Settings
Today’s web designers enjoy creating full width layouts. These layouts are eye-catching, and loved by clients and visitors alike. Boxed layouts, where the content is not full width, but usually 1200px wide, are still quite popular. For these kinds of websites, it’s better to avoid using full width sliders, as they don’t fit the layout. However, boxed sliders are perfect for sites which use boxed layout. They fit the template and don’t mess up the design flow. The Boxed Product Slider is a great way to display your products when you don’t need a full width slider.

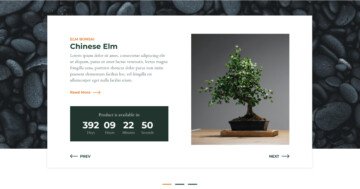
The slider autoplay feature is turned on the slider, which means the slides switch automatically. This helps the users see more slides without having to take action. The remaining time on the slide is displayed by the autoplay indicator shown at the top right corner. At the bottom of the slider there are bullets, which visitors can use for navigation. The bullets are usually dot shaped, but on this Boxed Product Slider, they’re small lines.
Layers
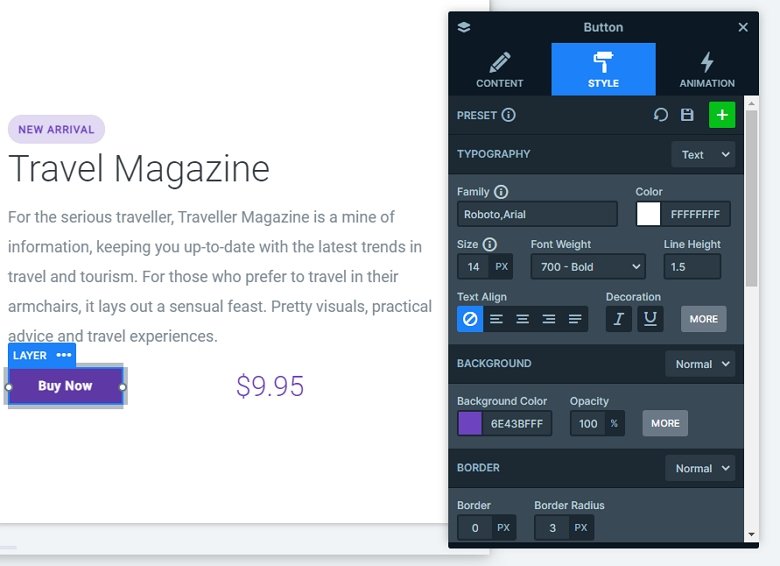
Each slide contains an image on the left side, a heading which displays the product title, a text layer with a small description of the product, the price and a “Buy now” CTA button next to the price. The button has a vivid purple color, and it’s hard to miss on the white background. Thanks to this, visitors won’t have to wonder what they need to do to put the product in their cart. Some slides also have a “New arrival” badge. This is a psychological tactic to encourage people to be the first to get the product.

Animations
When you switch a slide with the arrows or with a mouse drag, you can notice a horizontal animation. This is the main animation of the slider which you can set to vertical or fade at the settings of the slider.
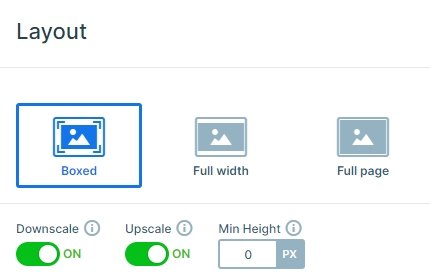
Layout
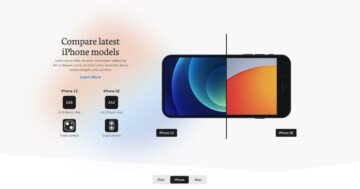
Each product has its own slide which means there’s enough space to introduce them. On the left side, you can find the product image. This helps the visitor picture the product they’re going to learn about later. On the right side, they can find the most important details of the product. This information includes the name, description, price and a “Buy now” button.
Responsive
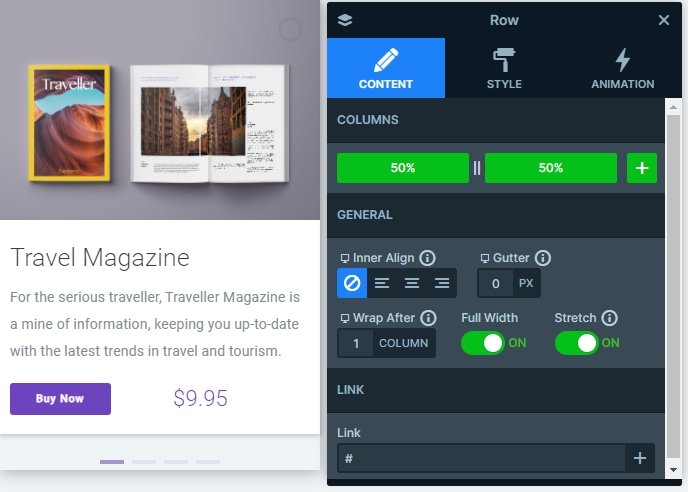
The boxed product slider is fully responsive. The slider looks different on desktop and mobile, but has the same content on it. The mobile view wraps the content below the image, so the content has enough space, and the textual content is clearly visible. This is because of the wrap after setting on the main row, which wraps the row after 1 column.

Related Post: Do you Need a Product Slider for your Webshop? Yes, you do!
Related Post: Configure Slider Autoplay and Create Automatically Rotating Slider