Settings
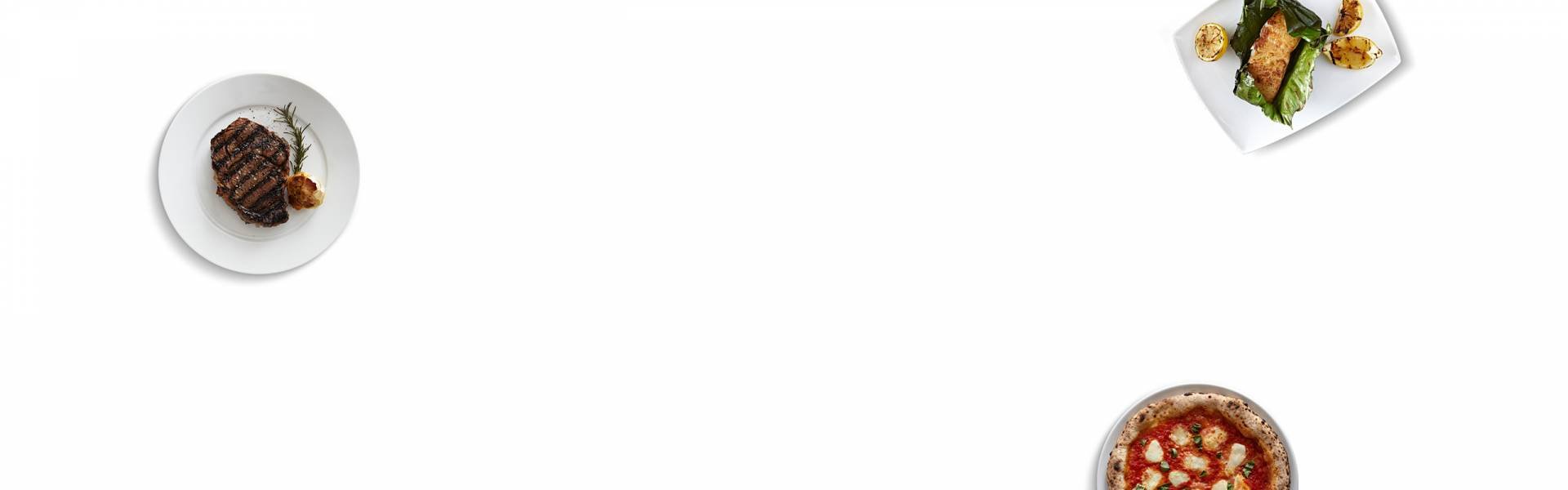
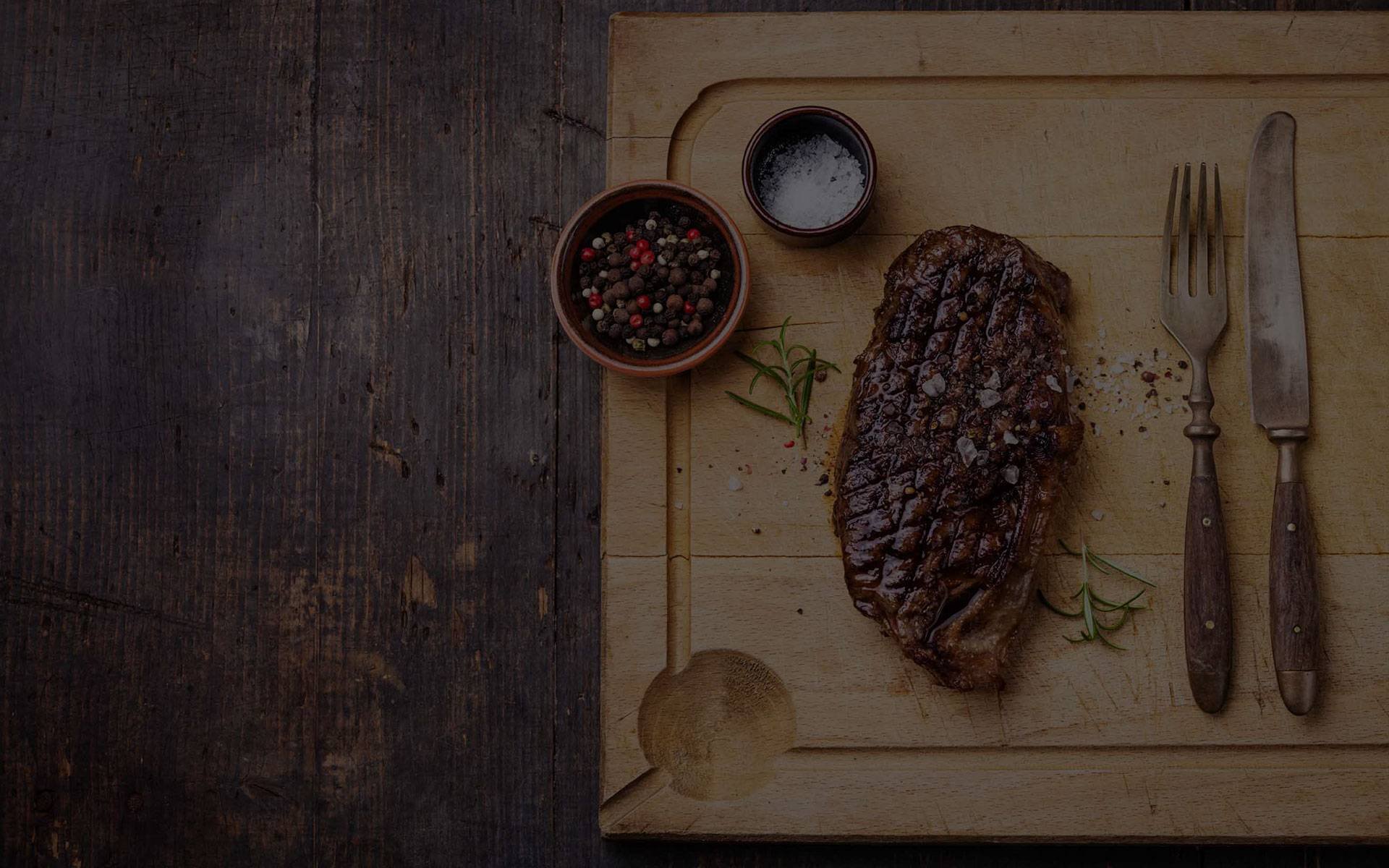
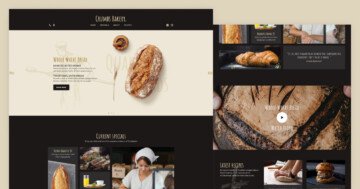
On the Steak Bistro landing page you can find 4 Blocks and 1 Slider. As you can see with Smart Slider you can build a gorgeous one page site. Use the navigation on the first block or scroll down because every section contains something special. And yes, the whole page is made with Smart Slider!
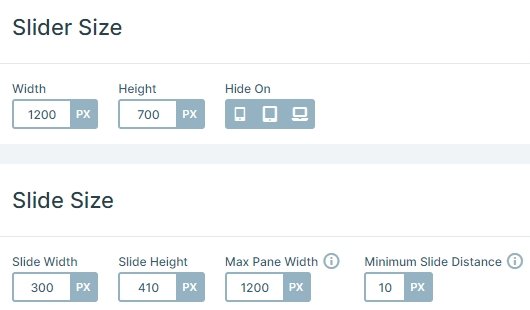
The group contains a carousel slider. Carousel slider type is a little bit similar to the showcase slider type. The main difference between the two, is that the carousel slider type has a pane where multiple slides can sit. Smart Slider calculates the number of the slides which fits from the slider and slide sizes. When you click on the arrows or bullets, the slider switches to the next pane. If you want to switch only one slide instead, enable the Single switch option in the Animations tab of the Slider settings.

