Every visitor who arrives at your site is important. You have worked hard to help them find your site and you want to make sure they stay and enjoy their time there. You have crafted interesting content, and presented it on a nice looking page. While working on your site, you might have moved pages around to improve the navigation experience. This can result in your visitors finding themselves on a WordPress 404 page.
What’s a 404 error and what causes it?
404 errors basically mean that whatever you were looking for is not there anymore. In fact, it might never have been there in the first place. A common example for this is typing the link by memory and making a typo. But changing the URL of a page can also cause a 404 error because other pages might still link to the old URL.
So, the most common reasons that cause 404 error are:
- the page has been moved without redirection, or
- the page has never existed, or
- the URL contains a typo, or
- the URL is broken, or not correct in some other way
How to avoid WordPress 404 errors?
You can’t avoid every 404 error. For example, you can’t do anything about visitors typing the link wrong, or other sites linking to your site with a broken link. But there are some WordPress 404 errors you can avoid. When you rename a page or post, make sure you set up a redirect from the old URL to the new one. This way when someone arrives from the old link, they’ll immediately be taken to the new page.
Why should you customize your WordPress 404 error page?
A 404 error isn’t a good welcome page for your visitors. It especially leaves a bad feeling if this is the first time they have visited your site. For this reason you should create a user-friendly error page which helps them know what to do next.
There are many WordPress 404 error pages which are not user friendly at all. In lots of cases, all the visitors see is a blank page with the “404 page not found” message. In fact, this common message can be pretty scary and make the visitors feel lost. As a result, they’ll be wondering what’s going on and how to get the information they were looking for.
You should not let your visitors feel lost and confused while they’re spending their time on your site. Although you can’t make sure they’ll never see a WordPress 404 page, you can make this experience better. Instead of using the default page, create a custom WordPress 404 page.
How to create a custom WordPress 404 page?
You can create a custom WordPress 404 page in two ways: modifying your theme or using a plugin. Both methods have their own advantages and disadvantages. If you can code, it makes sense to create the 404 page yourself, instead of installing a plugin. Otherwise, taking advantage of a solution you can set up in just a couple of clicks.
But before you rush into any of these possible solutions, first check your theme and page builder. It might have an easy way to create a custom 404 page, without coding or installing a plugin. The most popular themes and page builders generally have an option for this. Additionally, they offer enough features to create a user-friendly 404 page.
Creating a custom WordPress 404 page template
If you have some coding knowledge you can easily create a WordPress 404 page in your (child) theme. That is, if your theme doesn’t already have a 404 page. Go to Appearance → Theme editor and see if you find a 404 template page there. If the page exists, open it and customize it to your needs. If the page doesn’t exist, create it following the tips of the WordPress Codex.
Creating a custom WordPress 404 page using a plugin
If you don’t feel like modifying your theme, you can look around in the WordPress plugin repo for a 404 plugin. There’s a bunch of plugins to choose from, and one of the most popular one is the 404page plugin. It gives you the power to create and edit your custom 404 page like you would edit any other WordPress page. As a result, the 404 page your visitors see will blend into your website nicely.
7 cool WordPress 404 pages for inspiration
Visitors don’t like seeing 404 errors. Trying to find something that’s not there isn’t a nice feeling. But with a bit of a creative touch you can turn their bad experience better, and even create a fun encounter. Show some interesting animations, write creative text and here are 7 creative WordPress 404 pages to inspire you.
404 Illustration

A clean and minimalist 404 page suits well any website. This template uses illustrations, which are super trendy on modern websites. Some elements react to the mouse cursor movement, which is fun to play with. There’s also a CTA button to go back home.
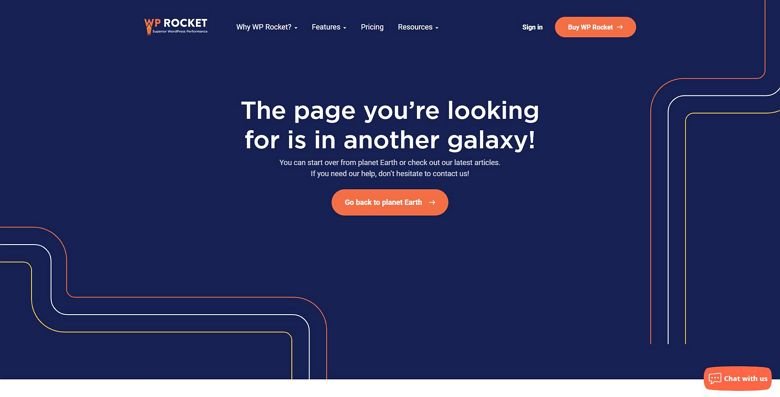
WP Rocket

WP Rocket’s 404 page looks minimalist and modern. It features an interesting animation that gives a playful touch to the page. So does the creatively crafted description, which ends with a CTA button to go back to the home page.
Apart from the CTA, which makes this WordPress 404 error page user-friendly is the fact that it blends into the website. It contains the menu and footer which visitors can use to look around.
404 Video

