Though hotly contested by many web designers in the past, many websites feature carousels or sliders in their design. A WordPress carousel slider is essentially a filmstrip of several images you can scroll through. Websites make use of this element because it allows multiple pieces of content to occupy a single space.
What is a WordPress Carousel?
Many people confuse the words “carousel” and “slider” because they both display images in a slideshow format while offering some form of control either through arrows or thumbnail navigation. However, they differ in some aspects. When using sliders you can see only one slide but with carousels you can show more slides next to each other at the same time.
The Best Uses for WordPress Carousels
Carousels find their greatest use in websites that rely heavily on visuals, such as ecommerce, news and photography websites. In general, use WordPress carousels to:
- Save time, space and clicks
- Make messaging clear
- Organize a bulk of related content on a website
Many WordPress carousels offer a number of bells and whistles to customize according to your preferences. Make sure to follow these best practices so that you’re not tempted to let shiny objects get in the way of usability.
1. WooCommerce product Carousel
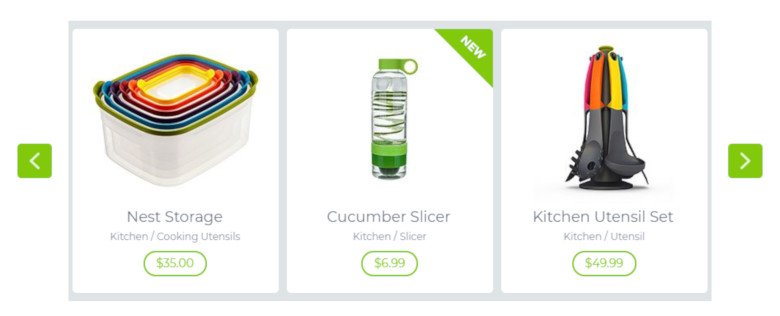
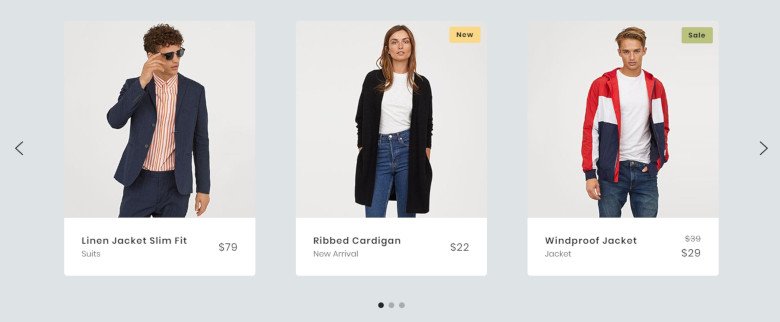
WordPress carousels are useful when there is a need to compare things, such as products or offers. For example, WooCommerce sites incorporate carousels in the recommendation section of a product page, so that users are shown a selection of related products without having to leave the page. Product carousel lets you alter the way your product is displayed to the user.

Carousels can also be incorporated in showing off detailed product shots. Doing so improves usability by providing shoppers with access to additional perspective shots to help make a purchasing decision.
2. Testimonial Carousel
Some websites even have testimonial carousels that act as social proof. A testimonial carousel shows the testimonials, reviews, and feedbacks from a customer in a beautiful, modern and responsive way.
3. Logo Carousel
It is very trending now to create a logo carousel. With this carousel type you can show your sponsors, partners or clients.
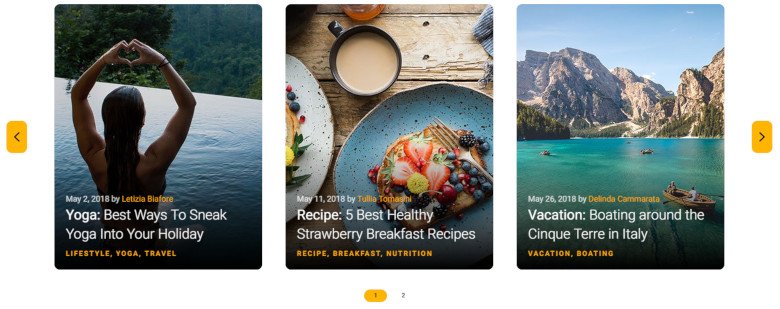
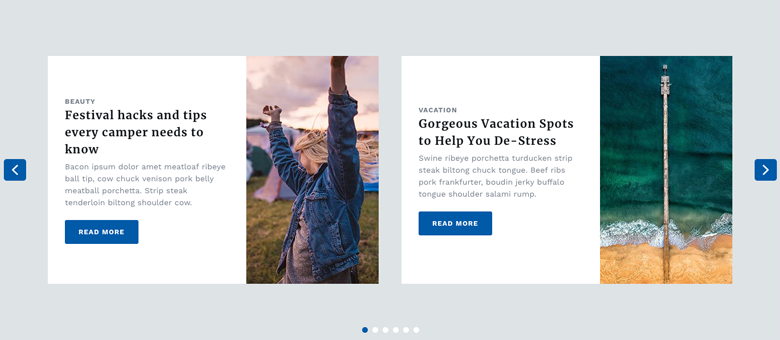
4. Post Carousel
Blogs with several visual content assets, also use sliders to show off featured or new post. This is the best, if your carousel refreshes automatically if you upload a new post.
5. Event Carousel
If your site focuses on events, carousel can be a good way to feature them. This WordPress carousel can draw the visitors’ attention to your event. And if you put a button on your carousel, you can take the reader to an action, for example book the event.
How to Setup an Image Carousel for WordPress
There are several plugins you can use to set up an image carousel for WordPress, but one of the best plugins to use is Smart Slider 3 Pro.
Apart from allowing you to create sliders, it also has tools that allow you to create slides for Vimeo and YouTube. As an added bonus, you can use it to create slides from WordPress posts. In general, it provides a number of customization options to achieve your desired look and feel without sacrificing the user experience or technical necessities for SEO.
Installation and basic configuration of the Smart Slider 3 plugin into your WordPress website after purchasing or downloading takes less than 2 minutes. There are three ways to setup the plugin.
Most important settings of a Carousel
Slider size: This is the base size of your carousel, but the responsive mode will define how big your slider will be on your site.
Slide size: The width and height of the slides within the slider. This is a fixed size until you resize your slider to a lower size than the size of your slide.
Maximum pane width: This value defines the maximum width of how far your slides can go within the slider.
Minimum slide distance: You can set here the minimum gap between the slides. This value is calculated from the difference between the slider size and the visible slides, the rest place is the slide distance, and you can set a minimum slide distance which always should be there.
Single switch: The animation will change only one slide, not the entire pane. You can use this option to avoid the empty spaces in the last pane of your carousel slider.