Settings
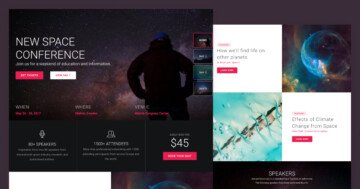
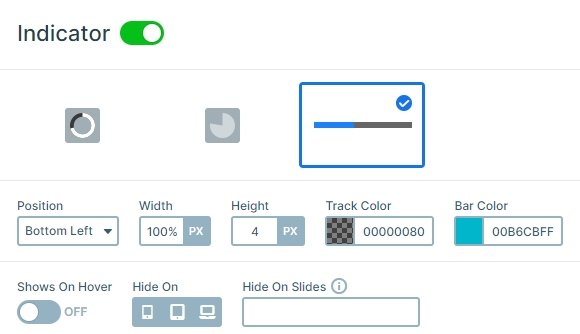
The Ken Burns slider is a full width slider, and fills the horizontal width of your screen. When you check the slider you can notice the slider autoplay. The slider switch their slides every 8 seconds. You can also notice the autoplay indicator on the bottom which shows when the next slide will come. It can be a great option to call the visitors attention. However, the visitors can stop the autoplay if they hover over the slider, so they can read the content if they want.

Layers
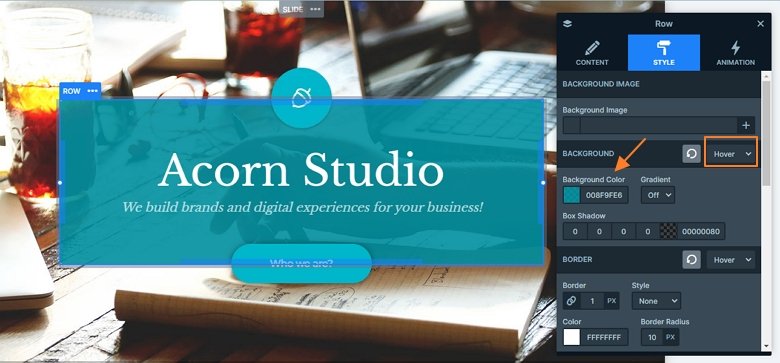
Each slide uses the same layers: heading, image and button, and they are in a row which is the same in each slide. This row is special because if you hover over it the background color changes. How to create a hover effect for your layers? All you need is to select the layer which you would like to add a hover effect to – in this example the Row has a hover effect. After that you should go to the Layer window, and set a hover background color to your layer.

Animations
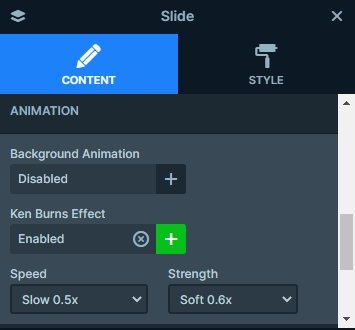
The Ken Burns effect is a popular effect in web design. This effect with the slider autoplay makes the slider vivid, as you can see in this slider template. You can use this effect on any websites, it achieves a professional looking animation for the images which it is used on.

The Ken burns slider is a good example where you can check how the actions work. You can try it if you click on the button on the first slide. You will see that the slide will switch to the next one. To achieve this, you can use link actions.
Layout
There are 3 slides in the slider, and the layers are in a row, where there is a button on the bottom part. This button has -30px bottom margin, and with using this negative margin you can put the button over your row which makes a great layout.
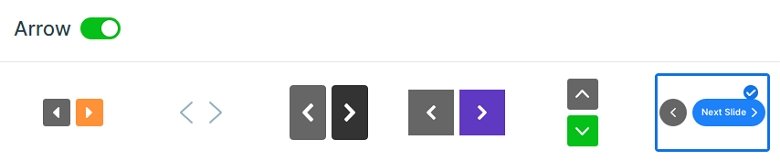
If you check the slider example, you will see that you can navigate in the slider in 3 ways. Firstly, you can drag to the left or right, and the slider will change. Secondly, you can use the buttons with the actions. Finally, you will see the arrows in the left and the right side of the slider, which are special, because if you hover on them, you will see the slide title of the next or previous slides.

Responsive
The slider is fully responsive, and looks good on any devices. If you check the mobile view you can notice the arrows are hidden. With that the content has more space, and the visitor can read it. The autoplay indicator is still visible, with that you can call the visitors attention there are more slides on the slider.
Related Post: Use the Popular Ken Burns Effect on your Slider
Related Post: Create a Unique Layer Slider with Smart Slider 3
Related Post: Use Beautiful Layer Animations in Smart Slider 3 Pro