Smart Slider 3 has many features to create a nice free thumbnail slider. You can adjust the thumbnail position, change the colors, show captions and many more. Sliders are the most popular graphic elements on a website. People use them to show their image, media or textual content in a clean and modern way.
Since sliders are, in most cases, in a featured place, it’s important to let the visitors go to other slides easily. Usually, there are arrows and bullets which, in some cases, are not so noticeable.

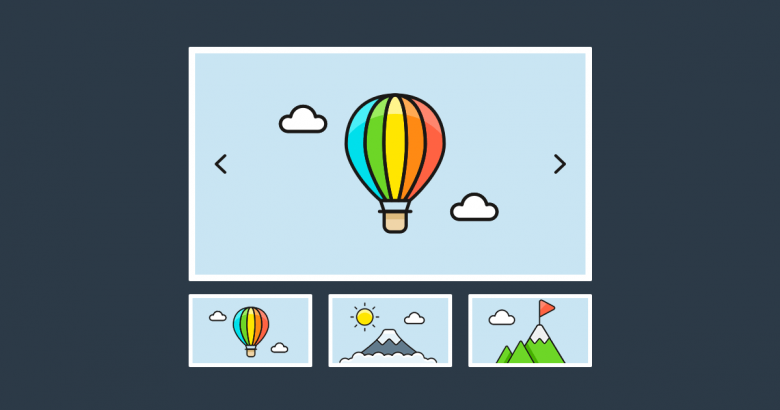
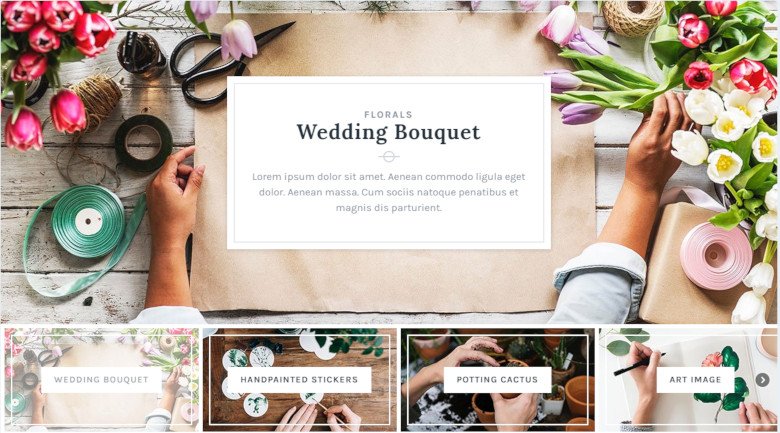
One of the best in-slider navigation elements is the thumbnail. Thumbnails are small images, showing the content of each slide. The most popular way to create a slider is to show horizontal thumbnails below the slider. They have many benefits, they’re user friendly and they look great on any website.
Create nice looking, responsive thumbnail sliders
Smart Slider 3 has many great features to create a nice looking free thumbnail slider and it’s easy to create a slider with thumbnail navigation. When you have some images to show, all you need to do is to enable the thumbnail control. It allows you to place the thumbnails anywhere you want inside or around the slider. Also it’s possible to show them only when the mouse is above the slider.

Thumbnails are great and not just because they let the user know how many slides the slider has, and realize there are more content for them to see, but it is also an awesome way of navigation as they don’t have to go through many slides one by one if they would like to check a slide in the middle of the slider.
Customize your Thumbnail slider
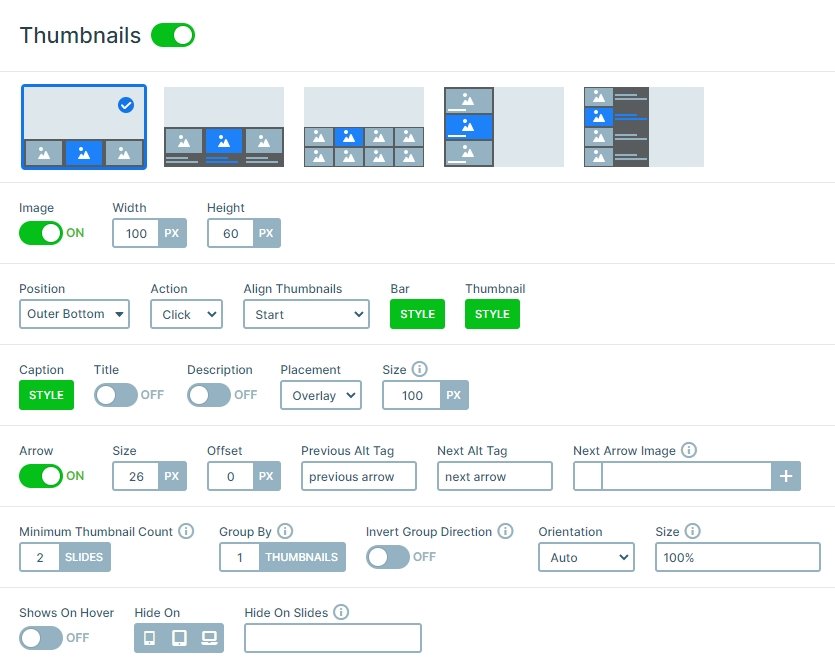
There are many customization options for a thumbnail slider in Smart Slider 3. You can change the color of the thumbnail bar, add borders, box shadow or extra CSS codes. This allows you to place the thumbnail images wherever you would prefer to have them. You can set the size of the thumbnail images, and choose whether the slider switches on click or on hover.

