Settings
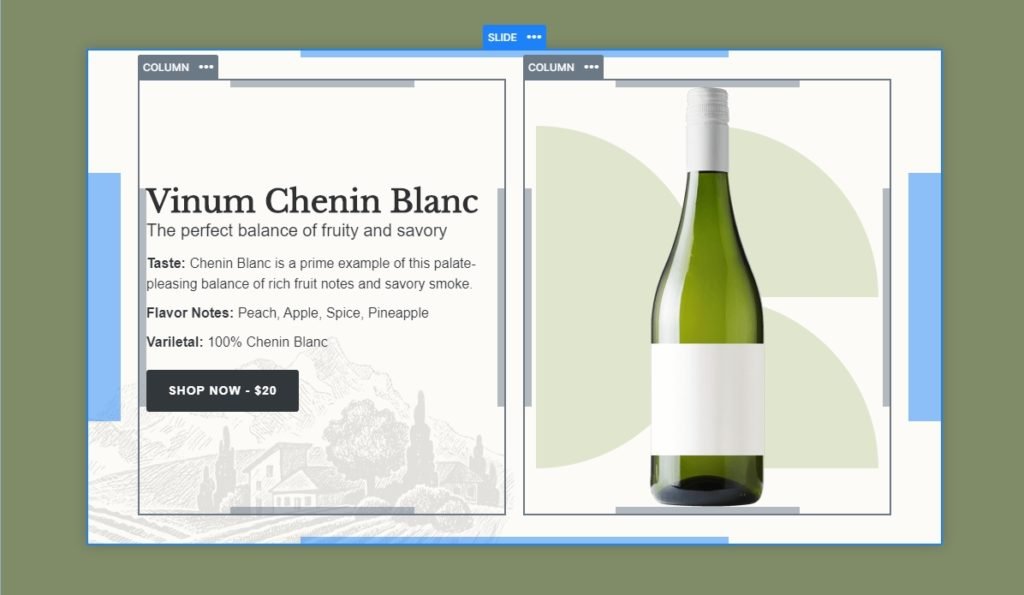
The Winery slider is a showcase type slider, which displays more slides next to each other, but puts the focus on the active slide in the middle. Clicking on the previous or next slides, you can navigate forward or backward to see the others. This is a full width slider, and fills the entire width of the browser.
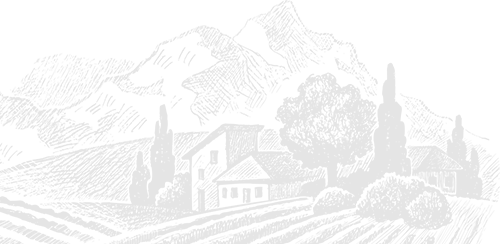
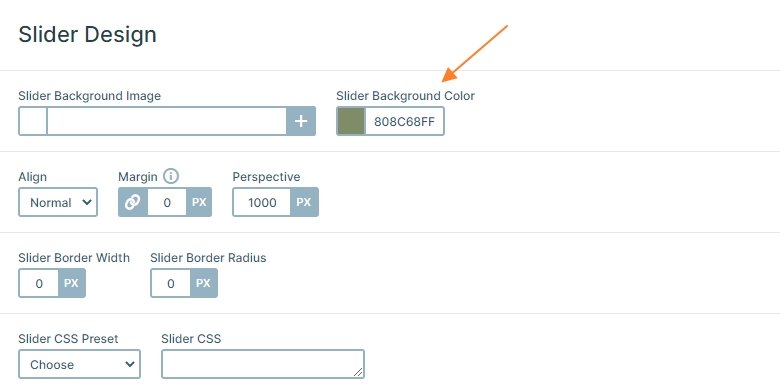
The showcase has a solid green background color what you can freely change in the General tab of the Slider settings.

