
💡 Best features in this slider
Settings
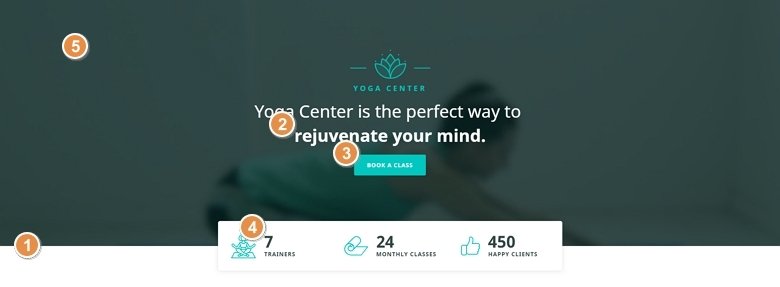
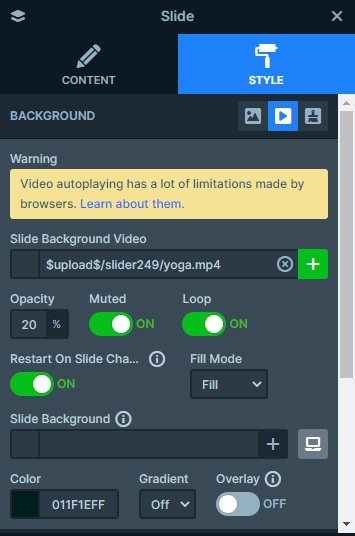
This slider is a block type slider, so only has one slide without any controls, it can be a great header on your page. Creating a block with a video background is very easy in Smart Slider. You can put mp4 videos in the background, and if you mute the video and turn on the autoplay, it can be a good design tool to grab your visitors attention. If you want to make the texts readable use a background color as an overlay above the video.

Layers
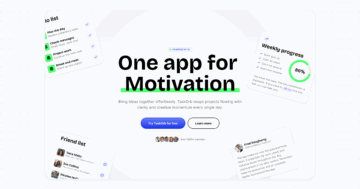
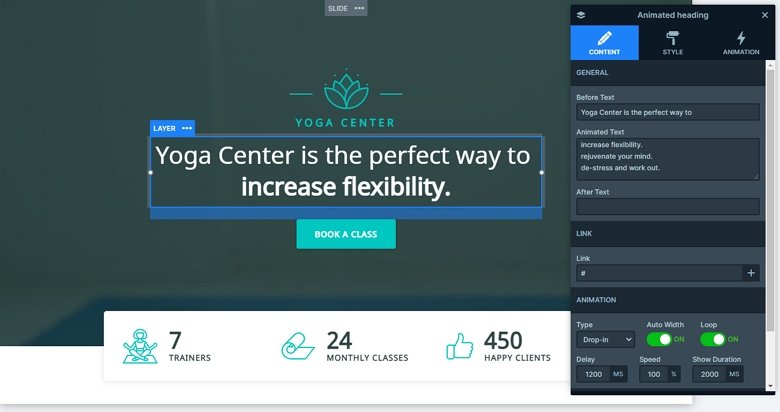
The slider is created with default positioned layers which work like a page builder and really simple to edit. You can find an image and a heading on the top, and after an animated heading comes. Animated heading is a great way to call the visitors attention. Now 3 text changes after each other. Below the Animated heading you can see an important part of the slider, the button. With buttons you can reach the visitor to click and take an action.

The bottom part of the block is also special, there is a row with a white background and with a nice shadow. The row has 6 columns, and has image layers and counter layers on it.
Animations
The Animated heading layer can rotate different highlighted text with the chosen animation. With this animation you can grab your visitor’s attention, and show your most important message. When the slider loads you can see another animated layer – the counters. With these layers you can show numbers with a nice looking animation.
Layout
On this block you can find a shape divider effect at the bottom of the slider. You can see a simple white “rectangle” divider which gives the impression that the white bar with the Counter layers is above the block.

The block stays from 2 main rows: the first row contains the top part of the slider with the image, heading, animated heading and button. The second row is the white row on the bottom. The first row is stretched which makes it fill the available space, and pushes the second row to the bottom.
Responsive
When you check the slider in mobile, you can notice the content is smaller and the bottom images are hidden. You can use the Text scale to make your text smaller, and it is a device specific setting, so it doesn’t affect other devices. With hiding a layer you can save space. If a slider is too big on mobile, it doesn’t look good, and with hiding a layer you can reduce the height.
Related Post: Why do You Need a Video Slider on Your Website?
Related Post: 11 Beautiful Full Width Slider Examples