Creating an image slider with caption is one of the most basic requirements you can set for a slider plugin. In this post, we’re going to explore why it’s a good idea to use captions in any image slider.
Why should you use captions in your slider?
A picture is worth a thousand words, but sometimes a single image is not enough. To ensure your visitors get the exact message you want them to, use captions. This way you can make sure your message is received the way you want it to.

There are many reasons for adding captions to your slider. Here’s a list of the most notable ones:
- Captions give context. A caption can explain the context of your image. For instance, if your image is about an event, you can use captions to tell the name, date, and purpose of the event for your visitors.
- They demonstrate the perspective. With a short description, your audience can have a better understanding of your perspective of the image.
- They can describe the image. Your visitors can see the picture, so you assume they understand what it is about. Without a clear description, they can get the wrong idea.
- They can help with SEO. While alt tags are the most important to make an image SEO friendly, a good caption can also help search engines to learn more about the photo. As a result, you can get more traffic for your site.
What’s the best place to put captions?
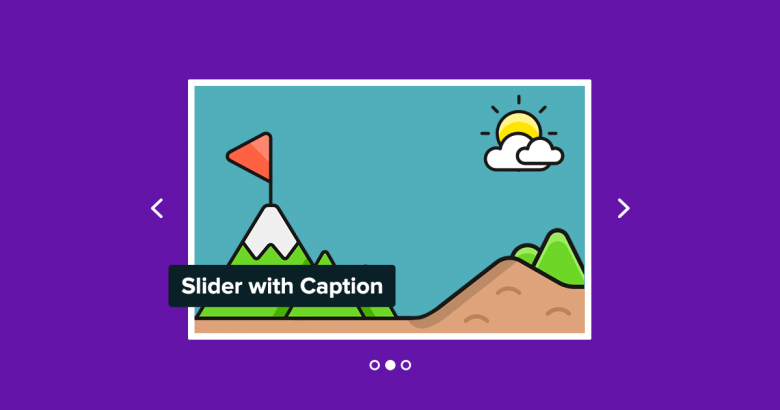
You can put captions on your image slider, above, below or next to it. Each position has its advantages and disadvantages, but the most common places are at the inner bottom side of the slider, or below it.

If you put your captions on top of your slider images, you should make sure it covers the least important part of the image. Considering the small mobile screen sizes, it’s worth limiting the length of your caption. But if you place your captions below the slider, you won’t have to worry about the visibility of your images. This makes the below position suitable for longer captions.
How to create a slider with caption using Smart Slider 3?
Smart Slider 3 is a great slider plugin which you can use to create gorgeous sliders. But how do you create a caption slider with Smart Slider 3? There are two very simple ways to do it.