Settings
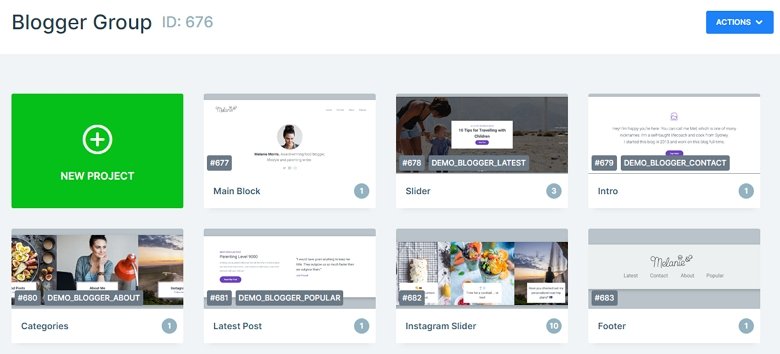
In Smart Slider you can create nice looking sliders and simple blocks. These blocks offer all the layers you have at a slider, but they show only one slide. Therefore, they’re perfect tools to create a landing page, as you can build them in a visual editor. This Blogger template features both stunning blocks and amazing sliders. The sliders are in a group, so you can publish them together. Also, you can customize all of the sliders and layers in this one page example.

Layers
This group has more sliders and layers on it. You can meet with heading layers, texts, images, and buttons. The first and last slider have headings with links on them. These layers use link actions, and if you click on them you can navigate to specific sliders.
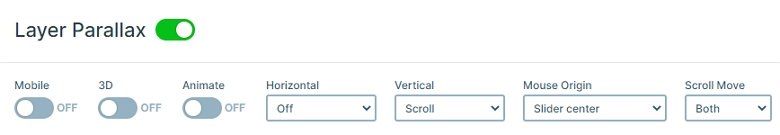
Animations
When you check this landing page, you may noticed the layers are coming in with nice layer animations. With using animations you can cheer up your page, and call the visitors attention. The Categories slider is special, where you can meet with the layer parallax effect. If you scroll up or down, the layers are moving. You can customize this kind of animation in the Animations tab of the Slider settings, and you can add different values to the layers in the Style tab of the Layer window.

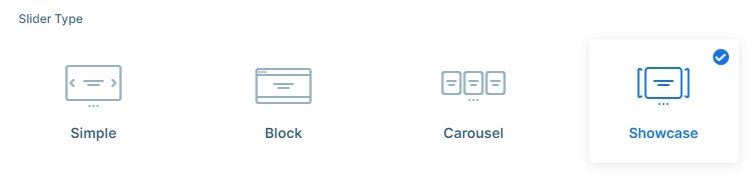
Layout
This slider group contains slider blocks and also has a showcase type slider. With the showcase slider type you can display more slides next to each other, and if you have enough slides, you can make a continuous circle. This can be a great way to showcase your posts or products, also you can create a testimonial slider.

Responsive
The Blogger landing page is fully responsive. The texts are smaller on tablet and mobile, and they have enough space. The images also look good, and you can easily navigate between the sliders and blocks with touch.
Related Post: Create A Responsive Thumbnail Slider
Related Post: How to Create Beautiful WordPress Landing Pages That Convert