Looking for the best way to showcase your photography portfolio? Why not build your own photography website?
Having a website is an essential ingredient to your success.
Not only does having a website give you that competitive edge, but it also offers you a platform to show off your photography skills.
Plus, what photographer doesn’t have their own website?
This is a guest post written by Sujay Pawar, who is the CEO and Co-Founder of Brainstorm Force, the company behind Astra. If you would like to write a guest post feel free to contact us.
We get it. You’re a pro when it comes to aspect ratio, aperture, burst mode, depth of field, and other photographic terms. But, when it comes to WordPress, plugins, themes, user experience, and sliders, you may not be quite so confident.
Guess what? Building a photography website is way easier than you might imagine!
By the end of this article, you’ll be a pro at creating photography websites as well. And you never know. You just might add a new skill to your repertoire!
Ready to build a photography website? Let’s dive in!
How to Build a Photography Website in 12 Simple Steps
We’ve laid it all out to make the website building process really simple. From the planning stage to building and maintaining your website, it’s all here in this guide.
Step #1: Set Clear Goals
What is the purpose of your website? Is it to show off your photography? Is it to land a new client or freelance jobs? Are you planning to sell your photographs online?

By having a clear goal, you will be better positioned to plan your website development. You’ll know whether you just need a landing page, a full business website, a website plus online store, or an online portfolio.
If you’re planning to feature an online store, you can plan which payment and shipping providers to use as well.
The best way to go about doing this is by looking at competitor websites. While you needn’t copy their entire structure, you could take inspiration and judge what’s working and what’s not.
Then you can come up with a plan to do better!
Step #2: Arrange Your Best Photographs by Theme
An important point to consider while setting your website goals is to categorize your photographs by theme.
You may have photos of weddings, product launches, nature, wildlife, festivals, exhibitions, and more.
Instead of dumping all your photos into a generic gallery, categorizing your photos makes for a better user experience.
It also helps users navigate to exactly what they want to see.
While we’re on this topic of arranging your photographs by theme, it would make sense to have your images optimized and set to a specific size.
High-resolution images, especially with complex backgrounds are great to see, no two ways about that. But they take up a lot of space and can slow your website. A background remover for photographers could slightly ease the problem by simplifying your images, all while keeping them high-quality.
Nobody wants a slow website!
Optimizing your photos overcomes that challenge. Photo editors such as Adobe Photoshop do a great job of optimizing your images for the web.
If you’re using WordPress, you can also install plugins such as Smush, which optimizes your images without affecting the photo quality.
We recommend using both methods for maximum impact!
Step #3: Build Your Platform
Now that we’re clear on our website goals and have our photographs in place, it’s time to build our photography website.
A search on Google for web platforms will throw up several results. From Wix to Squarespace, you’ve genuinely got a lot of options to build your website.
While all these options are plentiful and beginner-friendly, we recommend an option that drives more than 42% of the websites worldwide. WordPress (that’s wordpress.org)!

WordPress offers unmatched customization and flexibility that no other platform offers. While there’s a slight learning curve, once you get the hang of it, you’ll be pleasantly surprised at how simple and easy it is to create a website using WordPress.
Not to mention, if you want to add extra functionality to your website, you could do so easily by using a WordPress plugin.
Want to start selling photographs on your website? Install the WooCommerce plugin.
Want to easily add your portfolio across your website? Install the WP Portfolio plugin.
All this without being tied to a subscription plan, which is not the case with some other popular website builders!
To get started with building a website using WordPress, all you need is to purchase a domain and hosting. A way to ensure your creative business really stands out from the crowd is with a .studio domain, which can help create a solid connection in the minds of your customers.
While selecting a web host, look for one that offers specific WordPress hosting. It helps you get started with WordPress immediately, without having to go through the installation process.
Everything will be installed and set up for you. All you’ll need to do is add a theme, some plugins and your content.
Step #4: Choose the Perfect WordPress Theme
Once you have installed WordPress or bought hosting with it already installed, you now need to install a theme.
A WordPress theme provides the look and feel of your website. The colors, typography, design, and layout, all are part of your theme.
While it’s natural to get carried away with the many beautifully designed themes on the market, we recommend you spend some time evaluating them for more than just looks.
After all, your website’s performance and speed are also dependent on the WordPress theme you select.
We’ve made this decision easy for you. Install the Astra theme.

