Creating visually appealing and captivating web designs is just one aspect of this huge field. An equally crucial part is ensuring that everyone, especially those with vision impairments or other disabilities, can access our digital products. In these situations, we use the powerful alt tag.
We’ll go through alt tag characteristics and their essential functions in web design accessibility. This guide provides practical information for everyone in the ever-changing world of web design. This post will give you the useful tips you need to make the most of alt tags. And we’ve got you covered if you’re specifically interested in using Smart Slider 3.
It will cover writing alt text that improves accessibility, the process of checking and validating alt text for images, the significance of alt tags for background images, and even setting alt tags for various Smart Slider 3 elements. Once we get to the conclusion, you’ll be equipped with the knowledge and skills needed to design user-friendly and inclusive websites that leave an impact.
So let’s get started and see how alt tag attributes can improve your website’s design and guarantee a more inclusive online experience for everyone.
📚 Table of contents
📱 Writing Alt Text for Accessibility
🎓 Checking the Alt Text of an Image
⚡ Adding Alt Tag to Images in Smart Slider 3
💻 Do Background Images Need Alt Tag
🏗️ How to Add Alt Tags to Background Images in Smart Slider 3
✏️ How to Add Alt Tag to Images in WordPress
💡 Conclusion
Writing Alt Text for Accessibility
Providing descriptive information about images using alt text is essential for ensuring web design accessibility. When an image can’t be displayed or is not accessible to the user, “alt text”, which stands for “alternative text”, is a to-the-point and meaningful description that takes its place.
For those who use assistive technologies, like screen readers to browse the web, creating good alt text is crucial. Their ability to comprehend the information and context that images give ensures a thorough browsing experience. Alt text is also helpful for search engine optimization (SEO) since it gives search engines useful information, improving the visibility and discoverability of the website.

