WPBakery Page Builder is the best-selling plugin on CodeCanyon and has been for many years now for good reason: it adds simple drag and drop functionality to any WordPress theme.
Although WPBakery is packed with useful features, including dozens of predefined layouts and design elements, there are still some areas where it can be enhanced with third party plugins. Creating WPBakery sliders is one example of this.
So in this guide, we’ll explore how you can create a beautiful WPBakery slider for your WordPress site with minimal effort using WPBakery Page Builder and Smart Slider 3.
What is WPBakery Page Builder?
There’s been a lot of confusion in recent months since the original Visual Composer plugin available on CodeCanyon was renamed “WPBakery Page Builder for WordPress.”
Here’s a video that explains this confusing name change:
I hope that clears things up for you! In this post, we’re going to focus on the latest version of the WPBakery Page Builder for WordPress plugin.
What Makes WPBakery Page Builder So Great?
The beauty of WPBakery Page Builder is that it works with any WordPress theme. All you need to do is install and activate the WPBakery Page Builder plugin on your site and you’ll instantly have access to a ton of awesome design elements and layouts for creating beautiful pages with easy.
What makes the WPBakery Page Builder for WordPress plugin stand out are two things: its drag and drop functionality, and the ability to edit and style your pages on both the backend and the frontend of your site. This means you can preview your changes in real-time.
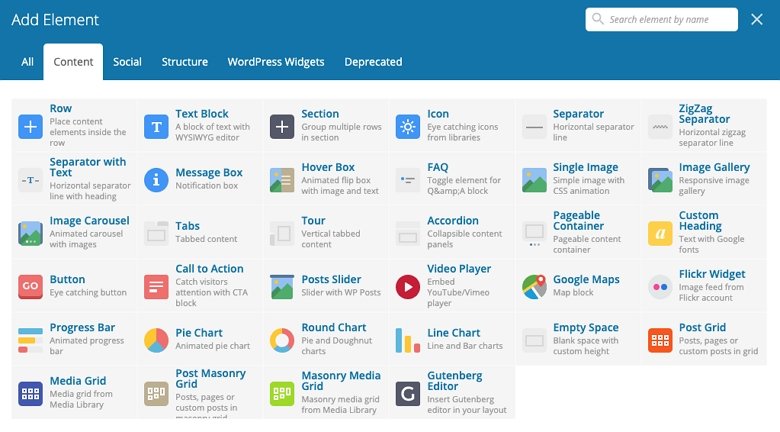
There are 40 content elements you can add to any page, which are split into four categories: content (e.g. text blocks, buttons, accordions, video background, rows, columns), social (e.g. Facebook Like, Pinterest), and structure (e.g. Raw HTML, Raw JS). You can also add insert the default WordPress widgets (e.g. search, recent comments, recent posts).
You might be wondering how to add sliders to your site with WPBakery Page Builder? Under the “Content” tab, you can choose “Posts Slider” to add a slider to your site that shows your latest WordPress posts.

It’s a useful element, but as you’re about to see, thanks to the support of third party plugins like Smart Slider 3, you can create stunning sliders that take WPBakery Page Builder to the next level.
Creating a WordPress Slider with WPBakery Page Builder
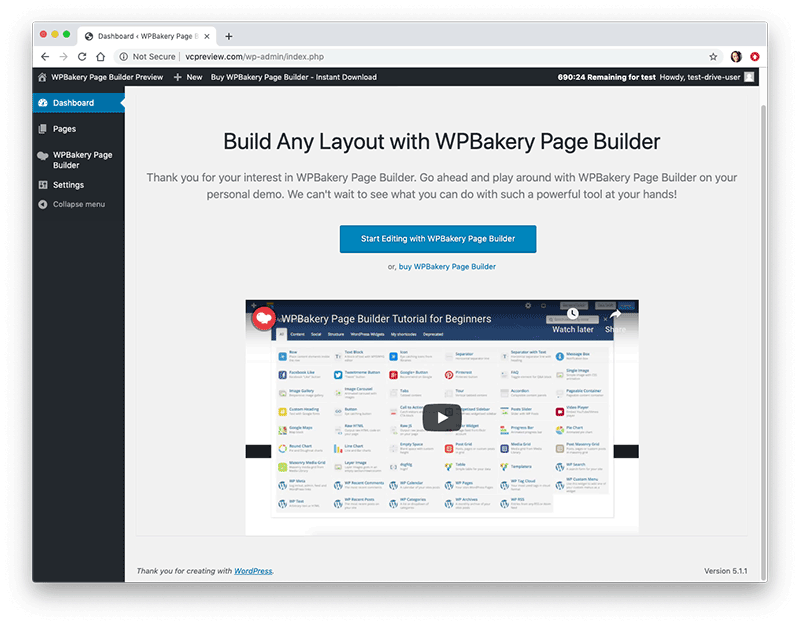
WPBakery Page Builder is a premium plugin, which you can purchase from CodeCanyon for $46, or directly from the WPBakery website for $45. You can try it for free using WPBakery’s text drive demo site.

