Creating eye-catching animations and getting the visitor’s attention is a challenging tasks. When most websites have the same couple of trendy effects, it’s hard to make yours stand out of the crowd. These cool, popular effects get boring soon when the visitor sees the hundredth text fade in. A new Smart Slider 3 version has just been released to come to your rescue.
What is a Reveal animation?
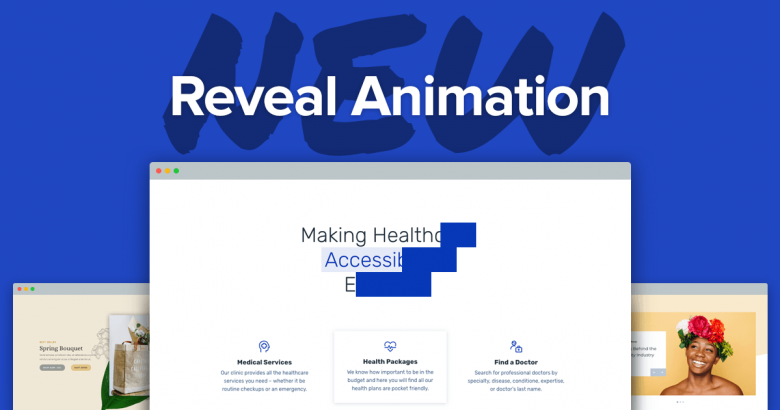
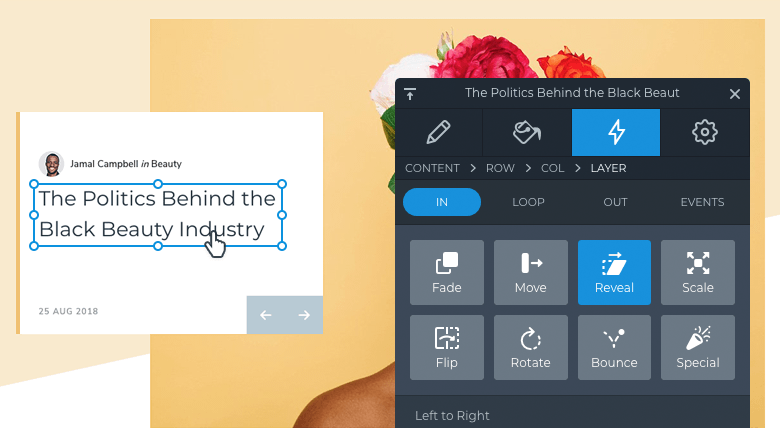
Reveal animation is an elegant and modern effect which is perfect to reveal images and texts as well. What makes it special is that it animates a single colored box in front of the actual layer. For instance, this box moves from left to right, and reveals the layer as it disappears on the right side. Reveal animation works on layers, columns or rows as well, so you can create spectacular effects from any content. Reveal animations are available to use as both incoming and outgoing animations. For the incoming animation, we have a couple of predefined effects to get you started.
Excited to use the new feature? Update your Smart Slider 3 to version 3.3.15.
The animations created in previous Smart Slider 3 releases will be moved to the new version automatically. You won’t lose the layer animations you’ve created before.
Reveal layer animation types
Using the Reveal animation, you can create spectacular effect to wow your visitors. To help you creating a truly unique effect, we added several cool animations you can choose from. You can select a “from” and a “to” effect at each animation. If you want something fancy but elegant, choose from the Slide type. Another cool type you can use is the Curtains type. These animations start from the sides of the layer and meet at its center. E.g. the Vertical starts from top and bottom and meet in the middle. Be sure to check them all to find your favorite!
Real life Reveal animation examples
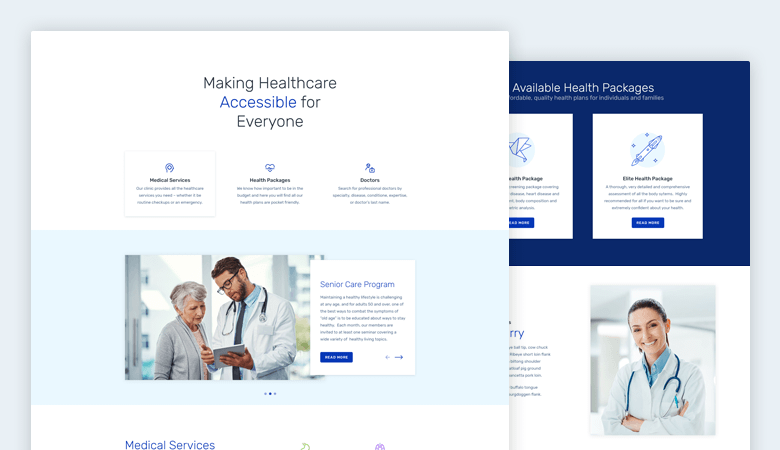
Every new Smart Slider 3 feature comes with inspiring example sliders. There’s no difference with the reveal animation either. To show the strength of the new effect and to inspire you, we’ve created a new landing page demo. This time we’ve chosen the medical theme for the next template slider. In the new template, we’re using the Reveal animation on many layers, including text, image and column. What’s the result? Check the demo and find out!
Oh, and by the way, we revamped some old templates to use the new effect. If you need more inspiration to use this new animation, be sure to check these reveal templates, too!