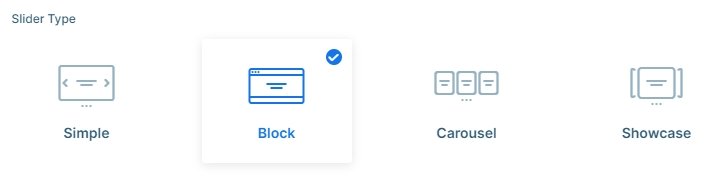
Settings
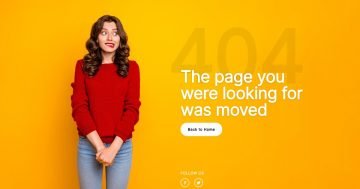
This demo is a block type slider, so it has only one slide without any controls. It can be a great hero header on your site. You can fully customize the slider, change the images or texts, or add more.

Layers
The block doesn’t contain too many layers. There are 2 image layers on the top left and right corners. The other layers are in the middle: an image, and 4 headings.

Animations
There are several features, which can make a layer more interactive, like the layer parallax effect. These layers have a layer parallax effect, which reacts with the mouse. If you hover over the block and move your mouse, you can see the movement.
Another cool effect is on the slider: the particle effect. This snowing effect is special because we used custom particles here.
Layout
We have used 2 positioning options at this slider: default and absolute. The default position is great to create the content, and the absolute position is great to decorate the slider.
Responsive
This slider example is fully responsive. The texts are smaller in tablet and mobile thanks to the text scale option. The image layer is also smaller on mobile, because it has a maximum width, so it won’t take up too much space.
Related Post: Use Beautiful Layer Animations in Smart Slider 3 Pro
Related Post: What is a Particle Effect and Why Should You Use It?