Once you’ve installed and activated the plugin, you can choose to customize your site on the backend or frontend of your site. When you create a new page, you’ll see the WPBakery Page Builder button below the page title.

For this example, we’ll look at how to add a posts slider to your site using the WPBakery Page Builder’s frontend editor. This feature allows you to display a slider on your site that pulls in content from you latest posts or pages. Feature images will be used in your slides.
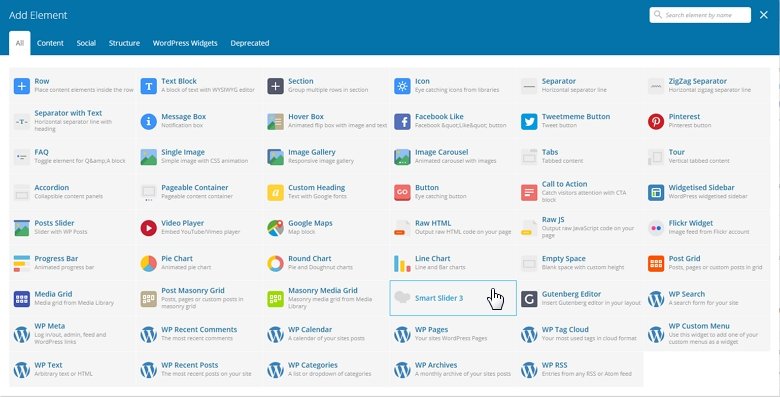
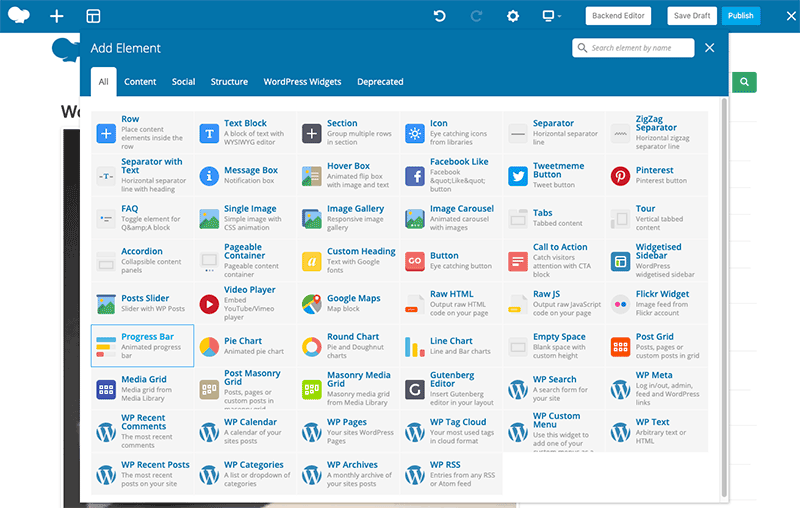
First, select the “+” icon in the top-left of the page. It will reveal the full list of elements. Find “Posts Slider” and add element.