Layers
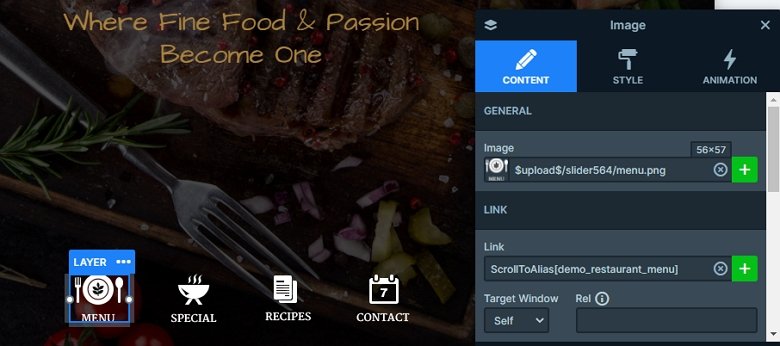
The slider and blocks contain different kinds of basic layers: headings, texts, images and buttons. They are in most cases in rows and columns which you can make a great layout. Lots of layer have a link on it like on the first block. By default you can just copy-paste links from one place to another. In Smart Slider, you can use the old technique, but we made an interactive way to work with links. If you click on the green button with the plus icon, a lightbox will open. Here you can choose from 3 options: link to a post or page, put a lightbox, or you can use a link action like scrolling to a specific slide.

Animations
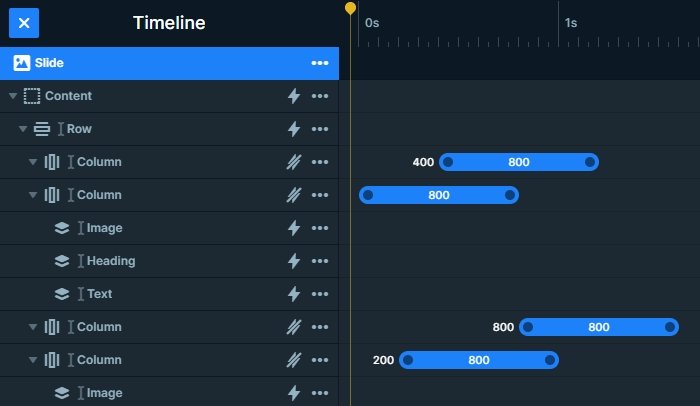
You can encounter different animations in this slider group. Layer animations animates the layers, they can fade in with a nice effect. To harmonize the layer animations you can use the timeline.

Also, you can see another special effect on this slider block: the layer parallax. The first block has an image layer and a heading which has a layer parallax. If you hover over them, the layers are moving. You can set or change the parallax values in the Style tab of the layer window.
Layout
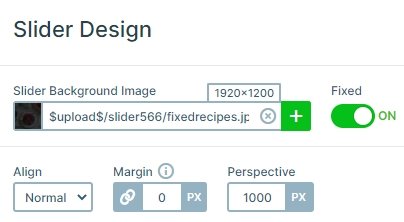
The special block has a slider background image which is fixed. When you scroll up and down the image holds its position and you can only see a slice from the actual background image. You can find this setting in the General tab of the Slider settings.

Responsive
The Steak Bistro is fully responsive. The font sizes are smaller on tablet and mobile views, and the rows in most cases wrap after one column. You can use the text scale to set the font size device specifically. With this setting you can add different sizes to different views.
Related Post: How to Create Beautiful WordPress Landing Pages That Convert
Related Post: All You Need To Know About Carousel Slider Type