Settings
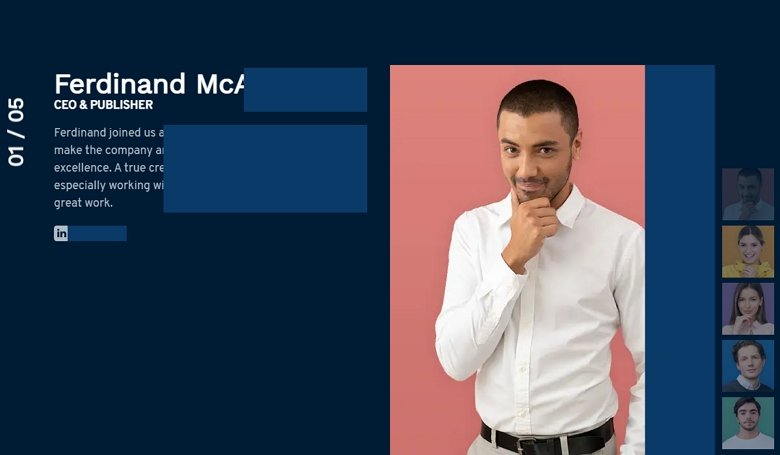
A team slider is a kind of slider that focuses on the members of your team. It gives a nice, personal touch to your company’s website, and helps building trust in your hesitant customers. This slider allows navigating slide by slide in three ways. You can drag or swipe towards the right or left side, to switch to the next or previous slide. You can also use the white arrow on the blue background at the middle bottom. The third, and the most eye-catching is the thumbnail navigation.
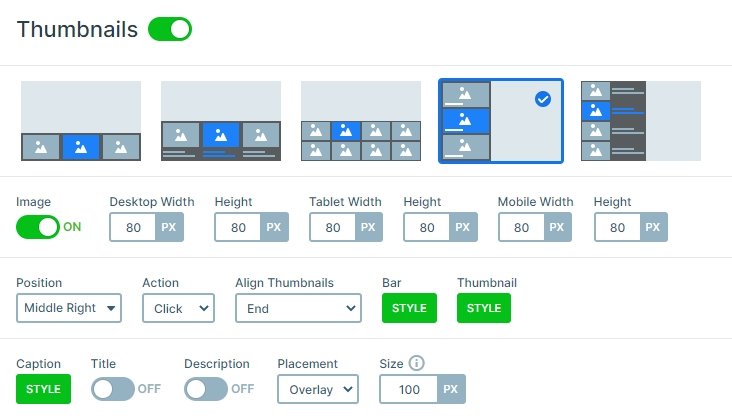
We placed the thumbnails to the right side of the slider, aligned to the bottom of it. The thumbnails allow the visitor to see all your team members at once. Clicking any thumbnail switches to the slide with the person’s slide.

Layers
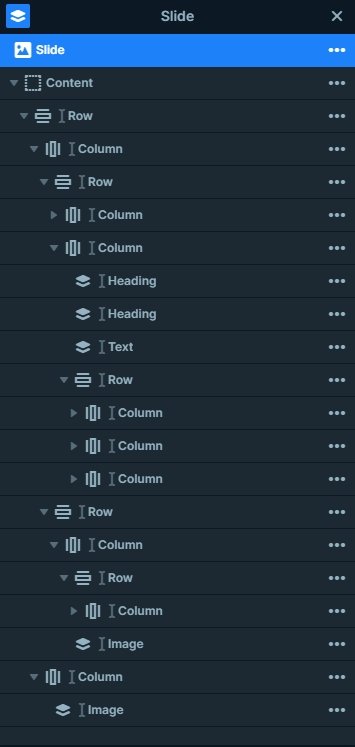
You can see heading, text and image layers on each slide, which are placed in rows and columns, and have different styles.
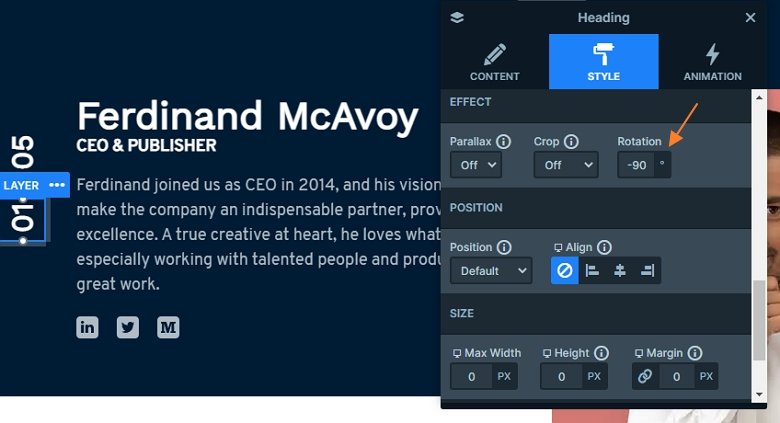
Smart Slider 3 has a cool feature, that allows you to rotate any layer, including rows and columns. At this slider we rotated a heading layer, which we use to show how many team slides are available, and which one is currently visible.

Animations
Smart Slider 3 has many cool effects you can use to make your sliders more interesting. We added some of the best effects to the Team Slider demo, to help you create a modern and responsive slider fast.
The most spectacular effect of the slider is the Reveal Animation. Reveal Animation is a cool and modern effect to introduce or remove layers from your slider.

Layout
The layers are placed in different rows and columns. The basic of the slider is a row with 2 columns. The left column contains 2 other rows: one on the top and one on the bottom. The top row has another row with the 3 image layers on it. On the column in the right side is only one image layer which displays a team member.

Responsive
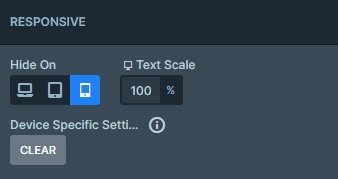
When you check the slider in smaller devices, you can notice there are layers which are hidden on tablet and mobile. The hide option can help to make your slider smaller on mobile and tablet.

Related Post: 11 Beautiful Full Width Slider Examples
Related Post: Introducing Reveal Animation
















