Smart Slider 3 Pro brings an amazing shape divider feature into the slider and page creation. This is a trendy and modern looking design element between sections. If you know page builders, you might be already familiar with shape dividers. The truth is that shapes aren’t regular slider features, but they do make them amazing. Let’s take a look at them, and learn how you can use the shape dividers with your slider.
What is a shape divider?
Shape divider is a modern graphic shape which you can use as a separator between sections on your page. You can use it as a design element, and put it to the top or bottom part of your slider.
How to make shape dividers?
- Install Smart Slider 3 Pro
- Go to Slider settings → Animation tab
- Click on Shape Divider
- Choose top or bottom shape
- Customize it
- Publish your slider
With Smart Slider 3 Pro you can easily add shape dividers to your slider, all you need is to go to the Slider settings, choose your divider and set it. Every type of shape is different, you can use curve, fan or a simple rectangle type as well. In Smart Slider 3 Pro 24 divider types are available, which you can fully customize. They have the same settings, you can set the colors, the width and the height, and you can animate them.
Moving effects
The most interesting option is the special animations for every shape, which you can put to the top and the bottom of your slides, and they will move. Also, there is a superb option: you can animate the shapes on scroll. This means when you scroll on the page, the divider will be bigger or smaller. It gives an interesting result for your visitors.
5 ways to use shape dividers in web design
1. Broken grid layout

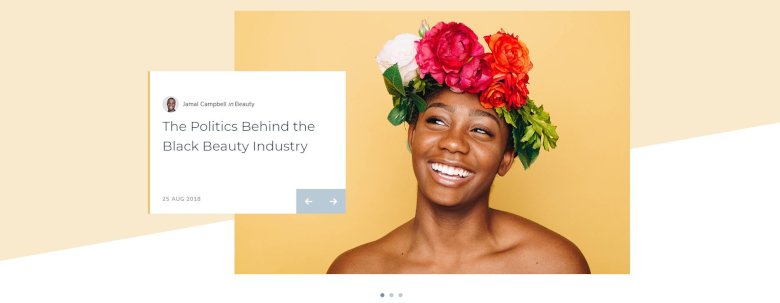
A broken grid slider is a modern way to design your slider content. These layouts are trendy and elegant, and call the visitors’ attention. This slider can fulfill many purposes, you can use it as a homepage slider, and it will make a modern look and a good first interaction with your visitors.
2. Slider blocks

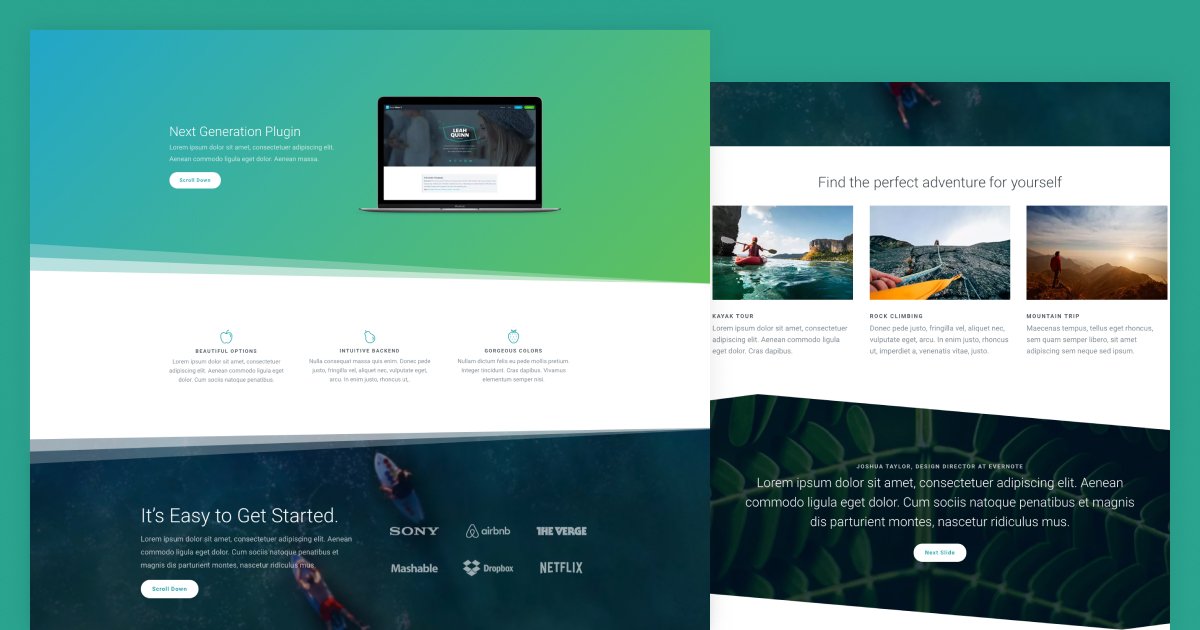
Using a shape divider can cheer up your blocks, it looks good and professional. You can also use blocks between other slides or sections, and you can even create a whole landing page using sliders and blocks.
3. Animated divider
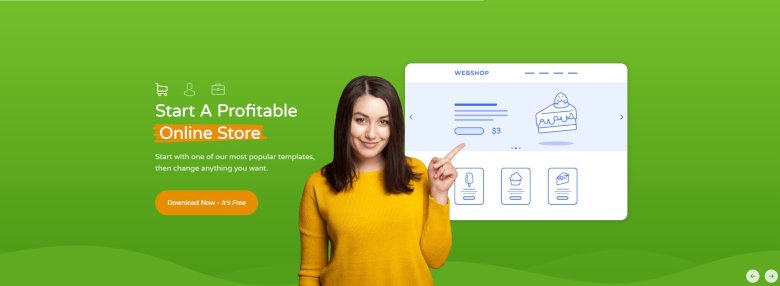
Animated shape dividers attract the eye, and draw the visitors’ attention. With Smart Slider 3 you can animate your shapes if you want, which you can customize: change the width, height, or animate it. You can also turn on a scrolling effect, and it will grow or shrink when the visitor scrolls.
4. Separator between sections

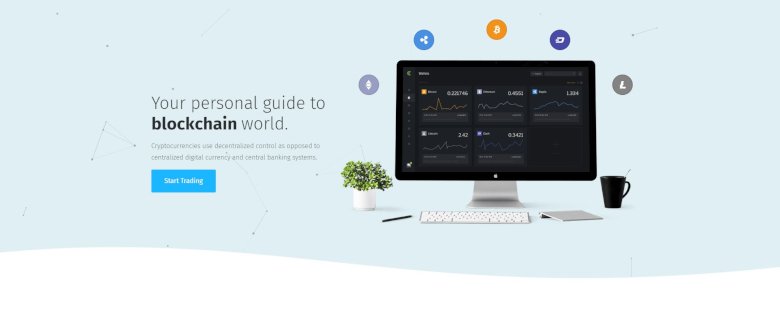
You can use the shape dividers as a cool separator. They’re great to connect a visual content with a single colored section. It is good if you use the same color for your shape divider as the section uses before or after your slider. In this case your divider will be merged in your section.
5. Design element

Dividers can be used as design elements in the background as well. The animated waves on the Rotating Slider is a good example for that. It attracts the eye, and makes a professional visual effect, and it is the part of the design.
Is the shape divider responsive?
Yes, shape dividers are fully responsive in Smart Slider 3, and you can set the divider’s width and height device specifically. All you need is to switch between the devices on the top, and customize it. Smart Slider 3 uses highly optimized SCGs to the shapes, because of that it looks good on any screen. The shape divider shows up below the layers at simple and block type sliders, however in carousel or showcase sliders, they are below the slides.