Settings
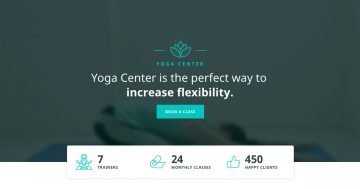
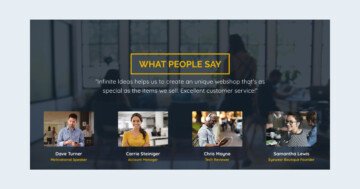
A YouTube slider is a great way to call your visitors’ attention and make a good visual impact. In Smart Slider 3 you can easily create a video slider, you can use YouTube and Vimeo videos in the free version, and in the Pro version you can put mp4 videos to your slider as well. In this example you can see that there are YouTube videos used, but the YouTube logo is hidden from the bottom side. This template is available in the Pro version of Smart Slider 3 because of some Pro settings, but you can create a similar slider with the free version as well.
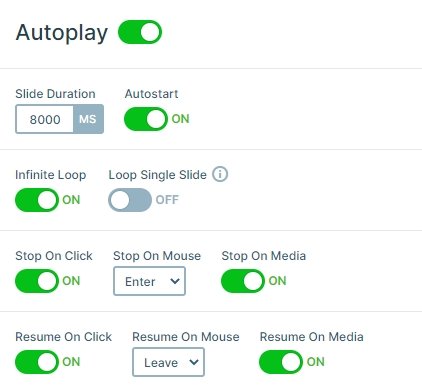
Smart Slider 3 automatically creates a cover image for your YouTube layer and you can see that image before the video starts but you can change it if you want just like the Thumbnail image. There is the Slider autoplay mode turned on, so if you watch a video, the slide will automatically change to the next after the given time.

Layers
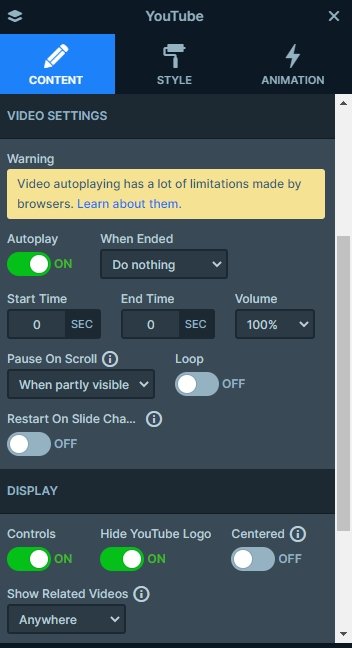
Each slide contains a YouTube layer. You can see the settings of the YouTube layer in the layer window. If you pause the video, you can see the related videos for your video. With the “Show related videos” option YouTube will show related videos that are from the same channel as the video that has just been played or the related videos can be displayed from any channel.

Animations
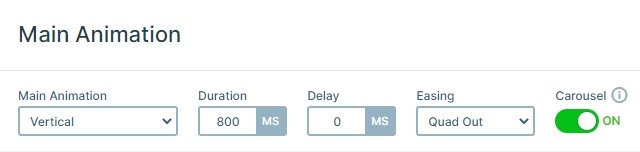
You can switch slides with the thumbnails on desktop or with arrows on tablet and mobile. Also, when you show a video, the slider autoplays. At these slide changes you can see a vertical animation. This is the main animation of the slider which you can customize at the Animations tab of the Slider settings.

Layout
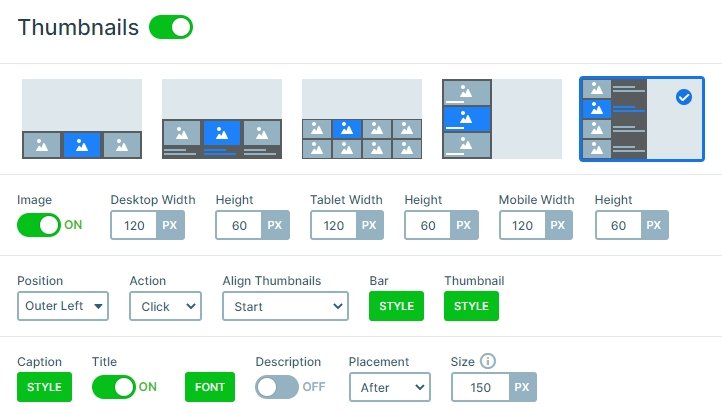
The specialty of this slider is the thumbnail control on the left side. With a thumbnail slider you can navigate to other slides, also you can see how many slides the slider has. There is an arrow which you can navigate between the Thumbnails with. The Thumbnail shows the Thumbnail image and the Slide title which you can fully customize.

Responsive
On desktop screens you can navigate between the slides with the thumbnails. However, on smaller devices like tablets and mobiles you can’t see the thumbnails because they don’t have enough space. In these devices we have enabled the arrows control.
Related Post: Everything You Need To Know About YouTube Slider
Related Post: Why do You Need a Video Slider on Your Website?
Related Post: Create A Responsive Thumbnail Slider