Settings
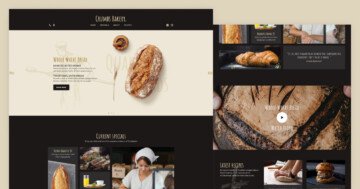
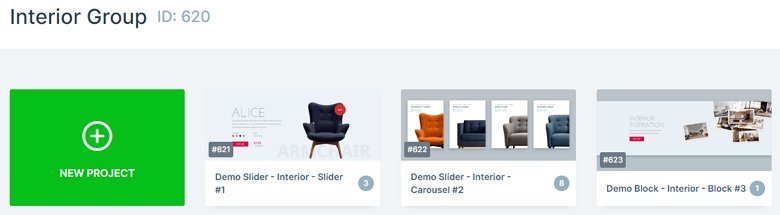
The Interior slider group stays from 3 sections: there is a slider on the top, then a carousel slider comes, and finally there is a block. You can use this group as a landing page. In Smart Slider you can fully customize the sliders and the layers, so you can add more sliders to this group if you want. And if you publish the group, then the sliders will be under each other, so you don’t need to publish them one by one.

Layers
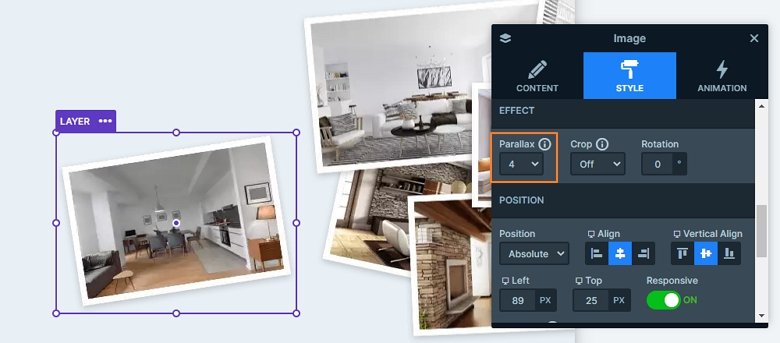
This slider group uses basic layers: headings, texts, buttons and image layers. The slider block has images which are in absolute position. You can use this positioning mode if you want to put layers above or below others.

Animations
If you check the slider block you can notice the moving images when you scroll up or down. These layers have a layer parallax, so they are moving if you scroll.

The Interior group is a nice looking and eye-catching landing page, because when it loads, the layers are coming in with nice layer animations, also the texts are coming in with a text animation. With using these animations you can make your page more professional, also they call the visitors attention.
Layout
The second slider in this group is a carousel. The carousel slider type is a little bit similar to the showcase slider type. The main difference between the two is that the WordPress Carousel slider has a pane where multiple slides can sit, and Smart Slider calculates the number of the slides which fits, and you can display only whole slides.

Responsive
The Interior group is fully responsive. If you check the page on smaller devices, you can see the texts are smaller, and there are layers which are hidden. With hiding a layer you can save space on the slide, and the important content will have enough space, so the visitors can focus on them.
Related Post: All You Need To Know About Carousel Slider Type
Related Post: How to Create Beautiful WordPress Landing Pages That Convert