Take into account the following recommendations for creating meaningful alt text:
- Be descriptive: Thoroughly describe the image’s motive and content. Give relevant information that demonstrates the image’s important message.
- Keep it brief: Strive for short alt text that effectively communicates the required information without being unnecessarily lengthy. Aim for a balance between curtness and descriptive precision.
- Contextualize the image: Take into account the surrounding text and make sure that the text ties in naturally with the story or goal of the image.
- Avoid repetition: Use empty alt text (“”) to show that the image is merely decorative or inessential if it is already accompanied by neighboring text that sufficiently describes it.
- Keep in mind the purpose of the image: Make a difference between decorative and instructive visuals. While decorative ones can have empty alt text, informative images must contain descriptive alt text.
Now we can move on to how to check and verify alt text for images to ensure its accuracy and effectiveness, as we have already covered the basics of writing alt text.
Checking the Alt Text of an Image
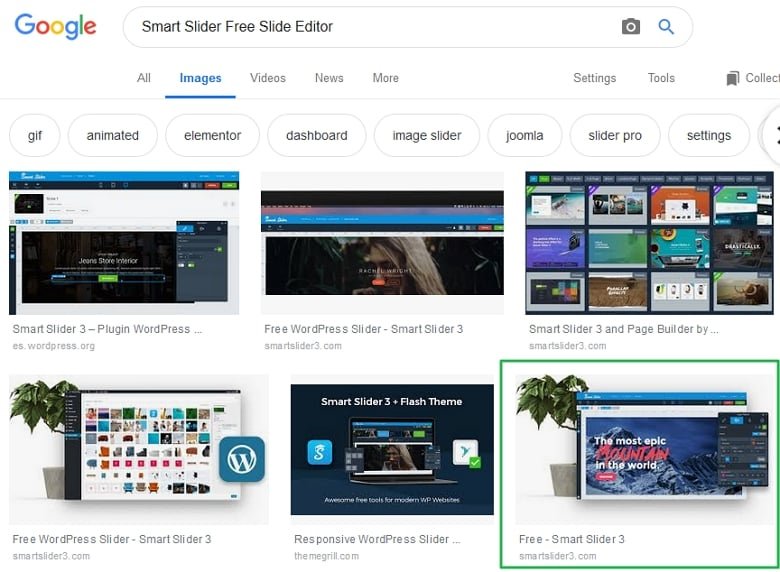
To keep up web accessibility it’s necessary to guarantee the accuracy and the existence of alt text. Luckily, various ways are offered to us to check and verify the alt text of any image. Let’s get to the bottom of some of these useful techniques.
Manually inspect:
- To open your browser’s developer tools right-click on the image and select “Inspect” or “Inspect Element”.
- Find the image tag (<img>) in the HTML code and examine its alt attribute. You can locate the alt text inside the quotation marks after the “alt=” part.
- If it doesn’t have an alt attribute or it’s empty, then you should add it or correct the current one.
Extensions for your browser:
- There are many ways browsers can help you out with looking into alt texts.
- Explore the extension store of your browser to explore supplementary tools that fully support your purpose. You should search for extensions related to accessibility.
Online checkers:
- You can find various tools specifically designed to verify the alt text of your images among the many other tools they offer to check web accessibility. These tools are fully equipped to inspect a website and offer you different ideas for improvement of the alt text.
- Take utilizing these accessibility checkers into consideration.
Keep in mind that the purpose of this is to make sure that the alt text correctly describes the goal and content of the given image. Therefore, users with assistive technologies can fully comprehend the meaning of it. To achieve a high level of accessibility for your website check and verify your alt text frequently.
The following section will show you how to easily add alt tags to several elements in Smart Slider 3. Which is in fact a very useful plugin that helps you to create engaging and dynamic sliders for your website. So hold on, there’s more to come.
Adding Alt Tag to Images in Smart Slider 3
It’s essential to add alt tags to separate elements in Smart Slider 3 to make certain of accessibility and convenience. This slider plugin provides you with everything you need for creating fascinating sliders, from its user-friendly interface to its wide range of tools. Let’s look into some of them a little more!
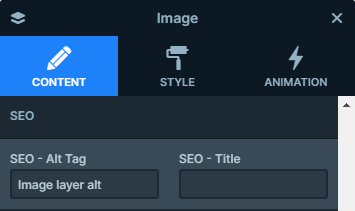
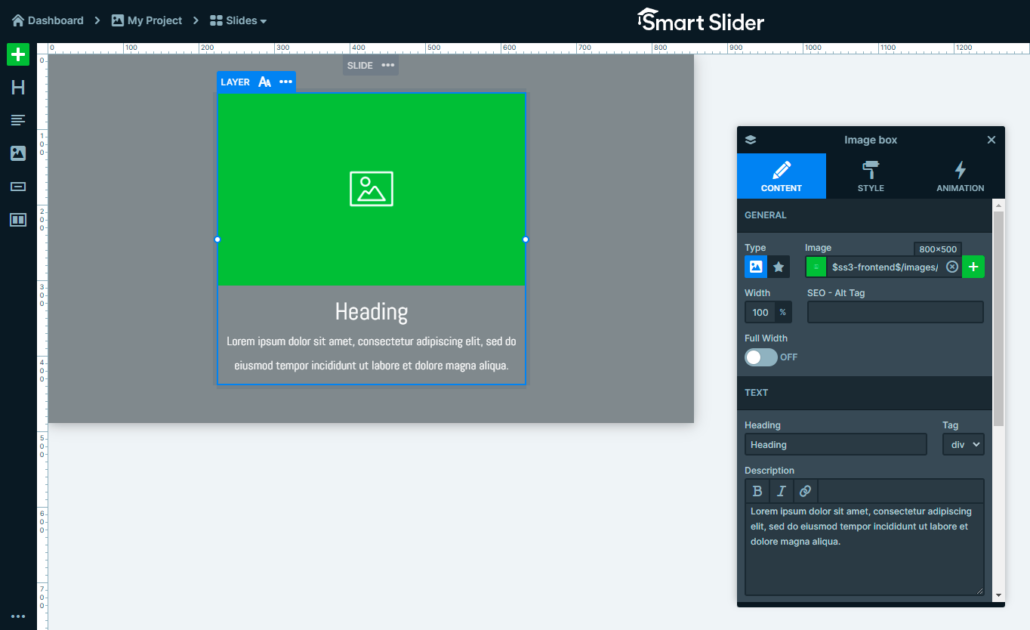
- Keep an eye out for the SEO section of the Content settings when you add an Image Layer to your slider. In the “SEO – Alt tag” field you can write the alt text of your image.

- Create a brief, precise description of the given image so it’s fully comprehensive.
- Users with visual impairments should fully obtain the meaning of the image through the alt text you provide.
- This layer can display an image or an icon and text in different ways.

- It also allows you to add alt text to your image, which you can do in almost the same way as it was mentioned before.
- Find the Content settings and inside its General settings, there’s the same “SEO – Alt tag” field, where you can add your unique alt text.
- Create it in a way that correctly describes your image inside the Image Box Layer.
- This layer can show an image, however, when the mouse enters a text overlay appears.
- It’s important once again to add alt text to the image. Just find the Content settings and add the alt text to the same field as before.

