Settings
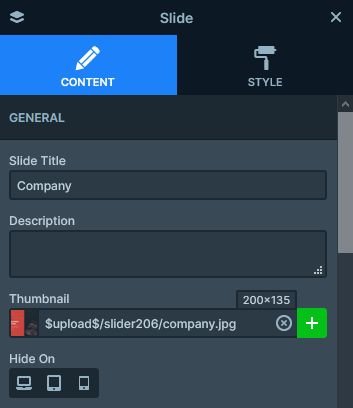
The Company slider is a stunning full width slider, which helps you introduce your business in a spectacular way. It uses the simple slider type, which makes it perfect to use as a hero header.
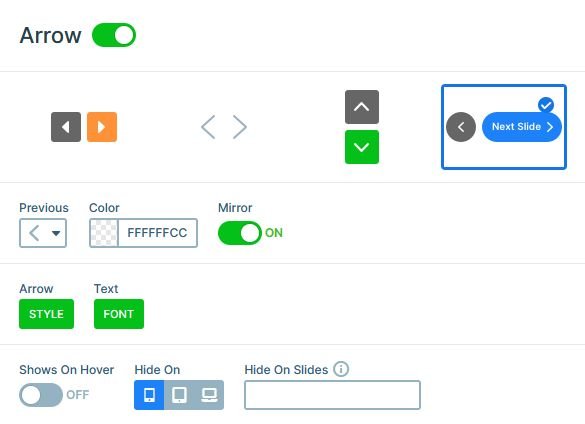
In Smart Slider you have many ways to switch slides. There are bullets, thumbnails and arrow for that. On this particular slider you can find the arrow navigation. But the arrow isn’t the average forward and backward pointing shape. Moving the mouse over the arrow, it displays the name of the next slide. This is an awesome way to encourage your visitors to interact with the slider.

If you’re using a touch screen device, you can also change slides by swiping. Additionally, if you have a mouse available, you can switch slides by dragging them to the desired direction.
Layers
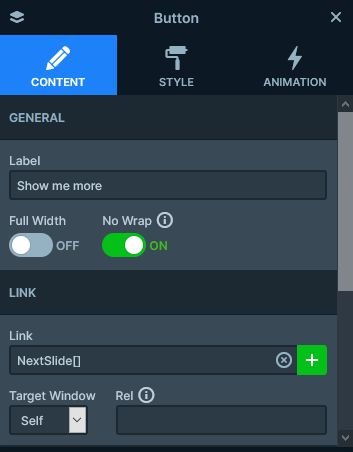
The Company slider has a wide variety of layers. There are heading, text, image and button layers. Additionally, there’s a video layer, and also a couple of image box layers. On the first slide you can immediately find a CTA button, which takes the visitor to the next slide.

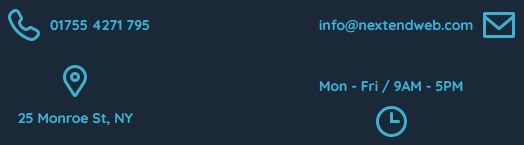
On the last slide of the Company slider you can find four special image box layer. The image box layer is a kind of layer, that allows placing an image (or icon), a heading and a descritpion into the same layer. Then you can decide if you want the image above, below or on the sides of the text.

Animations
Smart Slider has amazing layer animation builder system, where you can build spectacular layer animations frame by frame. Layer animations are great way to grab the attention of your visitors, so it’s worth using them. For example, at the Company slider we used layer animations to introduce the content at every slide.
Apart from layer animations, you can find another popular feature here. It’s the lightbox, what you can launch from the play button on the first slide. Adding a lightbox in Smart Slider is easy. Just go to the layer where you want to start the lightbox, click on the plus icon at the link and go to the Lightbox tab. Finally, enter the URL you want to show in the lightbox.
Layout
There are many interesting layout solutions in this slider. For example, on the first slide you can find a video, which takes up half of the slider width. This video is an Absolute positioned layer, which is placed into a column that it fills completely. To create the dark overlay, we placed an Absolute positioned area layer above the video.
You can find another interesting layout on the second slide. There’s a 6 column row which displays 3 columns in two lines.
Responsive
The height of the slider in Smart Slider is based on the height the content needs. In other words, if you put too much content in your slides, they can increase the height of the slider. This is especially concerning on mobile devices, where you have a limited width for the content. To ensure a proper height on small screens, we hid many layers on mobile.
Of course hiding content isn’t always possible, as you might want to show all your content to your visitors, regardless of the device they’re using. To avoid having huge slider height on mobile, you could create device specific slides. This would allow you to break your content in smaller pieces for displaying. For example, the cards on the 3rd slide could easily fit into a single slide on mobile.

Related Post: Why do You Need a Video Slider on Your Website?
Related Post: 11 Beautiful Full Width Slider Examples