Settings
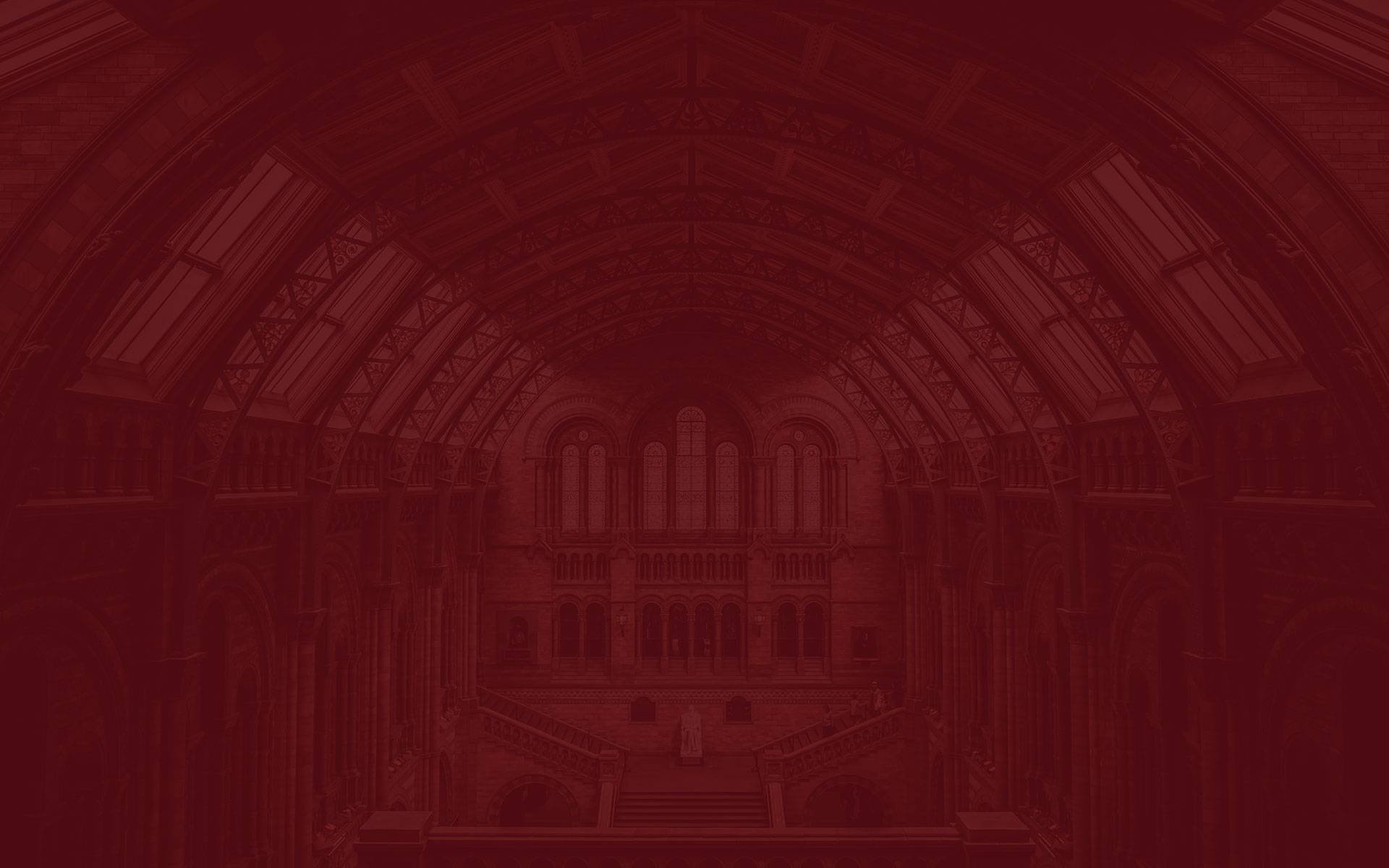
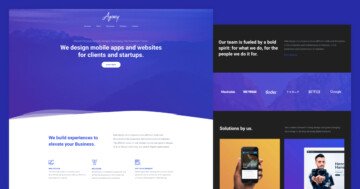
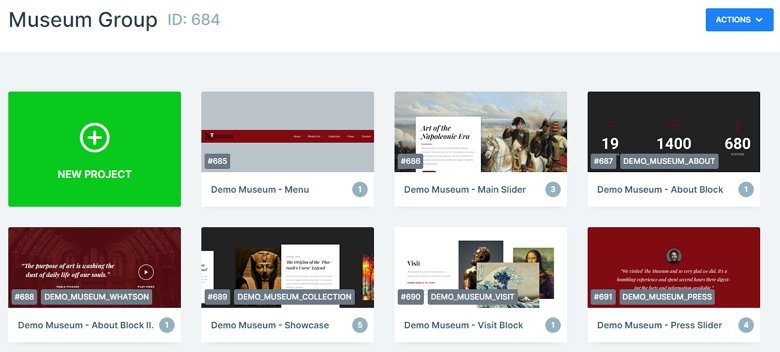
The Museum landing page stays from only sliders and blocks. With Smart Slider you can create whole pages like this example. The top slider is a menu which you can navigate to specific sliders. If you publish this slider group then the sliders and blocks will be under each other. You can add more slider to this group, also you can delete one if you don’t like it. Also, you can fully customize all of the sliders, and layers.