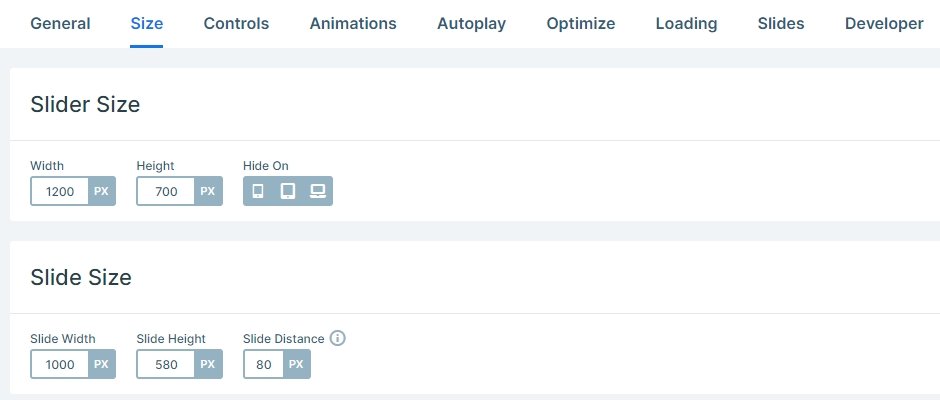
In a showcase slider you can set the size of the slider and slides separately. The middle slide is fully visible, and you can see a part of the other slides, too. The next and previous slides are also scaled down to 90% of the original size which highlights the active slide. Between the slides there is 80px distance which can help to separate the slides from each other.

Layers
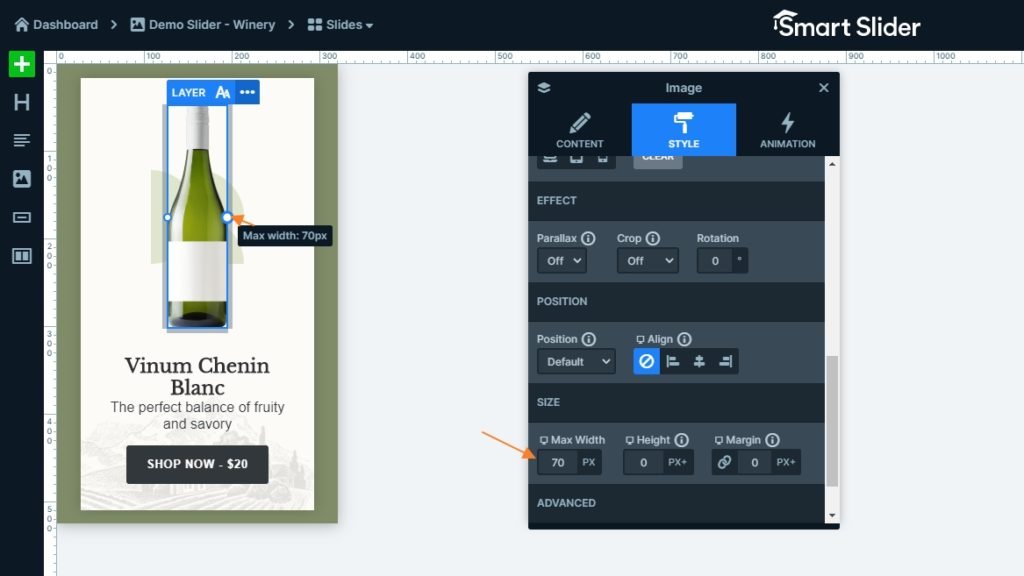
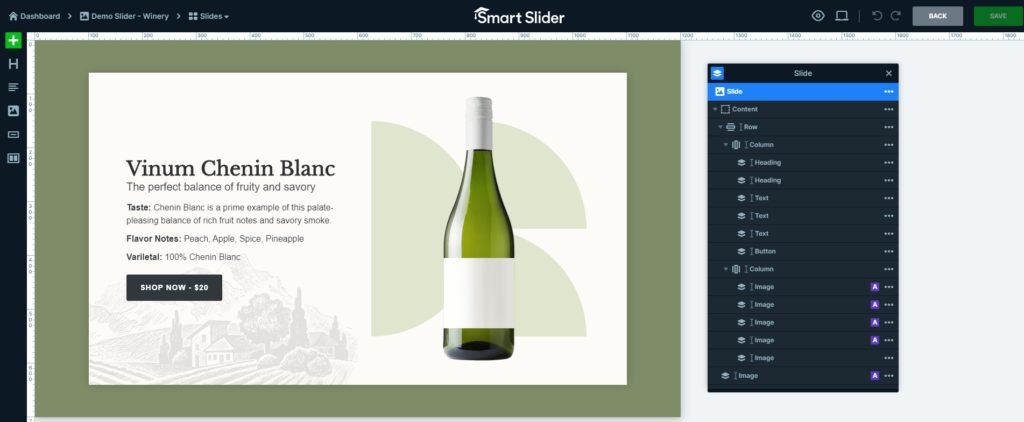
You can meet the same layers with different content on every slide. There are 2 heading layers, 3 text layers which describe your product, a button layer and images which decorate the slides. The purpose of the Winery slider is to showcase your products. For this reason each slide contains a call to action button which displays the price, and you can navigate your visitor to the products page.
