Running a WooCommerce shop is full of challenges. As the shop owner, you want to convince customers to buy from you as soon as possible. So, you need to help them find the product they want, and to help them find what they didn’t know they needed. In other words, you need to find a way to showcase products on your own sites. One of the best ways to do that is to create a WooCommerce slider.
What is a WooCommerce slider?
A WooCommerce slider is a kind of slider that displays your WooCommerce products. For example, a WooCommerce slider can display the latest products. But you can create a WooCommerce slider that displays your most popular products as well. If you run a sale, it’s a good idea to create a nice slider which displays the products that are on sale.
7 WooCommerce Product sliders for inspiration
Before you create a new WooCommerce slider, it’s always good to look for stunning examples. A good example can not only provide inspiration but a visual guide as well. In this article I’ve collected 7 gorgeous WooCommerce slider examples for you.
We have created these marvelous carousels in Smart Slider Pro. It’s worth noting that you don’t need to create them from scratch. In fact, you can import any of these sliders into your Smart Slider Pro by one click. Additionally, it’s simple to create a dynamic product slider using these templates.
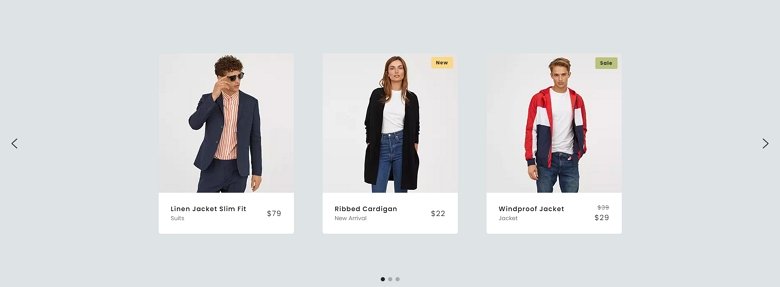
1. Product Carousel
The Product Carousel is what a traditional WooCommerce slider looks like. It displays more slides next to one another, focusing on the product’s picture. It also displays details, namely the name, category and price. This layout makes it easy for customers to compare the products, as they can see them together. Also, it displays a sale badge on the products that are on sale.
If you want to create a WooCommerce slider your customers are familiar with, look no further. This traditional looking product carousel will get you covered, and your customers will like it a lot.
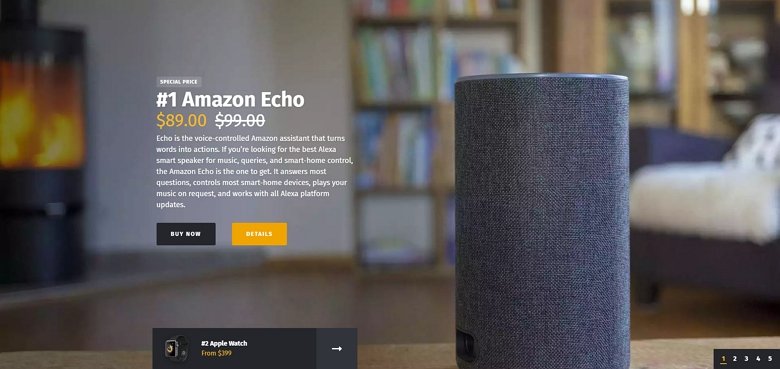
2. Top 5 Products
The Top 5 Products slider displays one product at a time. Moreover, the product slide covers the whole screen on all devices. In other words, it’s not a traditional looking WooCommerce carousel. But that’s just one of the advantages of this slider, because it makes your site stand out from the crowd. Additionally, the large product image makes it look unique and stunning. Since it displays one product at a time, there is plenty of space to show every important detail.
