Settings
The Carousel with Lightbox slider uses the carousel slider type. Carousel sliders are the best sliders for dynamic sliders, such as product sliders. Of course the carousel type is also a great choice for simple non-dynamic image slider galleries.
Sliders help you save space on your website, but carousels take this to the next level. That’s because they can display more slides next to each other. This encourages visitors to engage with the slider, for example by checking each slide.
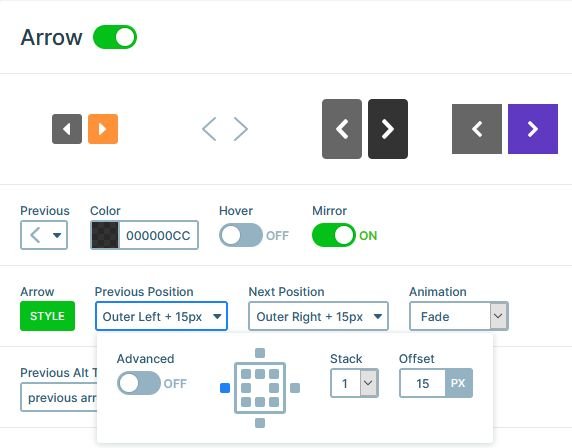
In fact, this slider offers three cool ways for navigation. First, there are the arrows, which provide a known way for browsing slide by slide. Second, there are bullets, which have two purposes. Bullets show how many slides are in the slider which the visitors can check. They can also help the visitors reach the slide they want to see quickly. The third way is the touch control. On touch screen devices, visitors can switch slides by swiping. Also, they can use the mouse to drag the slides to the direction they want to move forward.
Layers
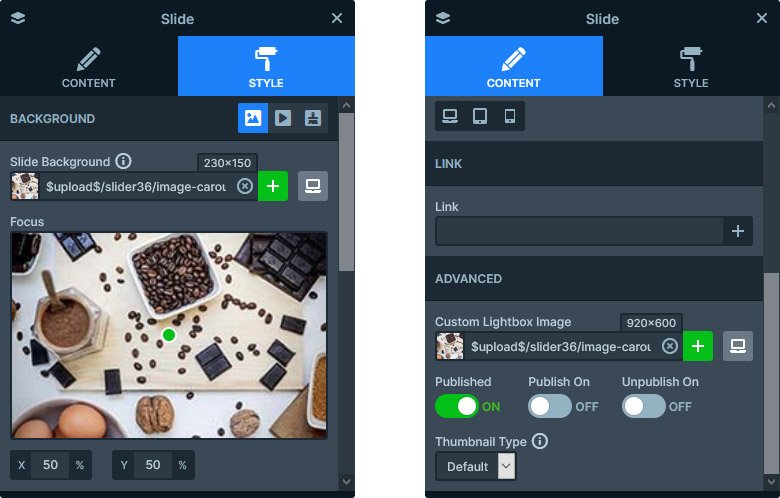
The content of the slides is just a simple background image. Therefore, the Carousel with Lightbox slider does not contain any layers.
Animations
Carousel sliders, by default switch all visible slides. But as you can see on this template, too, it’s possible to make the slides switch one by one. This can create a better user experience for the visitors.
The other feature that makes the Carousel with Lightbox template stand out is the lightbox. In Smart Slider 3 you can launch a lightbox from any link field, but here we used another feature. It’s the Backgrounds in lightbox option, which can automatically create a lightbox from the slide background images. It’s also possible to set a Custom lightbox image at the Slide.

Layout
On this slider, the arrows are in outer position, which means they’re not inside the slider area. This makes it impossible for the arrows to cover the slide content. But it also means, that they are only visible, if the slider doesn’t fill the whole page width.

Responsive
The default responsive behavior of carousel sliders is hiding the slide which can no longer fit into the screen size. As a result, Carousel sliders generally display one slide on mobile device.
Related Documentation: Backgrounds in lightbox
Related Post: All You Need To Know About Carousel Slider Type