Astra is a hugely popular WordPress theme that has been installed on more than a million websites. Websites built using the Astra theme load super fast, are mobile responsive, and search engine friendly.
Their library of 180+ professionally designed Starter Templates offers a pre-built website demo for just about any niche or industry.
Using their one-click import feature, you can import a Starter Template and have your photography website ready in a matter of minutes.
All you have to do is add the actual content, and you are good to go live!
The Astra theme can be customized just the way you want. Use your favorite page builder or even the Gutenberg block editor to customize your pages.
We’ve got an in-depth article on how you can build your website using the Astra theme and Smart Slider 3 to help you.
Step #5: Include the Right Pages
As you’ve planned your website’s goals early on, this step should be easy.
If you are creating a portfolio website, the typical pages can be home page, about, portfolio, gallery, blog, and contact. If you are including an online store, then you may have the shop page as well.
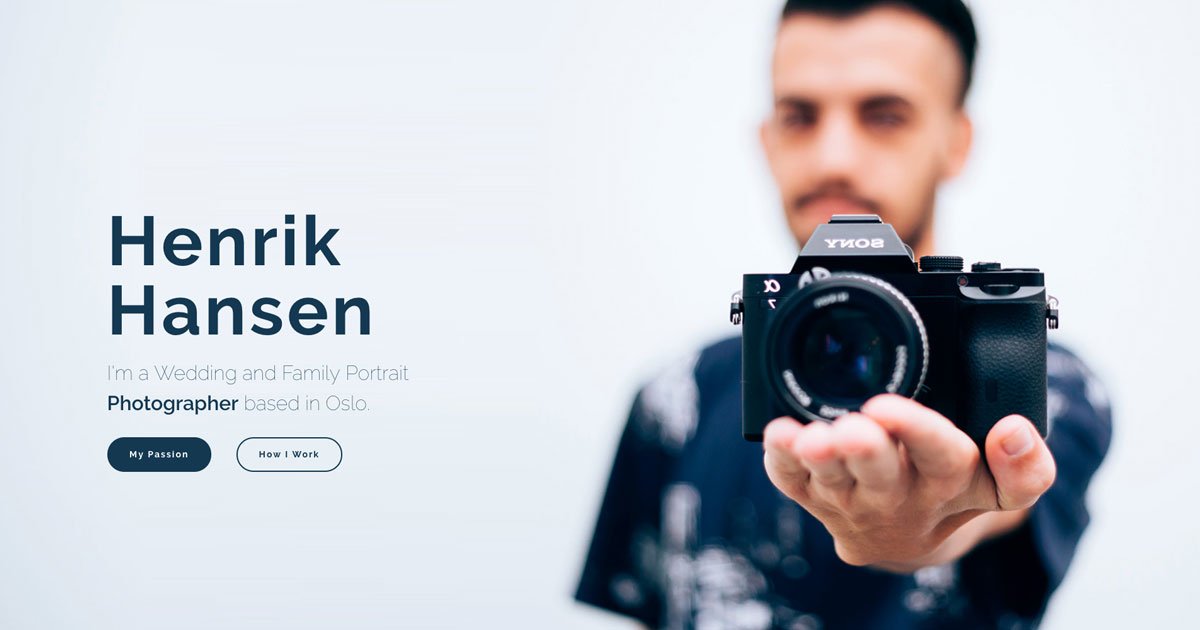
Irrespective of the pages you create, we recommend you add a personal touch. Feature yourself on the website and let your audience connect to the person behind those fantastic photographs.
This definitely helps land new clients!
Creating web pages is pretty straightforward. It’s all the more manageable if you’ve installed an Astra Starter Template. All the pages are done for you, and you’ve just got to add the actual content.
Another way to stand out from the crowd is to install the WordPress Smart Slider 3 plugin.
Smart Slider 3 is a powerful WordPress plugin used to create sliders effortlessly. The sliders are fully responsive, optimized for search engines, and work with just about any WordPress theme.
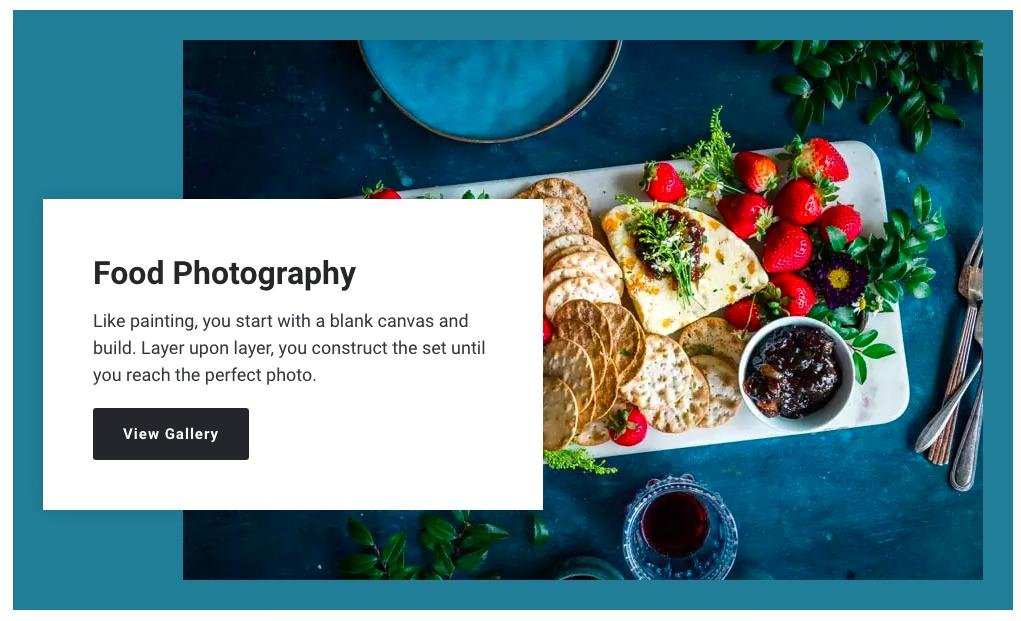
Once you’ve installed the Smart Slider 3 plugin, you can create stunning pages that showcase your work in great-looking slideshows anywhere on your website.
Whether it’s adding a slider on a page or creating an entire page using a range of templates, the Smart Slider 3 plugin makes creating pages super easy.
We recommend using a slider on your home page above the fold. You could also create smaller sliders on category pages or your store page too. Smart Slider 3 makes it easy.

