Settings
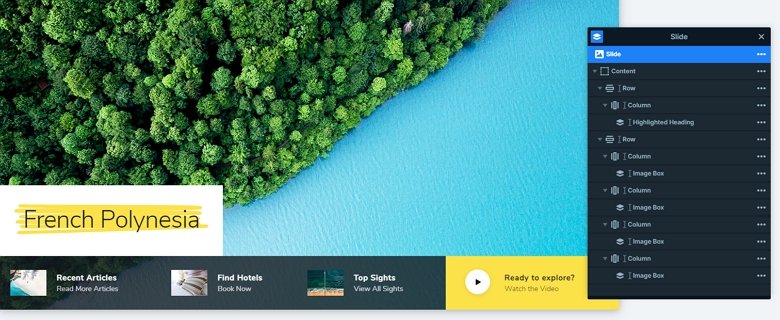
The Static Text Slider introduces a new approach for creating beautiful sliders. It places the textual content on a static overlay and displays nice images behind the text.
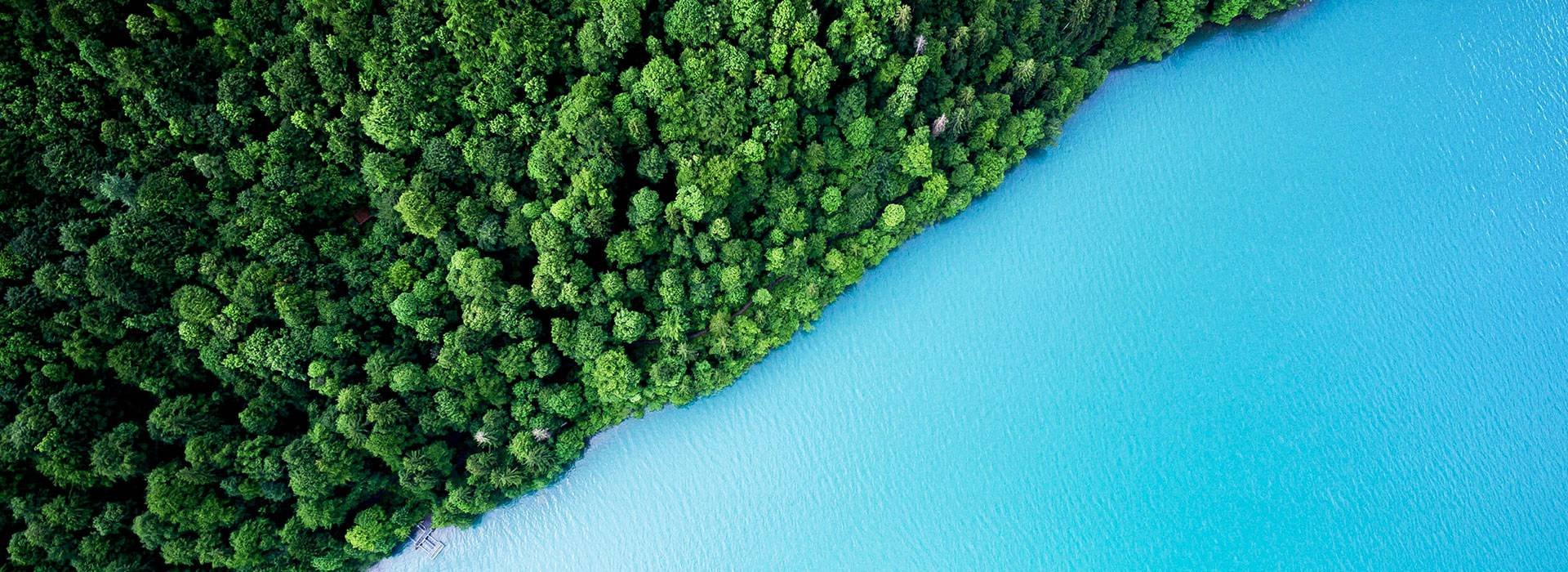
In the background of the slider you can see several beautiful images. These are simple image slides with no other content but their background image. Then the slider autoplay changes these slides automatically. There’s also a lightbox where you can display nice videos or other images.