Do you want to check your layers or change them? Use the layer list to find all of your layers in your slide. You can open it from the top left corner of the layer window. Here you can check all layers of the slide, change their name, copy, delete, hide them or change their order.

Animations
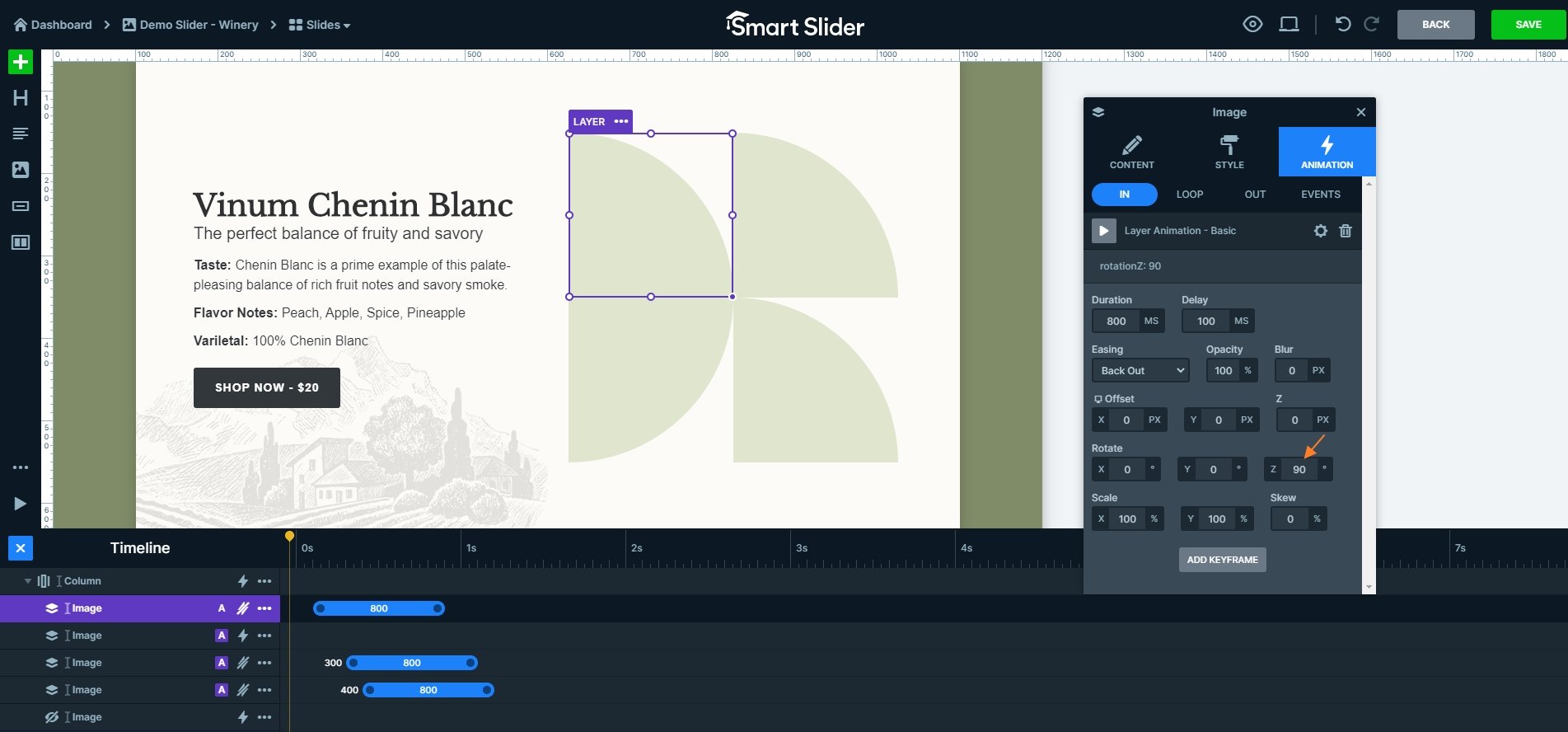
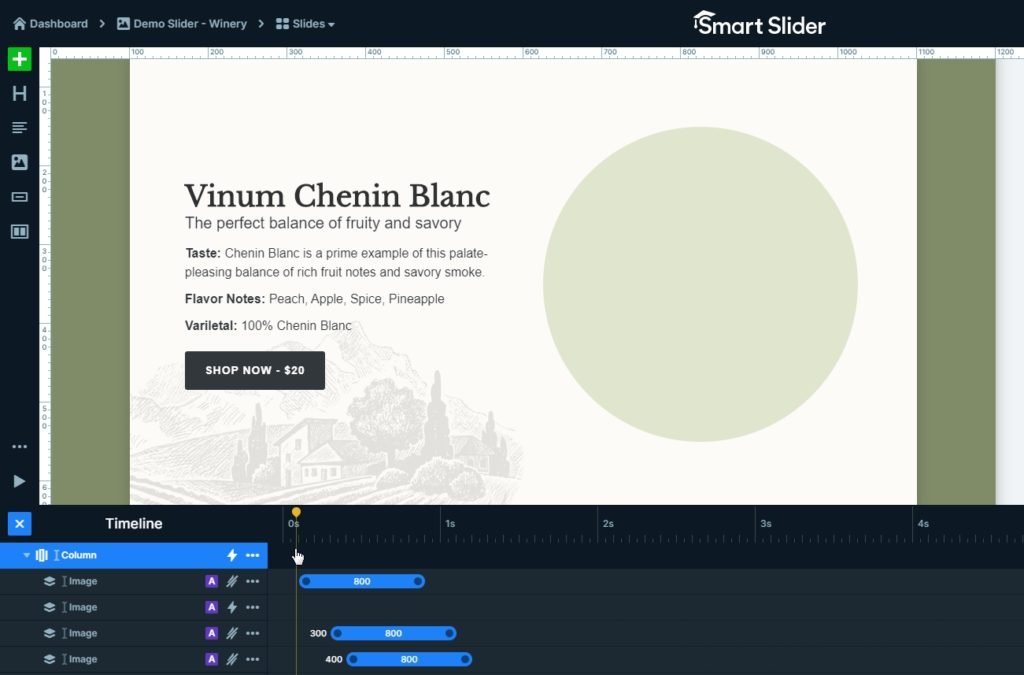
The specialty of the Winery slider is the layer animation behind the bottles. There are 4 images in a circle shape, and when you switch a slide, 3 images will rotate. These 3 image layers have a layer animation which rotates the layers in their Z axis. The animations are synchronized with each other, that you can check on the timeline.

You can see different movements on each slide, which cheer up the whole slider, because the visitor will see different animations when they switch to another slide.