Using the drag-and-drop builder, you can customize the template just the way you want.
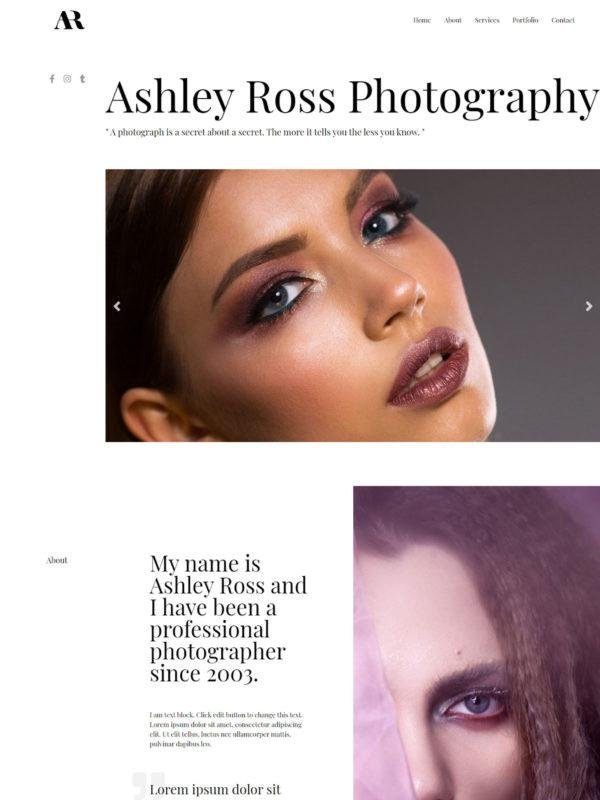
Step #6: How to Create a Portfolio Page
Next comes the most crucial page of our photography website, the portfolio page. After all, the primary purpose of creating a photography website is to display our portfolio, right?
One way to go about adding a portfolio page is by using the WP Portfolio plugin.
Using the WP Portfolio Plugin
WP Portfolio is a simple yet powerful WordPress plugin that allows you to easily create some fantastic portfolio pages. It’s developed by the same team behind the very popular Astra theme and several other world-class products.

Once you install the plugin, you can either showcase a set of pre-built website templates on your website or add your own photographs as part of your portfolio.
WP Portfolio uses shortcodes. Once you have created a portfolio or two, you can embed them anywhere on your site using those shortcodes.
Just copy the individual shortcode for the gallery and place it within a Gutenberg block or page builder block.
Easy!
Using Portfolio Categories Template Slider
Another way to add a portfolio page is by using our Smart Slider 3 plugin.
When you install our plugin, you have access to some well-designed templates. One such template is the portfolio page.

It’s completely done for you. All you’ve to do is customize it to fit into your overall design.
Step #7: Add Photos and Content
We’ve got most of our pages in place. We have to add the actual content and photos, and we should be almost good to go.
A picture is worth a thousand words. You’ve undoubtedly heard this before.
As tempting as it can be to add a lot of written content to your pages, we recommend you not go overboard and let your photographs do the talking.
Add just enough to tell the story or set the scene and then leave your images to work their magic.
Adding a blog to your photography website? You can write all you want there!
Step #8: Connect to Social Media
Social media is a great way to engage with your audience. Based on your niche, some networks may drive more engagement than others.
For instance, platforms such as Instagram and Pinterest are great for displaying your photographs and portfolio. These platforms are more visual and are great for your niche.
Did you know that there are over 500 million users on Instagram daily and approximately 454 million users monthly on Pinterest?
By including your website link on your profile bio, you could leverage some of that traffic.

