Settings
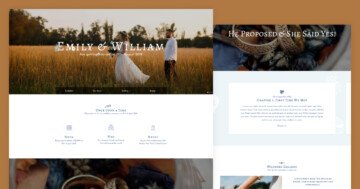
The Barber group stays from 4 sliders. With Smart Slider you can create whole landing pages using sliders and blocks. If you create a slider group, you can put the related sliders in one place. Also, you can publish the sliders together, so instead of publishing your sliders one by one, just publish the group. You can fully customize each slider, and each layer, also you can add more sliders into the group.

Layers
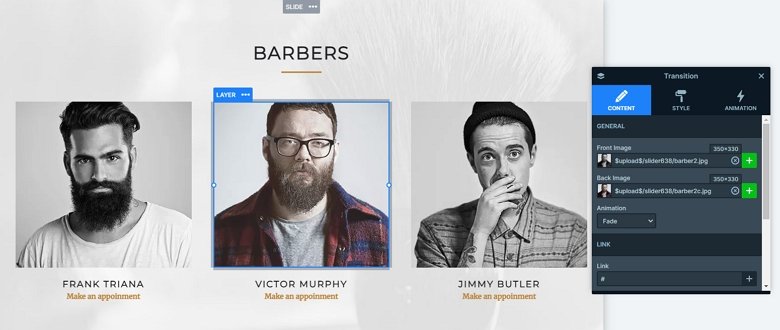
The landing page uses the 4 basic layers: heading, image, text and button layer. The third slider is special because you can meet with 3 transition layers there. A transition layer can show 2 images. You can see the front image first, and if you hover over this image, the back image fades in. Also, you can change the animation type from fade to vertical or horizontal flip.

Animations
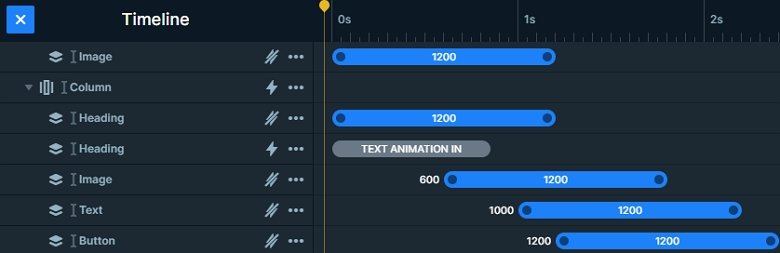
There are layers which are coming in with nice layer animation. You can manage the layer animations in the timeline. Here you can copy the animations, set the duration or the delay, also you can see all of the animations in the slider, so you can harmonize them.

Layout
The first block has a special layout: there is a static slide over the basic slide. This static slide contains a hamburger menu which stays from an image and button layers. If you click on the image, the button layers display, and if you click it again, then disappear. To create this kind of menu, you can use layer animation and events.

Responsive
The Barber group is fully responsive. If you check it on smaller views, like on your phone, you can see the texts are smaller, the rows wrap after more columns, and there are layers which are hidden, so the visitors can focus on the content.
Related Post: How to Create Beautiful WordPress Landing Pages That Convert
Related Post: 12 Stunning One Page Examples Which You Should Check