Slider Settings
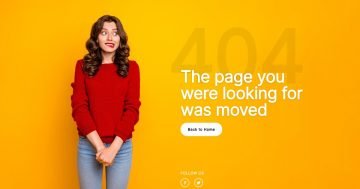
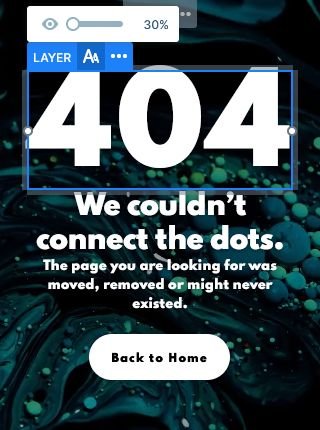
The 404 Video template is a full page block. Full page sliders fill the browser horizontally and vertically. As a result, they’re perfect for creating a 404 page, because they’ll cover the viewport. Blocks are special slider type in Smart Slider. They’re not actual sliders, since they can only display one slide. But they allow you to use Smart Slider’s amazing features on your site, without the need to create a slider.
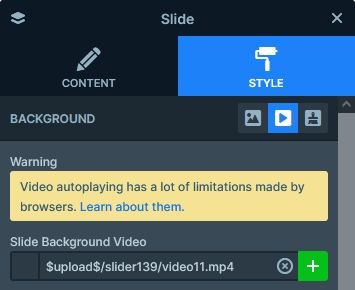
The background of the block is a video. In the Pro version of Smart Slider you can use your MP4 videos as slide backgrounds. As a result the video can fully cover the slide in any responsive scenario. In order to achieve the best performance, you should also set a slide background image. The slider will use that as a fallback for devices where the video can’t play. Additionally, it helps with the performance.

Layers
There aren’t many layers on the 404 Video template. In fact, it only has the right amount of layers to create an interesting 404 error page. There’s a huge Counter layer, that counts from 0 to 404, which looks spectacular. There are two headings to explain what’s going on. Also, there is a CTA button to go back to the home page.
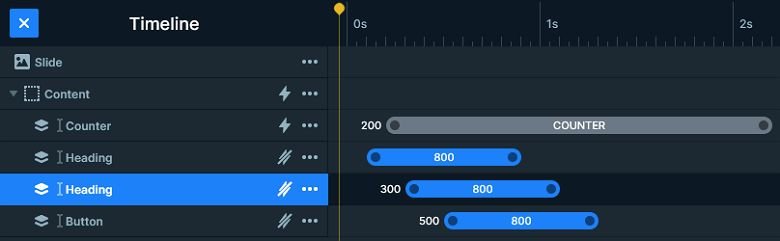
Animations
Every layers has its own animation on this template. The counter layer’s is the special counter animation, which counts from 0 to 404. The other layers have layer animations, which fade them into the slide.

Layout
The layout is very simple. The layers appear in the center of the slide, both vertically and horizontally. The layer above the button has 20px bottom margin to create some distance between itself and the button layer.
Responsive
Smart Slider is a responsive slider plugin, that gives you many tools to create a beautiful responsive slideshow. On the 404 video slider we only needed to use one tool: the font resizer. This allows adjusting the font size device specifically. As a result you can optimize the look of your slider for small screens.

Related Post: Why do You Need a Video Slider on Your Website?
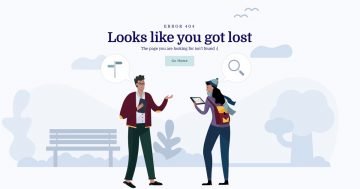
Related Post: Why Do You Need a Good WordPress 404 page?