Common places to display your social media icons are on the website header, footer, side navigation, or on a sticky bar that can appear anywhere on your website.
Popular social network WordPress plugins include Social Media Share Buttons and Social Sharing Plugin – Sassy Social Share, among many others.
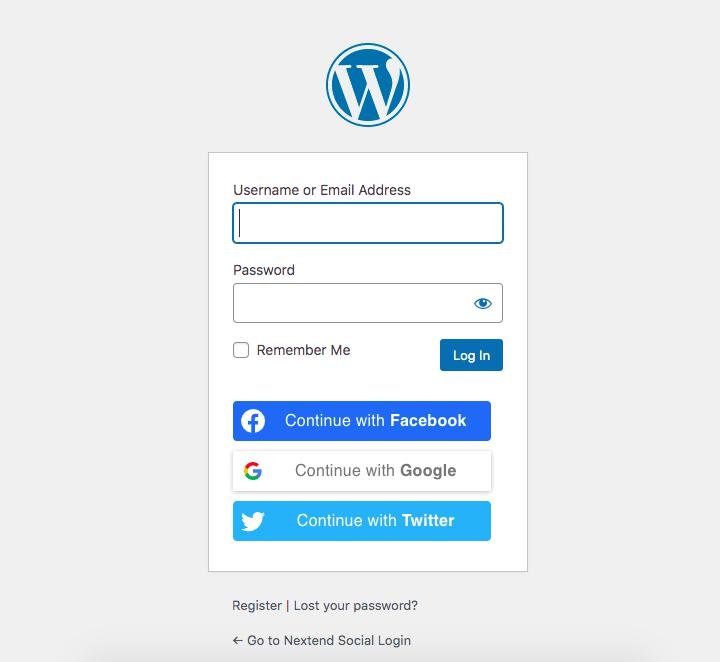
Login via Social Media Account
0
Want to allow users to log in using their social media accounts?

Social logins allow you to offer an alternative for your users to log in instead of using an email address. It’s an innovative method to build a community quickly.
Visitors can register using their social media accounts, such as Facebook, Twitter, and Google.
Nextend Social Login is one such free plugin that easily allows you to add social login. In addition to your WordPress login, Nextend Social Login seamlessly integrates with the various registration forms on your website.
Step #9: Optimize Your Photography Website’s SEO
Recall us recommending you add just enough content to tell the story on your website? Well, here’s why.
Understandably, your photography website is going to be all about the images. While it’s excellent to see pictures, that doesn’t go well with search engines.
Search engines look out for keywords within your content to index your pages and cannot understand images (yet). Without written content, the search engines will struggle to understand, and therefore, rank your website.
While you can add some content to your pages, you should also consider optimizing your images to rank better in Google images.

Start by naming your photographs appropriately. A random image name, such as ‘img234568.jpg’ doesn’t do as much justice as what ‘holiday-at-maldives.jpg’ would do.
Additionally, including the alt-text and description of the images goes a long way in getting found on Google images.
Step #10: Optimize for Mobile Devices
More than half the traffic on a website is from mobile devices and that’s increasing all the time.
This only reinforces the fact that your photography website has to be responsive and fully optimized for mobile devices.
Fortunately, the heavy lifting is done for you when you build a website using the Astra theme and our Smart Slider 3 plugin.
Both are fully responsive and will ensure your website works properly on any device.
Step #11: Ask for Feedback
Ready to make your site live? How about asking for some feedback first?
Share your website URL with friends, family, or colleagues and ask them for feedback. You’ll be surprised by the feedback they could come back with. It’s like having an in-house QA (quality assurance) team!
Take it from us, when you spend hours, days, or weeks working on a website design, you’ll be amazed at what you miss!
Having people you trust provide feedback is incredibly useful.
Be it typos, images not loading properly on a specific browser, an unresponsive call to action, or any other issue, knowing ahead of go-live can really save your blushes!
You never know. You may just land up with some pre-launch inquiries too!
Step #12: Keep Your Site Updated
Congratulations, your website is ready to go live!
Pat yourself on the back to remind yourself that your work is only half done.
On a more serious note, while building your website was important, maintaining it is equally important.
Whether it’s regular content updates, adding new photographs, updating your plugins and themes, running a website is a continuous process. And one that we feel you’ll love doing!
Conclusion
Having a website is more a necessity than an option. It’s all part of building an online brand and getting your name and your work out there.
Whether it’s to showcase your portfolio, create an online profile, land a new job or even get new clients, building a portfolio website is a must-have tool to beat the competition.
Fortunately, building a portfolio website to showcase your photography skills is simple with the range of tools and resources available. With tools such as WordPress and Smart Slider, creating stunning pages has never been easier!