- Then, provide a textual representation of your image, so it perfectly portrays the image.
Image Area, Transition Layer, Before-After Layer:
- All these layers provide a way for the users to apply alt text to its images.
- Simply find each of their particular settings and add their individual, descriptive alt texts for better accessibility.
Don’t forget to apply all the useful techniques we’ve already discussed to make the most of your alt text. These are the essential steps you need to follow in order to guarantee a more accessible and inclusive user experience. Simply incorporate these tips into your building process in Smart Slider 3.
The following part will focus on the most frequently asked questions regarding alt text. Such as whether background images need an alt tag, and actually how crucial it is to provide alt text for such images. Let’s explore this captivating part of web design accessibility.
Do Background Images Need Alt Tag
Do background images require alt tags? This is a common question when it comes to web design accessibility. Understanding the significance and motive of alt tags for various types of images, including background images will help you find the solution.
Decorative Background Images
Alt tags are not necessary for background images that are solely aesthetic, such as patterns or design elements. This enables screen readers to pass over the image and concentrate on the content that is important.
Informative Background Images
It’s crucial to provide alt text for accessibility if a background image assists in understanding the page’s content or conveys crucial information.
Make sure that the image’s alt text appropriately describes it so that users with visual impairments can understand its content. Depending on the information it provides and its goal, background images may or may not need alt text. Maintaining the balance between ensuring accessibility and reducing unneeded distractions for screen reader users is crucial.
We will look at how to add alt tags specifically to background images in Smart Slider 3 in the following section to make sure that even these images contribute to an inclusive user experience. Follow along for some detailed instructions.
How to Add Alt Tags to Background Images in Smart Slider 3
Smart Slider makes the process of adding alt tags to your background images easy and convenient. This helps you improve the accessibility of your content for each user. Now, we’ll look at the necessary steps we need to take in order to make sure the background images we present have proper alt text.
Slide Editor
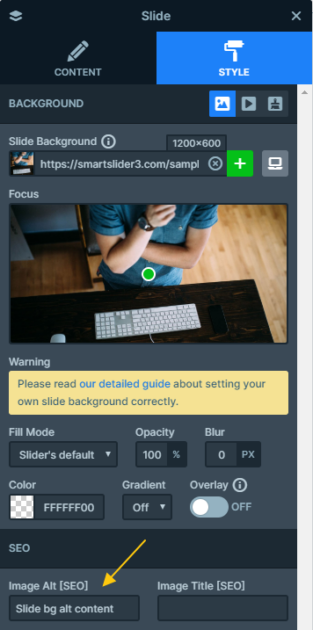
After you have entered the Dashboard of Smart Slider 3, find the slider, then the specific slide with the background image that you would like to add alt text to. Navigate to the Slide Editor which is the interface where changes to the slide itself and its elements can be made. Then locate the Style setting where you can edit the Slide’s background image.
Add Alt Text
Now, as you have already located the background image settings, further down look for the section where you can specifically set the alt text for the background image. Keeping in mind the main concepts when writing the alt text, add an appropriate description that shows the meaning and goals of the background image.

Review and Save
Finally, make sure the text you provided fully contributes to the purpose of the image and leaves no doubt in the users’ minds. To ensure your work wasn’t for nothing don’t forget to save all your changes.

Look at that! It was really this simple to complete the process of adding alt text to your slides’ background images in Smart Slider 3. Users with visual impairments or those who utilize assistive technologies can now be a part of the browsing experience if you just follow these easy but appreciable steps.
Follow along if you would like to learn more about how to set alt text for backgrounds. Let’s find out about its implementations as well, as we dive deeper into the world of accessible web design.
How to Add Alt Tag to Images in WordPress
Adding alt text to your images in WordPress is a very simple process. WordPress offers an easy procedure to guarantee that your website is accessible and inclusive. To add alt text to photos in WordPress just follow the steps below.
Add an image:
- Firstly, when you are creating or modifying a page or post in WordPress, simply click on the “Add Media” button.
- Then, choose an image from the media library or upload it from your computer.
- Select the image once it has been added to your page or post.
Image details:
- Look for the “Alt Text” field in the image options on the editor’s right-hand side.

- Accurately represent your content with an alt text by providing a precise description of the image.
- Think back to the helpful tips we already covered about writing powerful alt text.
Take advantage of this useful tool that WordPress provides and make the browsing experience more accessible by contributing to these factors. Embrace alt text with your WordPress website and show your devotion to an inclusive and accessible interface for all users.
In the next section, we will conclude all the things we discussed throughout this post about alt text for background images. Read on for a summary of the whole journey toward creating more accessible websites.
Conclusion
In web design, not everything is about making the website visually appealing and engaging. It’s equally crucial to ensure accessibility, which enables users of all abilities to interact with your digital products.
We covered the vital functions of alt tag characteristics in web design accessibility, especially in relation to Smart Slider 3. This post showed you how necessary it is to write alt text for accessibility, and recommended practices for creating informative descriptions. When we use alternative text (alt text) in the place of images, it helps people with disabilities to understand the meaning and context of visuals. If you follow these steps, you will give users with visual impairment the ability to access and engage in the browsing experience of your website.
It was highlighted how important it actually is to frequently check alt text as we explored techniques that could help us in examining and confirming it. In addition, we covered all the necessary tools that can be of service.
Furthermore, we looked into how to add alt tags to various layers in Smart Slider 3. This slider plugin is known for its user-friendly interface and how smoothly it integrates alt text into its sliders. Additionally, you can improve your website’s accessibility which helps you with opening it up to a larger audience.