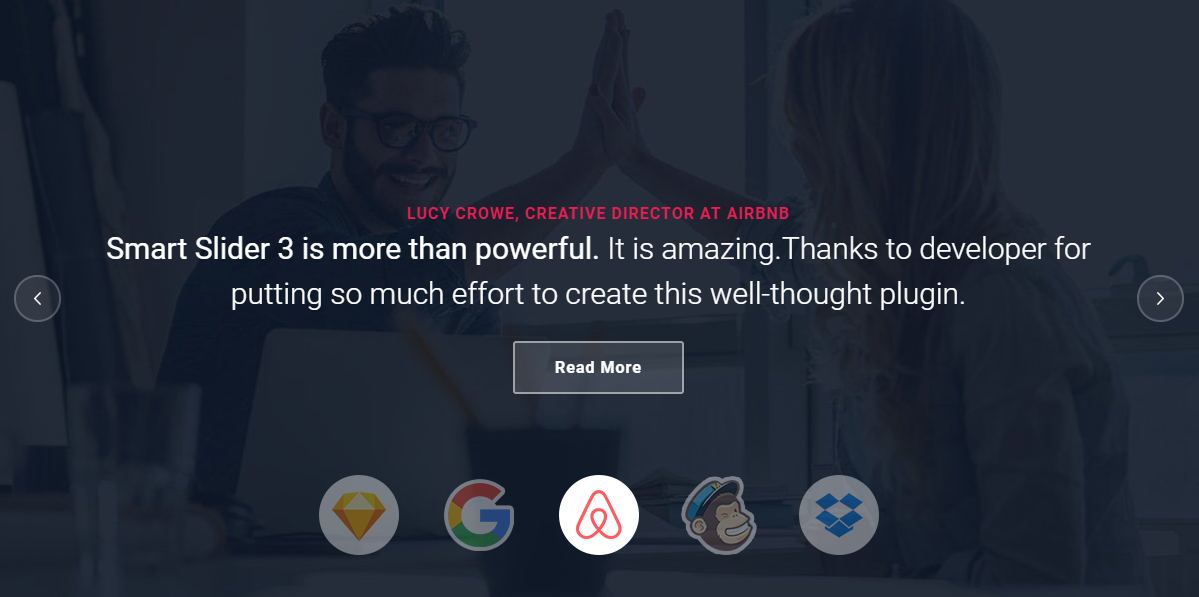
Usually you can imagine a thumbnail as a preview of your slide but in Smart Slider 3 you don’t need to use the same image as your background, you can upload your own thumbnail image. By doing so, you can make a good navigation, and cheer up your slider.

