Settings
This slider template uses the full width layout. Full width sliders are the perfect sliders to use as your header slider. The header slider is the first thing a visitor sees when they enter the page. This important section is the greatest place to show your post slider. It’s impossible for your visitors to miss it and it convinces them to stay and read your blog.
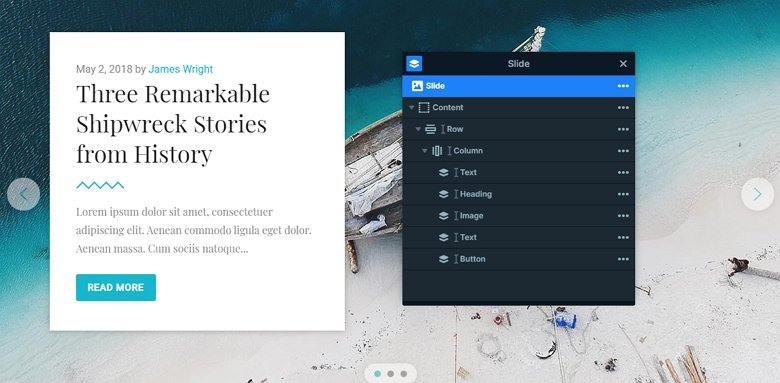
Layers
On the slider, there is a Heading layer, 2 text layers, a button layer and an image layer. The image layer is a separator between the title and the description in this case. Each slide has a background image, which fills the whole slide. By default the Fill mode is used on the background images which will cover your slide. When making full width sliders, this filling mode is the best, but if you want your whole image to be on your slide without being cropped, you can use the Fit filling mode.

Animations
The slider is switching its slides with a horizontal animation. When you click on the arrow, or bullets, or drag, the next slide comes with a great looking animation.
Layout
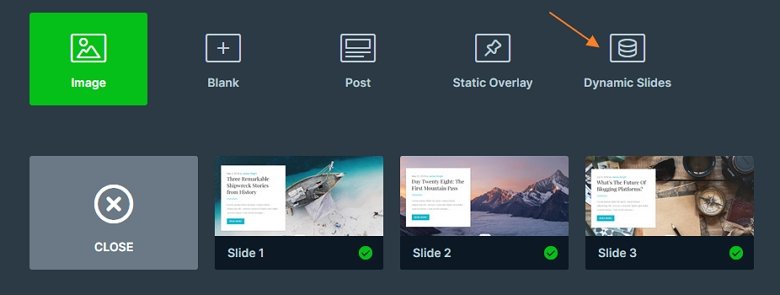
The Free Full Width Post Slider is a modern way to show your most recent posts. In the background you can display the featured image of the post taking up the full browser width. The slider can also display the post title, date, excerpt and author, which you can see on the left side. For that you need to create a dynamic post slider, and use variables which will automatically refresh.

You can also use the slider as a static slider, and you can fully customize every part of it. There is a 1-row 1-column structure on the slider, the row has a small shadow and padding on each side which makes the slider more beautiful. The slider has a maximum 600px height, but your slide’s height is based on the layers and all the slides’ height are based on your highest slide.
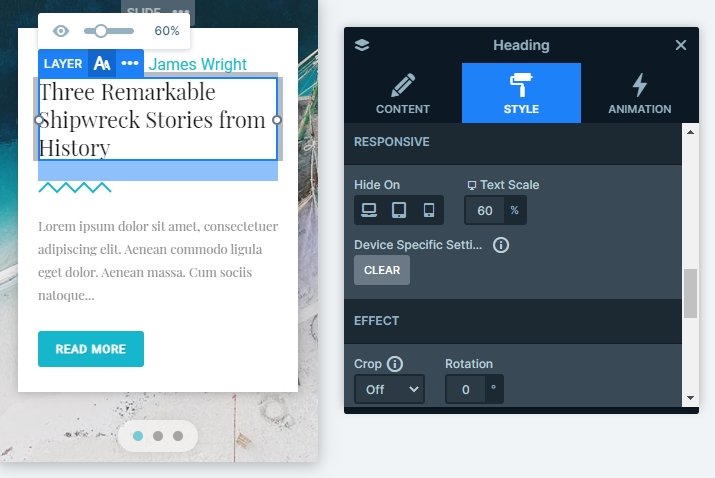
Responsive
To make the text size smaller, we have used the Text scale option on the textual layers. This is a device specific setting which you can customize in every view.

Related Post: Enrich your Blog with a Post Slider
Related Post: Do you need a Free Full Width Slider for your Site?