Slider Settings
The Politician template is a Slider Group. What makes Slider Groups special is that they can contain many sliders, what you can display together using a single WordPress shortcode or block, or Joomla module. The Politician template contains 7 blocks total. Blocks are special kind of sliders, which can only display one slide.
We used the very first block to create a cool menu for the template. It uses the Scroll to Alias link action to make the browser scroll to a slider. This action is super useful as it lets you scroll to any slider within the current by calling the alias you set for them.

Layers
The Politician template has many blocks, and they use the most basic layers: heading, text, image and button.
Animations
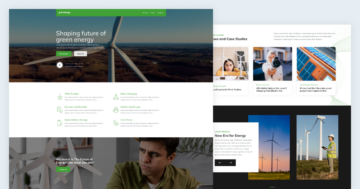
There are many cool animations and effects that bring the Politician template to life. Right on the first block below the menu, there’s a parallax effect. The parallax effect is a popular effect on modern websites, as it gives the illusion of depth to websites. In other words, it makes the background and foreground scroll with a different speed, which makes it look like the section below covers the background. All in all, it’s a pretty spectacular effect.
On the last block you can spot the Ken Burn effect. It’s another trendy effect that slowly zooms on the image, giving it some motion.
The last kind of animation you can see on most of the blocks is the layer animation. Layer animations are super useful to introduce layers to your sliders and blocks with a cool effect.
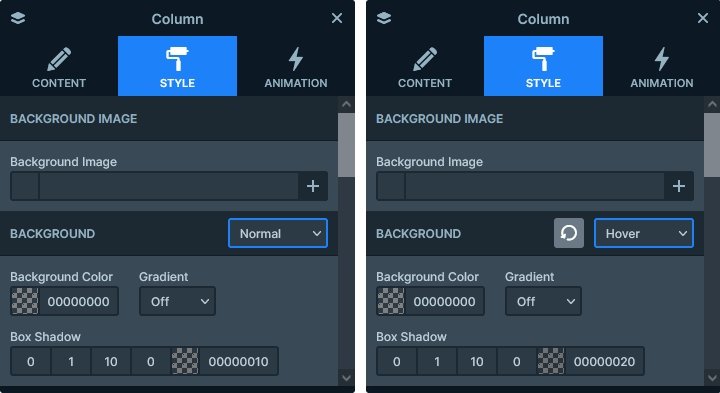
At the Campaign Issues blocks you can spot something interesting when you hover on the cards. Their box shadow is darker on hover, giving each card an interesting hover effect. Although it’s not really considered an animation, but it’s a nice looking effect that worth mentioning.

Layout
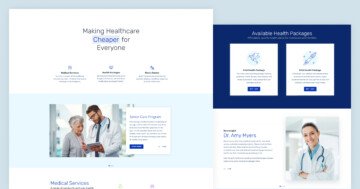
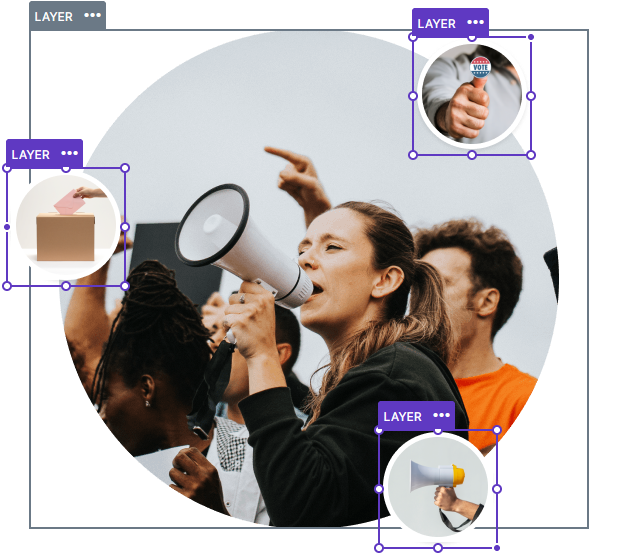
The most interesting layout in the Politician template is in the Manifesto block. This block has a two column row, that contains a large image on the left, and a couple of text layers on the right side. What makes this layout look special is the smaller images in the left column. They are decoration layers, so were added in Absolute position which let us move them on top of the main content image.

Responsive
Smart Slider is a responsive slider plugin for WordPress and Joomla and it offers many tools to fine-tune your sliders. Additionally, some settings are automatically made for you, saving your time and effort in your projects. For example, if you use a row it’s columns automatically break under each other on mobile.
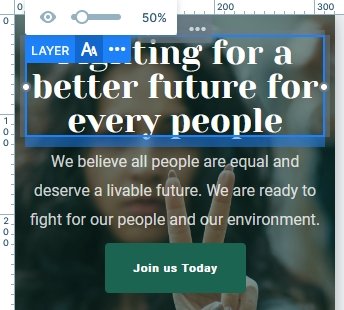
Apart from that, you can also reduce the font size for mobile devices to make your texts more mobile friendly.

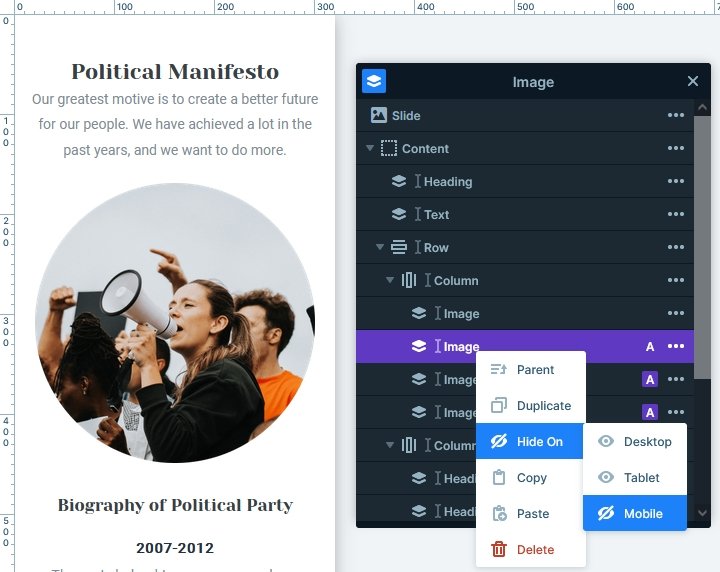
Sometimes you might have layers that you don’t need or just don’t want to show on mobile. Using the Hide on option of Smart Slider, you can easily hide these layers from your small screen visitors.

Related Documentation: Slider Group
Related Post: How to Customize a Slider Template?