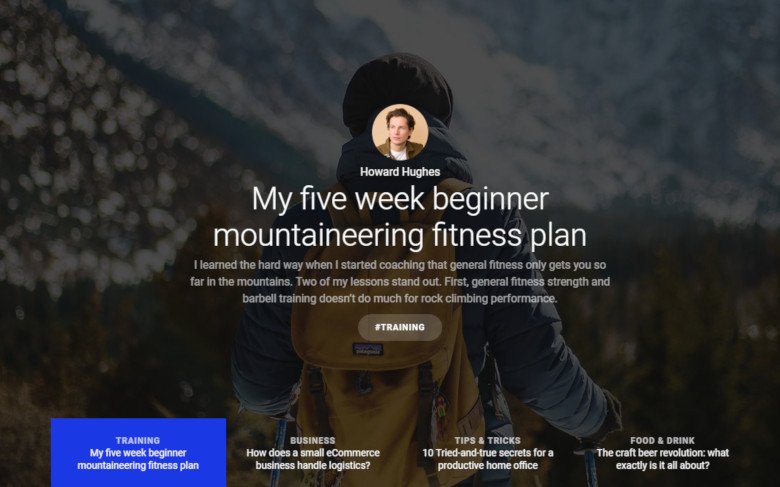
What is even more, you can group the thumbnails. For example, you can make them show up in 3 rows, which is handy when there are many slides to see.
Thumbnails with title and description
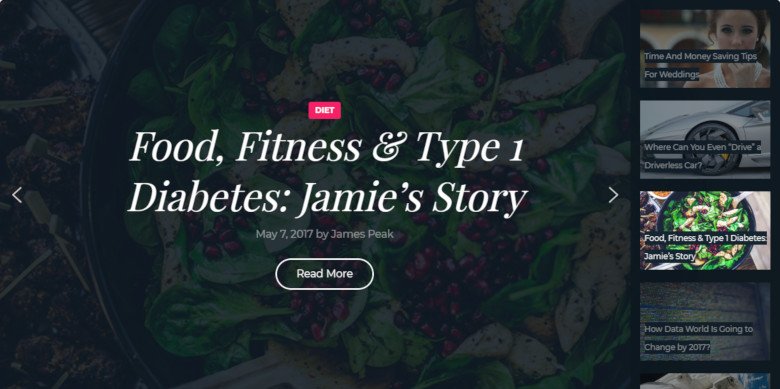
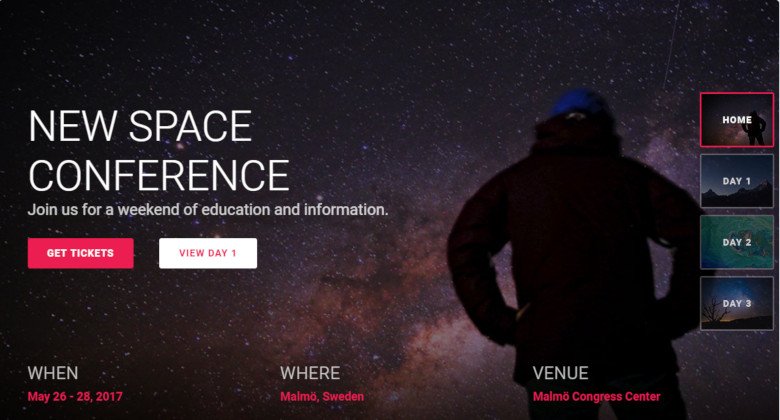
Most of the thumbnail sliders let you show only the actual thumbnail image. However a picture is worth a thousand words, sometimes words are needed to complete the story. Smart Slider 3 took a step forward and lets you display the slide title and description. This helps the visitor get a better idea of the slides’ content. Reading the title helps the visitor decide whether they want to check out the slide or not.

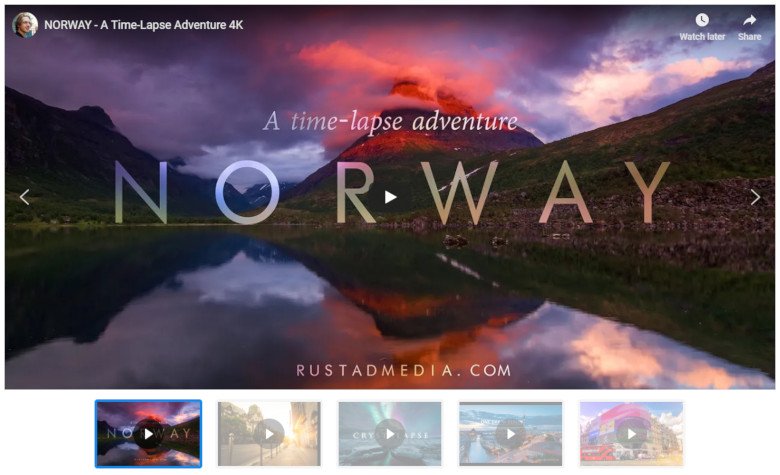
Video slider with horizontal thumbnail
Smart Slider 3 is not just a simple thumbnail slider plugin, but you can create video slider as well. You can display videos from YouTube, Vimeo or from your own server. But it’s not easy to tell by seeing a still image that the slide has a video. This is why we made an option to change the thumbnail type to video. Video thumbnails have a small play icon on them which lets the visitor know about the video on the slide.

Optimize your images in the slider
If you create a thumbnail slider, you probably have countless images you want to show. These images are often large which causes page loading. Not only the image dimensions are huge, but the actual file sizes as well. A large image takes a lot of time to load, and you don’t want to keep your visitors waiting too much.

Smart Slider 3 has many options for you to get back the page speed when you use a thumbnail slider. One of the most useful features in this list is the image optimization. It resizes the background images to the sliders or to a given size. It also resizes the thumbnails which gives you extra speed. You can lazy load the background images you use. This way instead of loading every image, the slider loads only a given amount of them.