Settings
In the free version of Smart Slider 3 you can easily create a slider with thumbnails, you should just turn on the Thumbnail control at the Slider settings. Thumbnails are great navigation elements, and they also can show a preview of your slides. Usually you can navigate with arrows or bullets, but you have the option to navigate with your keyboard or with a mouse drag or scroll.
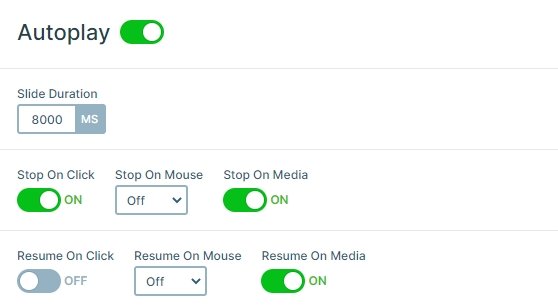
In Smart Slider 3 you have the option to autoplay your slider, so the slider can switch its slides automatically after a period of time, which is called autoplay duration. You can enable this setting and configure it at the Slider settings → Autoplay tab.

Layers
This slider is based on the images and thumbnails, and hasn’t any layers. However, if you want to use a layer, with Smart Slider you can cheer up your slider with layers.
Layers are containers to help you tell your story. For example you can use a heading layer to show the image caption, or show a button to direct the visitor to a specific page. You can also add extra images as layers for example to show a Facebook icon with a link on it. And there is a YouTube and Vimeo layer to display videos from these sites. And if you display a video, you can change the thumbnail type, and it will show a play icon.
Animations
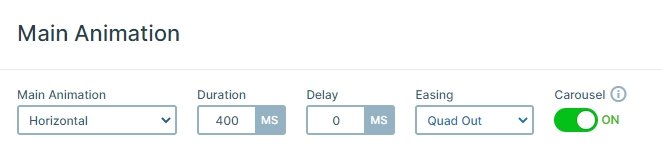
Slide switching can be horizontally or vertically, and you can set the main animation direction as well. Even the smallest animation gives a nice touch to the thumbnail slider. Smart Slider 3 offers lots of nice animations which play when the slides change. The most favored animation is the simple fade. This is the effect which doesn’t just animate the background images but the layers as well. The horizontal and vertical Main animation is often used, and these animations are highly touch friendly. While swiping on the screen, it’s possible to preview the nearby slides. Since they’re Main animations, they move the layers with the background image.

Layout
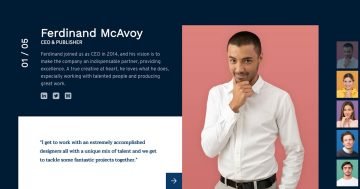
You can see the arrows on the left and right side of the images, and thumbnails below them. You can use these controls to switch slides. The thumbnails shows a small preview of the actual slide.
Responsive
The arrows and thumbnails are available in the mobile view as well, but they are smaller, so the visitors can see there are more available slides, but the thumbnails aren’t too big or small. But if you don’t like them, you can disable the control on smaller view, also you can add a custom image size.
Related Post: Create A Responsive Thumbnail Slider
Related Post: How to Create Beautiful Responsive Image Slider?
Related Post: Configure Slider Autoplay and Create Automatically Rotating Slider