Layers
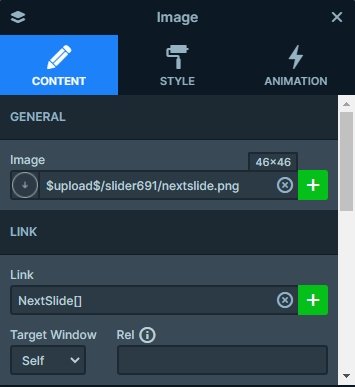
The landing page uses more kinds of layers. You can meet with headings, images, texts, and buttons. You can meet with different link actions in this group. The page starts with a menu, and there is a link action in each heading, so you can scroll to specific sliders. The last slider is a testimonial slider, here the arrows are images, and also use actions, which you can navigate to the next or previous slides.

Animations
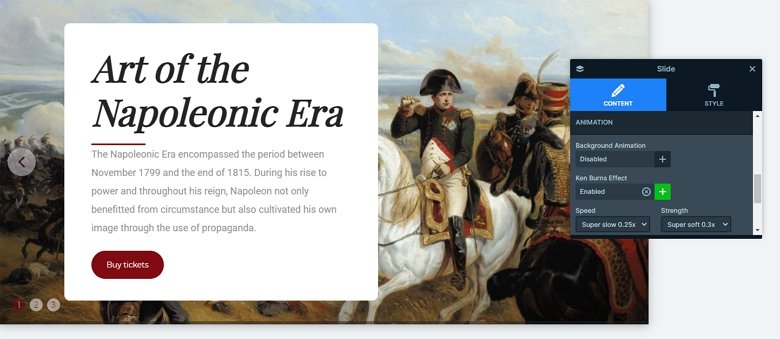
You can see more kinds of animations in this slider. The layers are coming in with a nice-looking layer animation. The second slider in this group has an extra movement on their slide background images, there is a Ken Burns effect on them. You can customize the Ken Burns effect on each slide in the Layer window, or you can delete them, and use the same effect on each slide. For that you can enable the Ken Burns in the Animations tab of the Slider settings.

Layout
The Visit block has the most special layout in this one page example. Here you can see a row with 2 columns. The first column contains a heading layer and 3 text layers. The right column has 3 image layers. These layers are in absolute position. You can use this positioning if you want to put layers above or below each other, and use them as a design element.

Responsive
The Museum landing page is fully responsive. The texts and images are smaller in tablet and mobile, and the rows wrap. With that the whole page looks good on every device.
Related Post: How to Create Beautiful WordPress Landing Pages That Convert
Related Post: 12 Stunning One Page Examples Which You Should Check