Layers
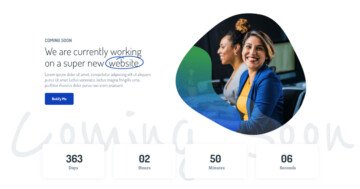
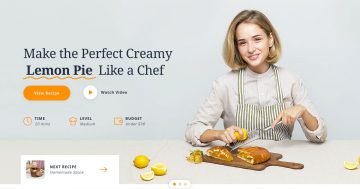
Using the Highlighted Heading layer you can create a headline that catches the user’s attention. Once they focus on the slider you can help them do important actions: read your posts, book hotels and view more. On the bottom of the static slide, you can find 4 image boxes. With image boxes you can display images with text. The last image box has a lightbox on it, which you can open an image, video or an iframe.

Animations
When you check the slider, the first you will notice the content comes in from the bottom. This is a layer animation that you can fully customize in the layer window. Then the animation of the highlighted heading will start, which calls the visitors attention. You can use the timeline to see the animations visually, and here you can set the duration and delays as well.
Layout
The slider has a simple layout: there are images in the background, where the slider autoplay is enabled, and there is a static overlay over these images. This can make a great visual effect, and the visitors can focus on the content of the static slide.

Responsive
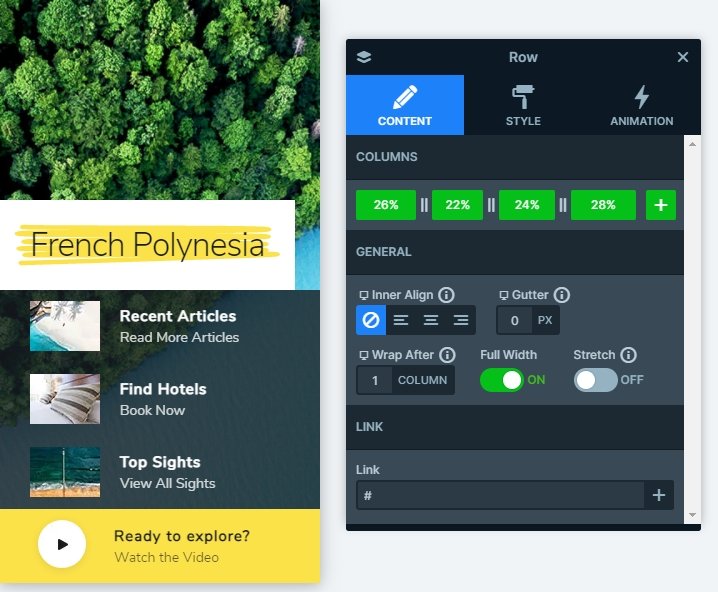
The static text slider is fully responsive. In mobile the row wraps after 1 column, so the content has enough space. You can set the wrap after value at the settings of the row.

Related Post: 11 Beautiful Full Width Slider Examples
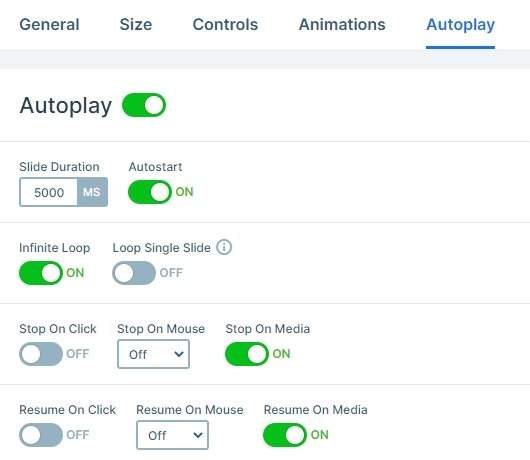
Related Post: Configure Slider Autoplay and Create Automatically Rotating Slider