Slider Settings
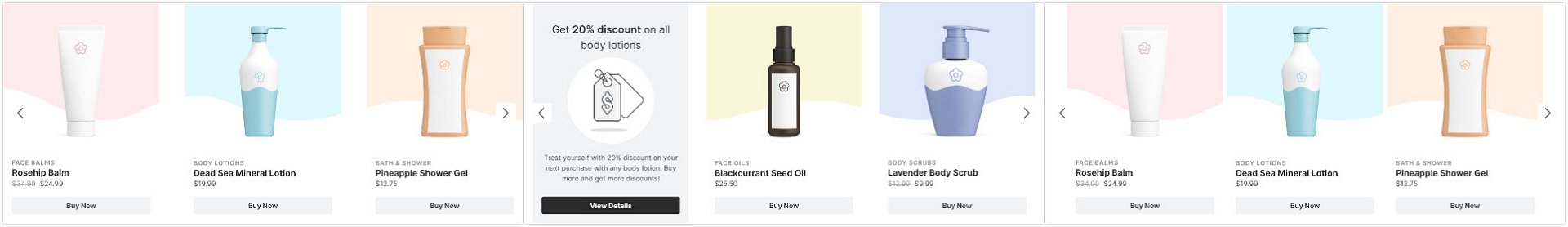
The Full Width Product Carousel template is a full width slider which uses the Carousel slider type. Carousel sliders can display more slides next to each other which makes them perfect for creating product sliders. Each slide can display information about one product, so it’s easy to compare their details. Additionally, the full width layout allows many slides to fit next to each other on today’s large monitors, saving both space and clicks.
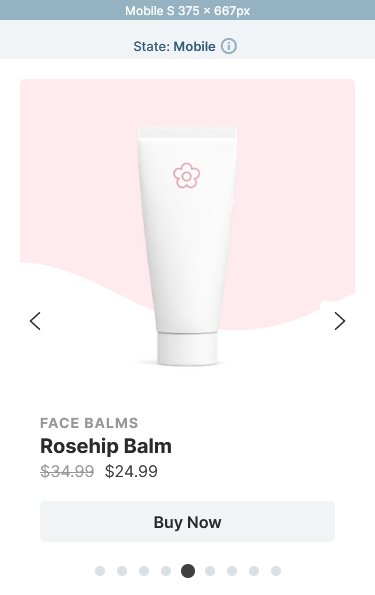
Visitors have three ways to browse the available slides. First, they can use the arrows on the sides of the slider. The arrows provide a convenient and easy to understand way to go through the slides one by one. Second, visitors can use the bullet points on the bottom of the slide to view whichever they like. Additionally, bullets are great way to show how many slides there are to see. The third navigation way is the drag navigation, which excels on touch screen devices. In this case visitors can switch slides by swiping.
Layers
The base of each product slide is an image layer, which contains the picture of the product. Each image has the same size, which gives a consistent look to the slider.

Apart from the image layer, there are heading layers on the product slides. These layers display the category, name and price of the product. There’s a CTA button on every slide, which prompts the visitor to buy the product.
Animations
The only animation on the Full Width Product Carousel template is the Main Animation that’s responsible for moving the slides during slide switching. It’s a horizontal kind of animation, which means it moves the slides on the x axis.
When you use the Horizontal animation, you can choose to switch slides one by one, as opposed to switching all visible slides together. Using the Single Switch option you can ensure that there won’t be lose slides, and the visitors will always see the same amount of slides. That is, if you have enough slides to create a full carousel.
Using the Single Switch option also introduces the possibility of using the Justify slides option, which decides how the slides are positioned inside the slider pane. There are three options to choose here: space between, space around and center. The Space between pushes the first slide to the left side of the pane, and the right slide to the right. The Space around creates an even amount of space on each side of the slides. The Center puts the slides in the middle, and their distance will be the set Minimum slide distance.