Settings
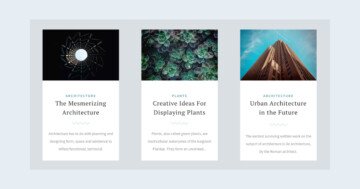
Smart Slider 3 has a special slider type, the Carousel which is perfect to create an amazing slider. WordPress carousel can show more slides next to one another which means you can recommend for example more blog posts at once. The carousel displays the slides in a trendy card-like design, which guarantees the good responsive behavior. This gives another reason to use it for creating a Post Slider but you can use this type as a Product Slider as well.
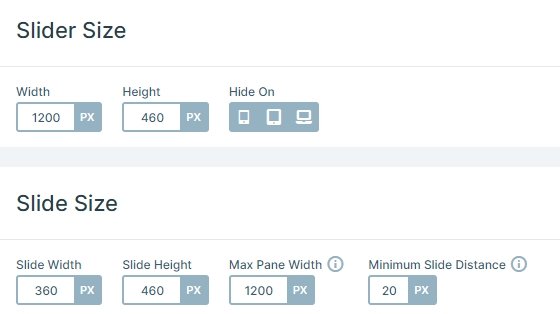
This template is a full width slider so your slider will be 100% width of your page. This carousel has 1200px maximum pane width, whose value defines the maximum width of how far your slides can go within the slider. The slides have 360px width with 20px minimum slide distance, so you will see 3 slides next to one another.

Layers
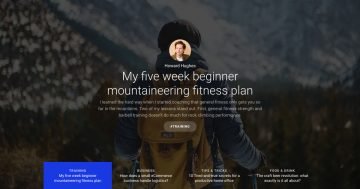
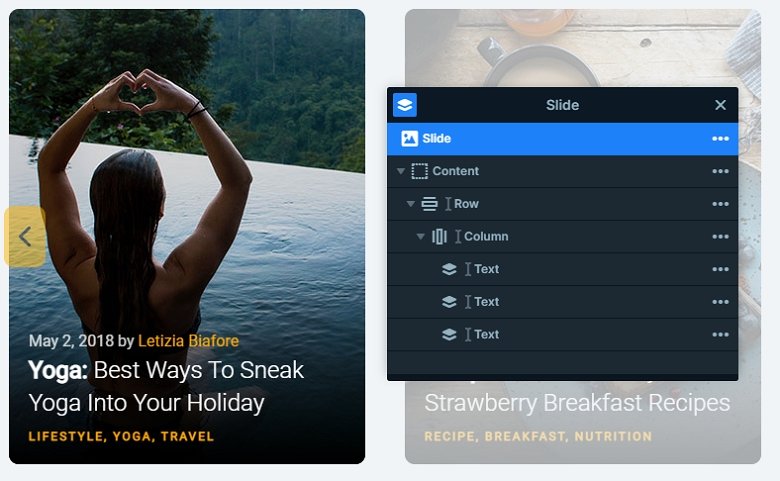
Each slide has the same layers on it: a row with 3 text layers. At the first text layer the name is a link, and the link has a different color, so you can highlight the author, also you can link. At the second text layer the “Yoga” text is bold. Text layers can accept HTML codes, which you can reach this kind of layout. But you can also use the highlighted heading layer, where you can add a different style to the highlighted text.

Animations
When you click on the arrows or bullets on the bottom, or drag with your mouse, you can switch the entire pane. 3 slides will move together with a horizontal animation. This animation is the main animation of the slider. If you want to switch the slides one by one, then you can enable the single switch option, and then one slide will move at the slide switching.
Layout
At the carousels the slides are next to each other. At this example 3 slides are in one pane, the arrows are on the left and right sides and there is a number type bullet control on the bottom which gives a frame to the slider.
Responsive
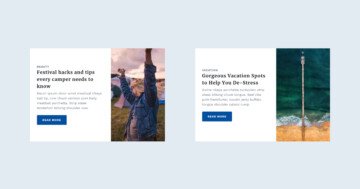
The carousel is fully responsive, so on smaller devices you will see 2 or 1 slide, which can fit the available space. Besides, the slider is touch friendly, your mobile visitors won’t have troubles with it. To make the navigation easy and convenient, the slider has both arrows and bullets. Bullets are great to allow a quick navigation and show how many slides there are to see.
Related Post: All You Need To Know About Carousel Slider Type
Related Post: Enrich your Blog with a Post Slider