Settings
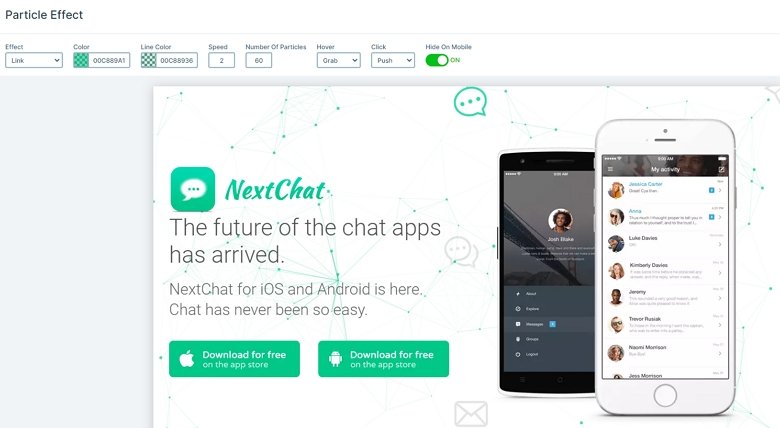
The NextChat block is a block type, full page slider, so it has only one slide without any controls, and its width and height fills the browser. The slider has a white background color, but you can see green particles on it. This is the particle effect which you can customize or disable in the Animations tab of the Slider settings. You can change their color, the effect, the number of them or their speed.

Layers
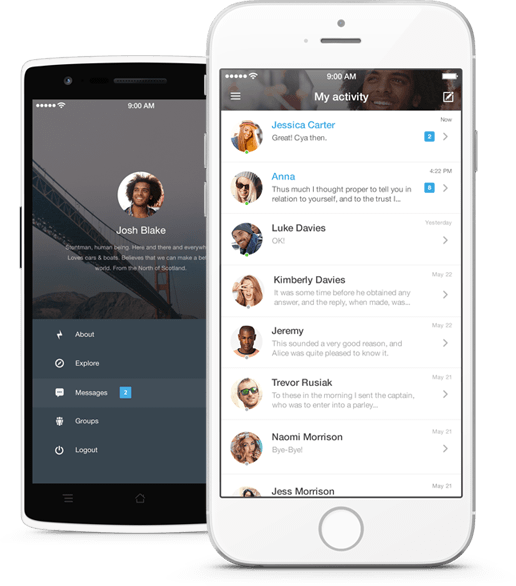
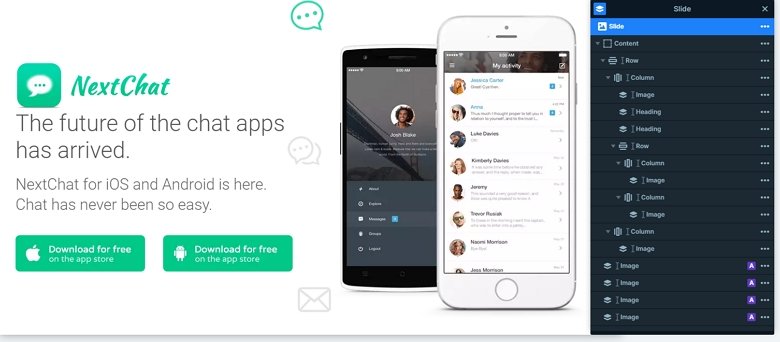
The slider contains heading and image layers. There are 4 image layers in the background, which are moving and are great design elements. These layers are in absolute position. With absolute position you can put your layers everywhere in the canvas, and can be useful if you want to decorate your slider.

Animations
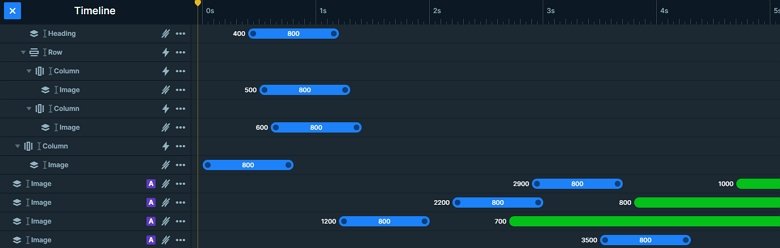
This block has lots of animation. Each layer has a nice incoming layer animation, also there are layers where you can see a loop animation. So after a time, the animation starts again. You can use the timeline to harmonize the animations together, also you can copy them, or change their duration or delay.

Layout
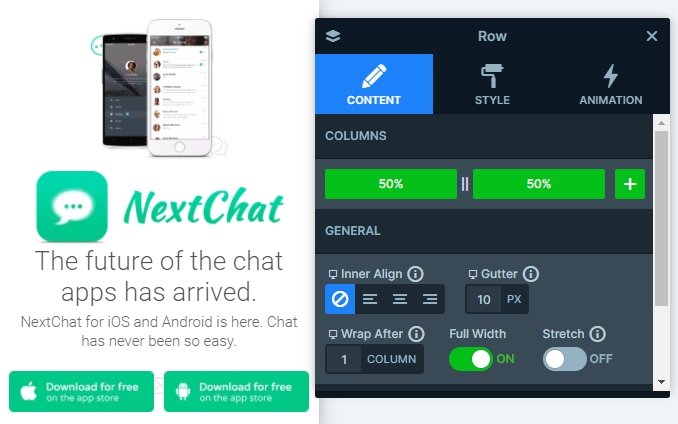
The block has a main row which has 2 columns. The first column contains an image layer, 2 heading layers and another row with 2 images. The right column also has an image layer. Finally, below the row you can see 4 image layers in absolute position.
Responsive
The main row wraps after 1 column on mobile, so the content has enough space, and you can read all of the important information. By default the first column should be on the top and the second on the bottom, but you can change its order by dragging the green boxes in the layer window.

Related Post: Use Beautiful Layer Animations in Smart Slider 3 Pro
Related Post: What is a Particle Effect and Why Should You Use It?