This brand new Smart Slider template focuses on displaying a video in the background. It moves with a relaxing effect to help ease the frustration. The 404 number counts up from 0 which is a nice touch.
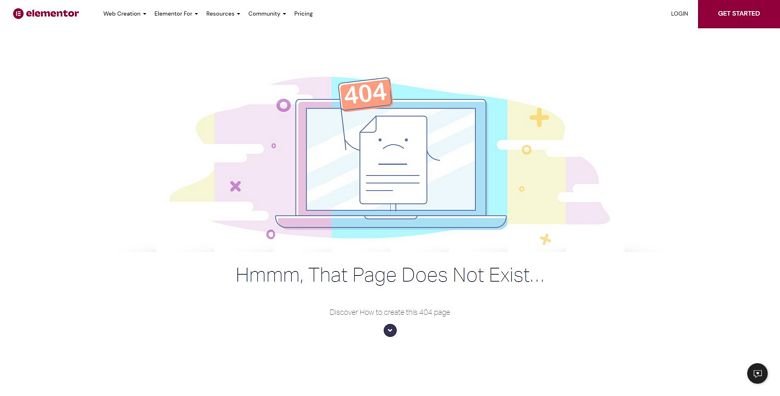
Elementor

Elementor uses cool animations to distract users from the fact that they haven’t found the page they were looking for. If you end up in Elementor’s website, you’re either already a user of the plugin, or looking to be one. They take the golden opportunity of their 404 error page to get some conversion. At the bottom of the page they display a tutorial video on how to create a WordPress 404 page using Elementor.
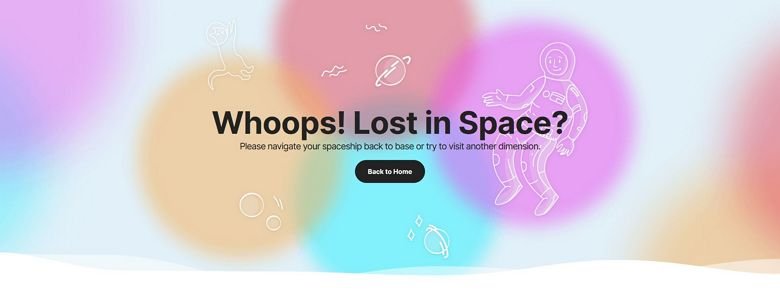
404 Blurry

On today’s modern websites, the illustrations are the most trendy design elements. This WordPress 404 page template features many illustrations. Every single one of them reacts to the mouse movement. Additionally, there’s a CTA button to go back home.
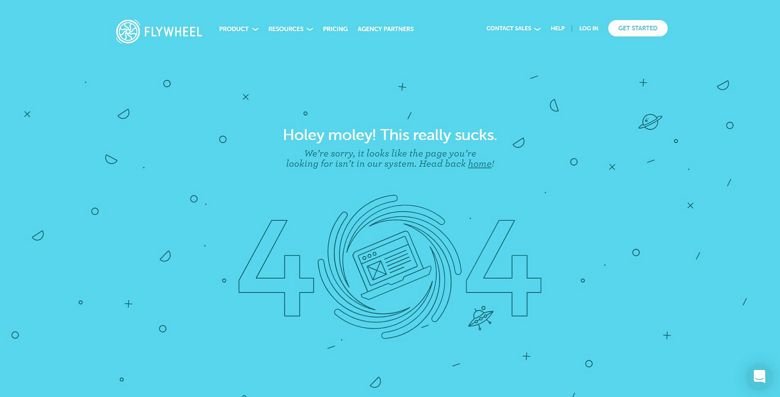
Flywheel

What makes Flywheel’s 404 page work is the animations. The most obvious one is the image that forms the 0, but there are plenty of moving shapes in the background. These movements make the visitor focus on the shapes while easing their frustration. There’s also a subtle link to go back to the home page, and full navigation to reach other pages on your site.
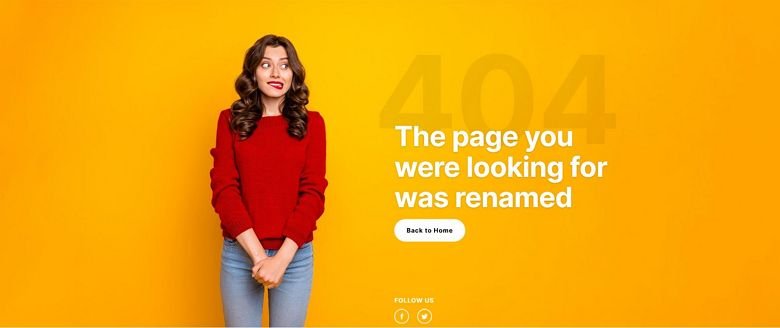
404 Image

This WordPress 404 page uses vivid colors to grab the visitors’ attention. The part of the page that screams for attention isn’t the 404 text, as that subtly sits behind the main text. What the page wants you to focus on is the text that explains why you see it. There’s a CTA button, and two social buttons for Facebook and Twitter connection.