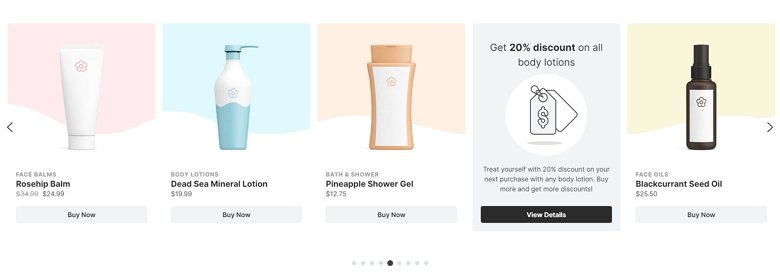
3. Full Width Product Carousel
The Full Width Product carousel is another traditional looking WooCommerce slider. Howerver, it has a cool twist: it doesn’t only display products, but special slides as well. These slides don’t display a product. Instead, they display small details that make the shop more attractive. For example, on this template there’s a slide that informs the visitor about on-sale products. Another slide displays a testimonial from one of the customers. Also, there’s a slide that promotes the newsletter of the shop.
These creative ideas make the slider stand out and more memorable for the visitor. Additionally, they help encourage the visitors to shop. Who doesn’t want their slider to give them more sales?
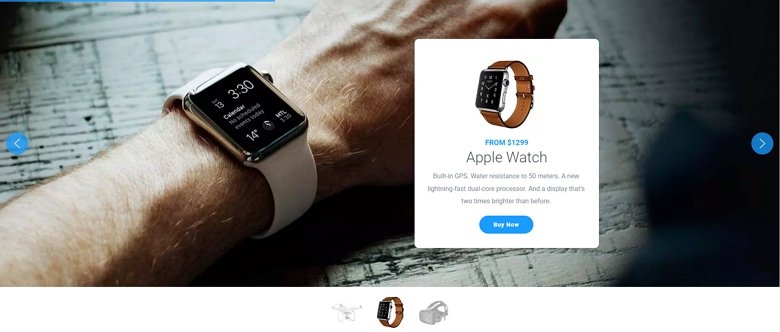
4. Full Width Product Slider
This is another slider which displays one product at a time. This time the images are not full page, only full width, but still large enough to make visitors love them. The slider displays the WooCommerce product detail in a card. This card shows a small stock image of the product, its price and name. Additionally, there’s enough room for a short description and a buy now button.
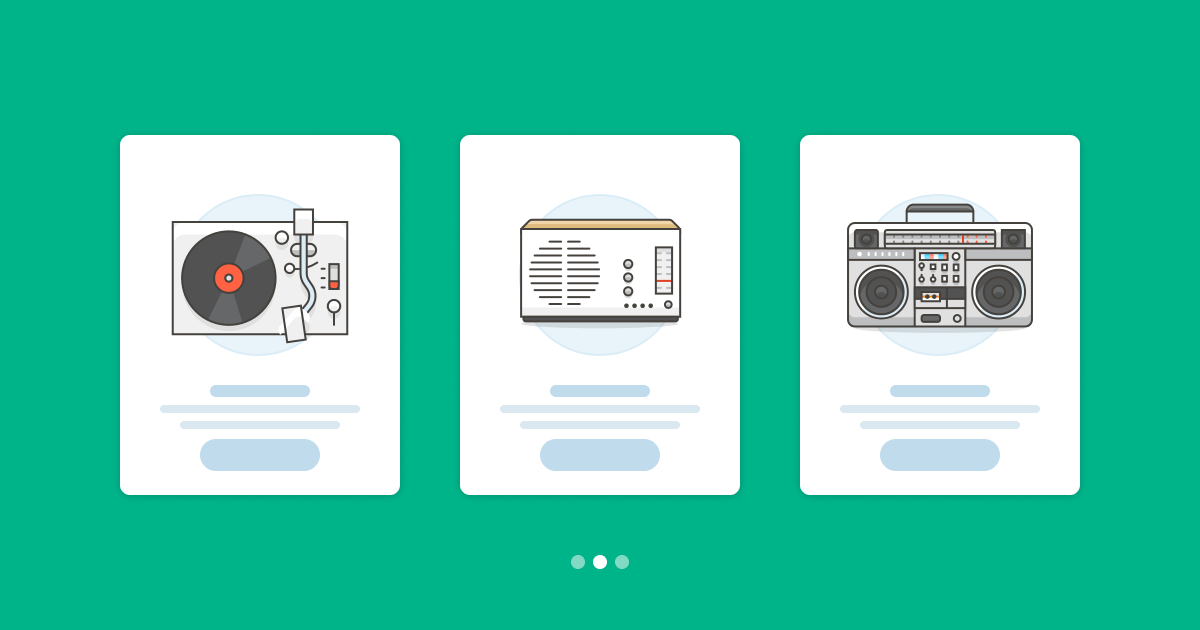
5. Product Showcase
People are familiar with traditional WooCommerce carousels. They like them, because these sliders display more products next to each other. The Product Showcase slider works the same way, so customers will love it. However, there’s a huge advantage of using such a showcase slider instead of a carousel. The showcase keeps the focus on the slide in the middle. As a result, customers will know exactly which product details to check out first. Additionally, they can see there are more slides to check.
