Settings
The Scene block is a full width block, so it fills the horizontal width of your page. There aren’t available controls like arrow or bullet because this slider type displays only one slide, and all of the content is on this slide. If you want to create more slides, then you can change the slider type to simple, and then you can use any controls in your slider.
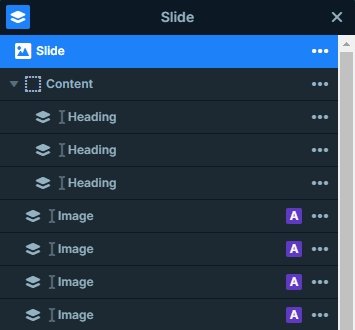
Layers
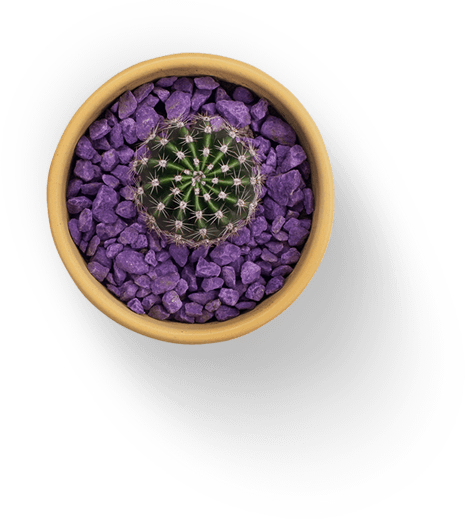
The Scene block contains 3 heading layers under each other, and lots of image layers in the background. The image layers are in absolute position, and they are design elements. You can fully customize the block, you can change the background color, the texts and the images, too.

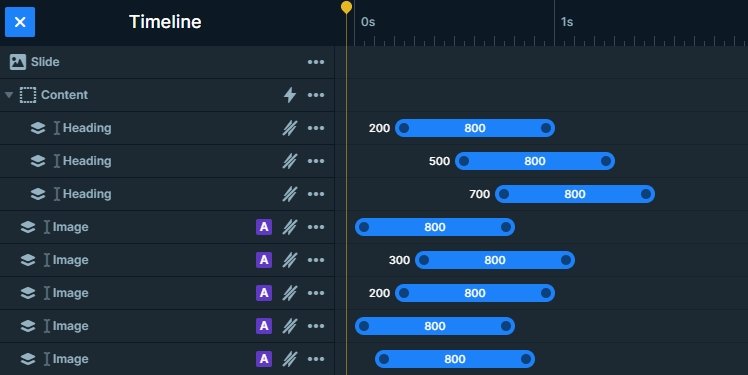
Animations
Every layer, including texts and images shows up with a nice effect. Probably the coolest looking effect is what the 3 headings have. They rotate in from the opposite sides, creating a spectacular result. The images also have layer animations, they fade and rotate in a harmony. You can see the layer animations of each layer in the timeline. Here you can set the delay and duration of the layer animations visually. The timeline also helps you to synchronize your layer animations.

Layout
We built this slider using Smart Slider’s two positioning options, default and absolute. Default positioning makes sure the content is enjoyable on any device. It prevents the texts from shrinking so much that they become illegible. It also makes sure that they don’t get too big on large screens. For this reason, we’ve used default position to add text to the slides. Since layer animations support both positioning, the special effects work fine on the text layers. Absolute positioning allows placing layers anywhere within the slide area. This makes the absolute poisoning the perfect choice for decoration, like creating such specially placed layers.
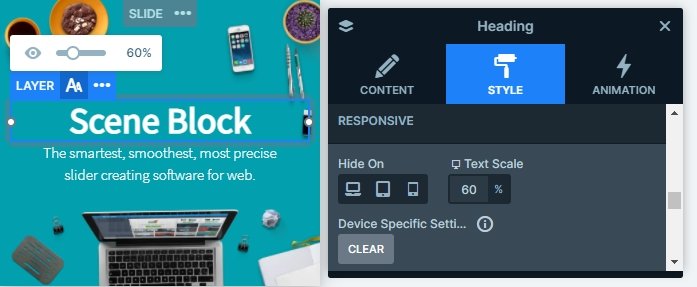
Responsive
You can use the Text scale option to make your textual layers smaller on tablet and mobile. This is a device specific setting, so the font sizes on other devices won’t change. The images are also smaller on mobile, so the slider looks good on any device.

Related Post: Use Beautiful Layer Animations in Smart Slider 3 Pro
Related Post: Do you need a Free Full Width Slider for your Site?