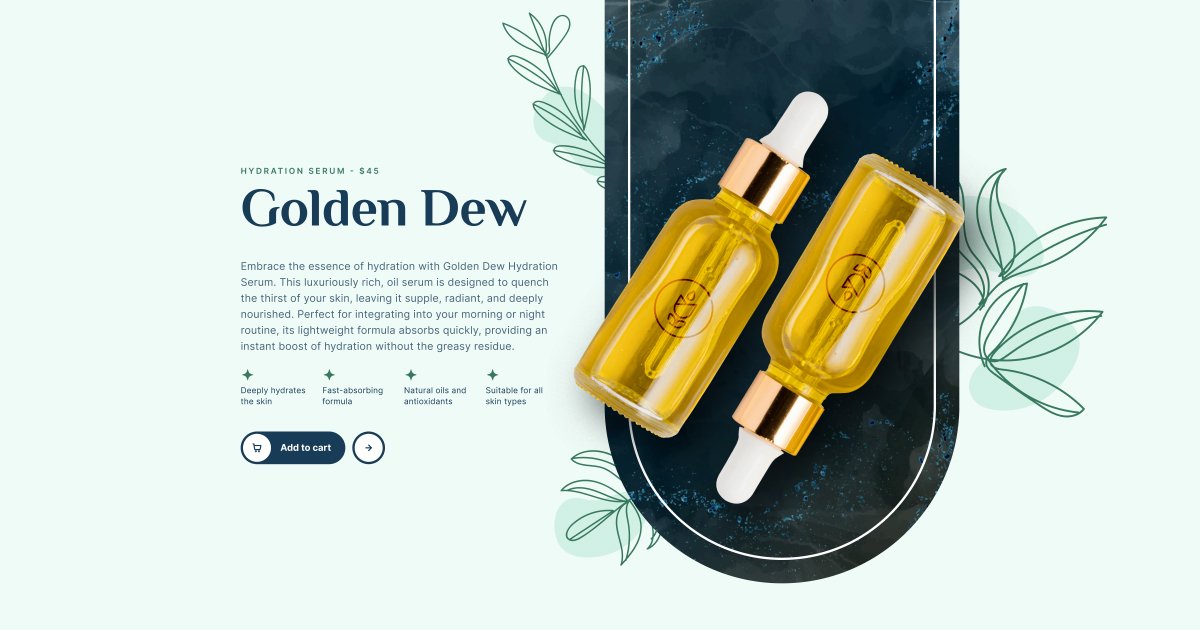
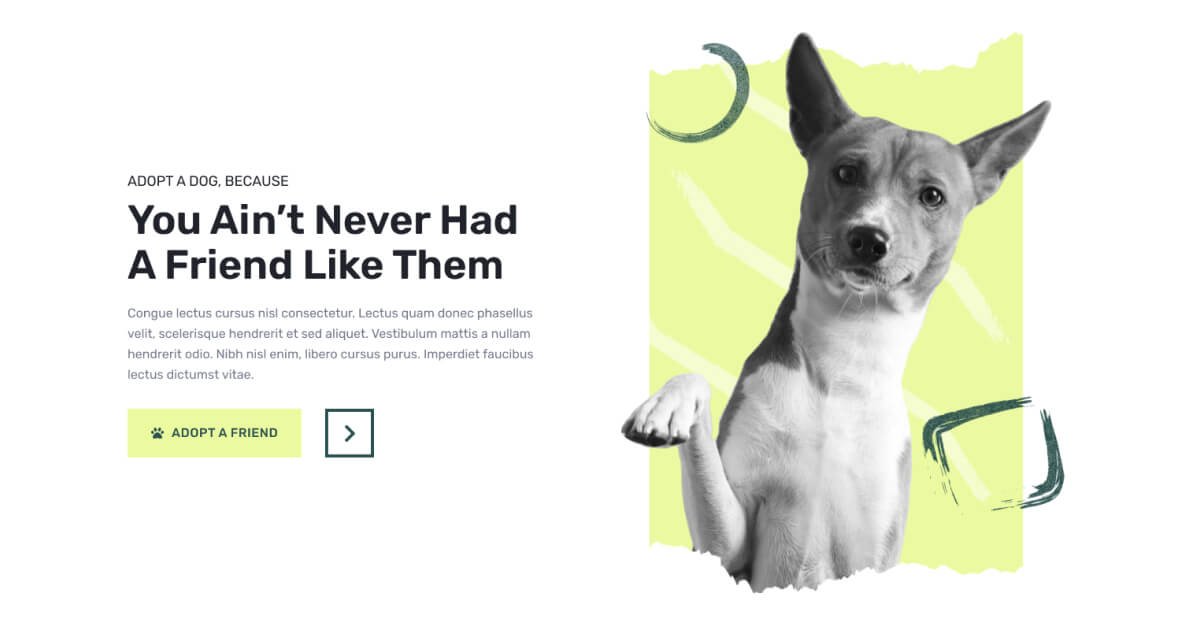
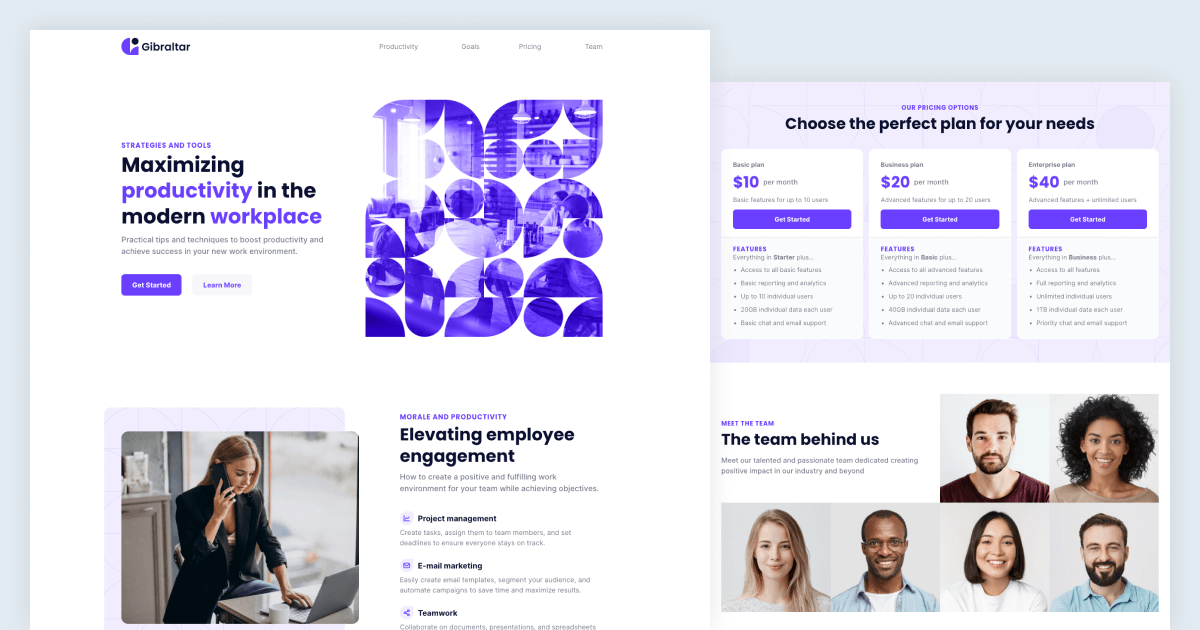
Today, sliders can be anything you want. Want to display company logos? Easily done with a slider. Want a hero header that features video, space for your business’ key message, and call-to-action buttons? You can do that too.
Let’s take a look at some slider examples to get your creative juices flowing.