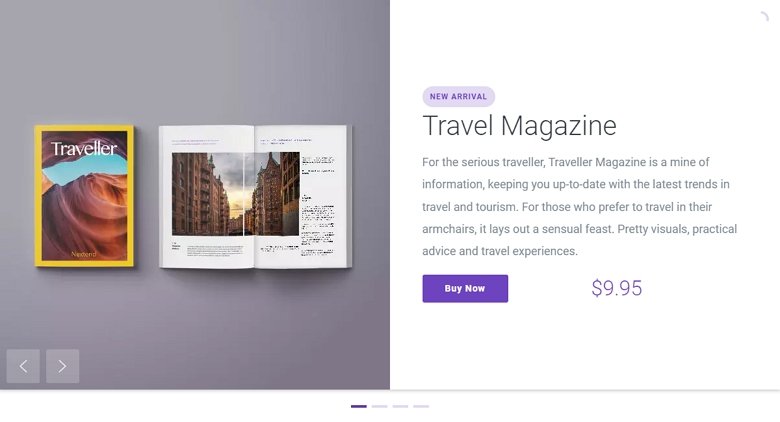
6. Boxed Product Slider
Did you like the previous ideas to create a WooCommerce slider that focuses on one product only? The Boxed Product slider demonstrates another way to create such sliders. What makes it stand out is that the image and details of the product are separated. As a result, the customers can enjoy the full image, without any text covering it. Additionally, this two-column layout gives plenty of space to describe the product. Both the title, category, price and buy now button can fit and there’s enough room for a longer description as well.
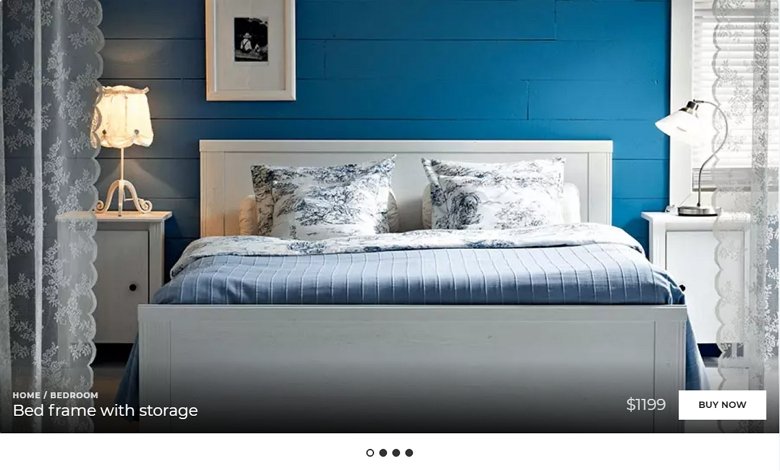
7. Product Slider
What makes the Product Slider look special is it’s minimalist approach. The base of the slider is a huge image of the product which is an instant eye-catcher. Such a large slider would have plenty of space to describe the product. However, this slider only shows the most basic details: name, category, price and a button to buy. As a result, they cover only a small part of the image, which allows customers to inspect every detail.
Conclusion
Sliders are versatile design tools, and they make it easy to showcase your products in a creative way. As you can see in the examples above, there are many ways to create a WooCommerce slider. You can create a traditional slider, which visitors know well. As a result, they’ll instantly know how to check out your highlighted products. As a matter of fact, you can’t go wrong with a traditional product slider.
Of course, you don’t need to follow the flow. In fact, it’s worth getting creative and standing out of the crowd. In other words, feel free to be creative and make something unique for your customers to explore. What kind of WooCommerce slider will you create next?