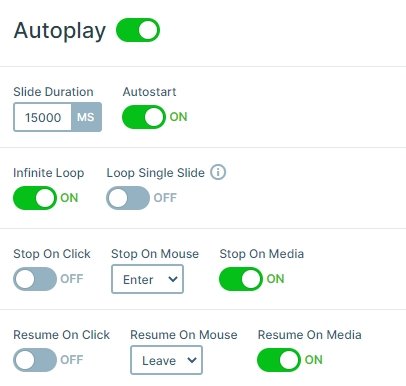
Settings
The City slider is a special slider in the Slider Library. This demo has 4 slides: a static slide and 3 simple slides which show different parts of the day. The static slide is over the other slides, so if you switch a slide the content on this slide won’t move. The slider autoplays in every 15 seconds which you can see in the slider autoplay indicator on the top right. You can stop the autoplay if you hover over the slider, also you can switch a slide by using the arrows or swiping.

Layers
The slider contains lots of image layers. You can see all of your layers in the layer list. Here you can rename the layers if you want by clicking on the edit icon next to the name, also you can change the z-index of the layers.

Animations
Animations and fancy transitions catch the user’s attention, and make them want to spend more time on a page, therefore they are often used on websites in different ways. This slider has lots of animated layers. There are layers which are continuously moving, and there are layers which move if you click on a layer thanks to the layer events.
In most cases, these simple animations don’t need to be maintained or partially changed after a while. However, when you create more complex animations like in this slider, you’ll welcome the possibility to see and manage these complex animations in a simple, easy to use timeline. The timeline uses a visual way to display your layer animations, and the time period where they will be shown. It can be used to adjust the already added animations duration and delay, or to add new animations.

Layout
There are many layers on the slides, which are in absolute position. This positioning mode can be useful if you want to decorate the slider like in this case. There is a static overlay over the slides where there are other layers. These layers won’t move away if you go to the next or previous slides.
Responsive
The City slider is fully responsive. The images are smaller, and they look good on smaller screens as well.
Related Post: Use Beautiful Layer Animations in Smart Slider 3 Pro