Settings
When you think of sliders, you think of a section, displaying a piece of content that another content replaces after a given time. That’s because people love displaying autoplaying slideshows on their site. It lets the visitors know the section is a slider, and there are more slides to see.
Of course, the autoplay isn’t the only way to tell users there’s more content waiting for them. You can add navigation options to the slider, such as bullets and arrows. Arrows help browsing slide by slide, while bullets provide quick navigation to any slide. Additionally, bullets indicate the number of slides in the slider.
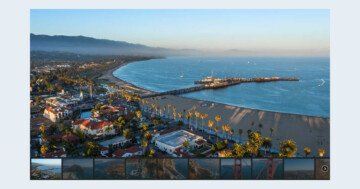
This template uses the most common type a slider can have. In Smart Slider, we call it Simple type, because it simply displays one slide at a time. The Boxed layout which the slider uses ensures that it always fits into the container you place it.
Layers
Each slide in the Lightbox slider contains three layes. One heading, that displays the caption of the slide, and two buttons. The first button opens a lightbox gallery, while the second points to the next slide in the slider.

Adding a lightbox in Smart Slider is easy. Select the layer where you want to click on to start the lightbox. Go to its Content tab, find the Link and click on the + sign, this will open the popup where you can configure the link options. Go to the Lightbox tab, and select the images you want to show. You can also select MP4 videos, or paste the link of YouTube or Vimeo videos. Additionally, you can display a page in the lightbox by writing its URL there.
Animations
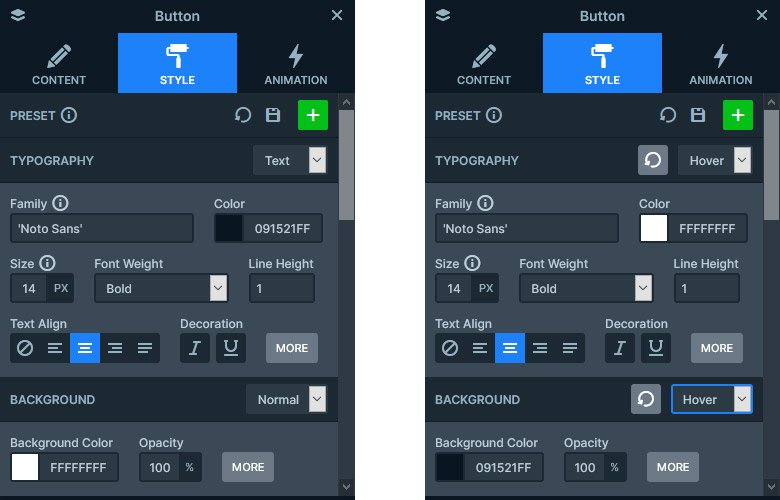
The most obvious animation on the Lightbox slider is the Text animation the heading layer. The Text animation is a special effect, which allows you to introduce your text in an exciting way. You can animate the layer by lines, words or characters. It’s worth noting that the Text animation is only available at the heading layer. There’s also a layer animation that displays the buttons.
The other cook animation the Lightbox slider has is the Ken Burns effect. The Ken Burns effect is a slow zooming and panning effect that enhances the background images. It looks best with the Fade Main Animation, and that’s what this slider has.
Layout
The layout of the slider is quite simple, as it only has three layers. But it two of those layers are next to each other, which can be an interesting layout to create. By default when you add a layer, it can go above, below or between the previously added layers. To be able to place layers next to each other, you can use the Row structure.
First, add a new Row. By default it has three columns, so if you want to put more layers next to each other, make sure you add more columns. Once you have enough column for all your content, simply drag’n’drop the layers to the columns.
Responsive
Smart Slider is a responsive slider, so any content you create will look amazing on any devie you check it on. Despite this great responsive behavior, you’ll find lots of options to fine-tune the result. For example, you can adjust the font size for mobile and tablet. It’s useful to ensure the perfect look for smaller screens.
Related Post: Use the Popular Ken Burns Effect on your Slider
Related Post: Add Lightbox Slider to your WordPress site