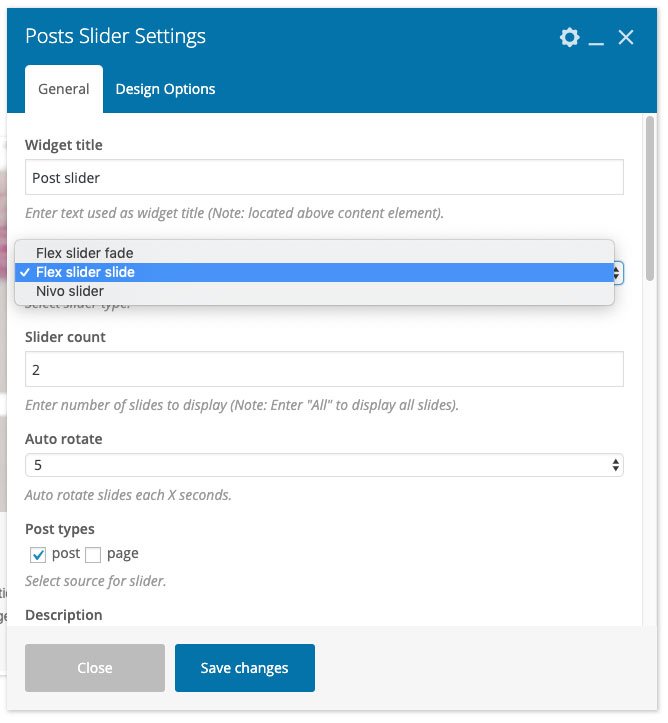
A modal will appear where you can customize the settings for your posts slider. Give it a name and choose from one of three slider types: flex slider face, flex slider slider, and nivo slider.
You can also choose from several options:
- Number of slides
- How many seconds to auto rotate images
- To display posts or pages
- To display a description
- To output the post/page title
- To link to a post, bigger image, custom links, or no link
- Thumbnail size
- Specific post/page IDs,
- To display specific categories
- To order slides
- To sort order
- Advanced options for CSS

The options are fairly basic as far as creating sliders go, which is great if you just want a very simple slider for displaying your latest blog posts. Here’s what my final slider looks like:

Unfortunately, you can’t create image sliders or carousels with WPBakery, or create more complex sliders with layers, text, buttons, videos and more. For more advanced customizations, you can use a third party plugin like Smart Slider 3 to boost the existing functionality of WPBakery.
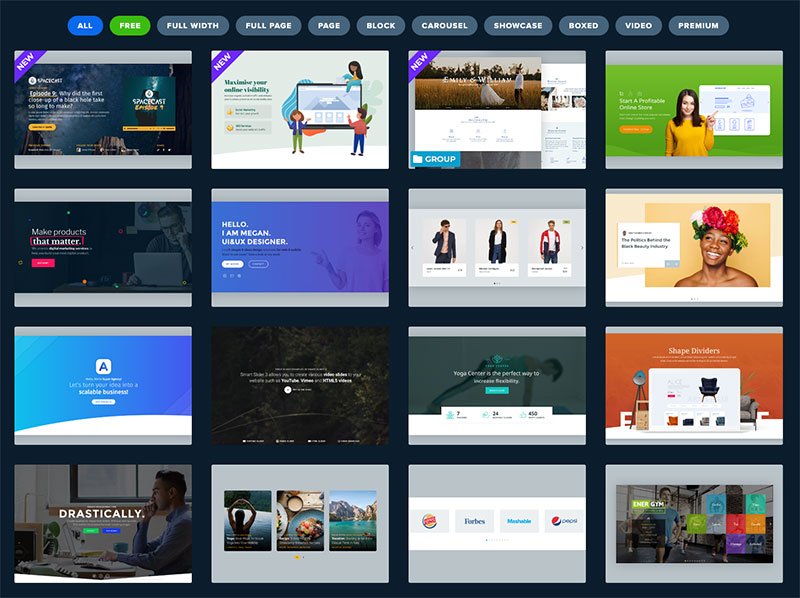
Smart Slider 3 is a great choice for integration with WPBakery as it adds an element directly to the page builder so you can create a WPBakery slider while editing your page.