Slider Settings
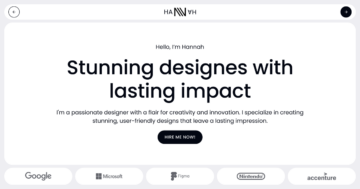
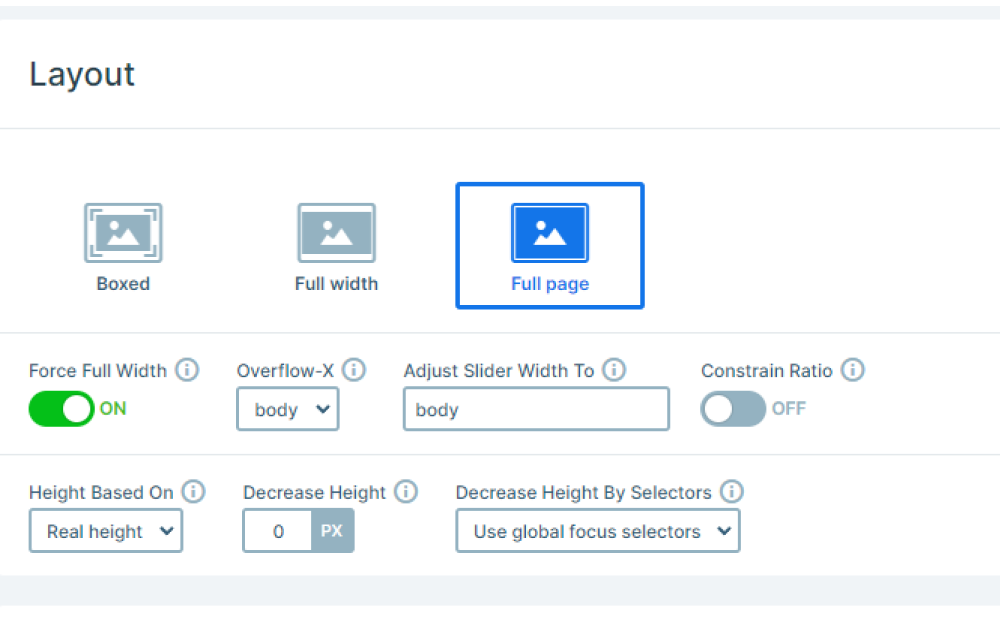
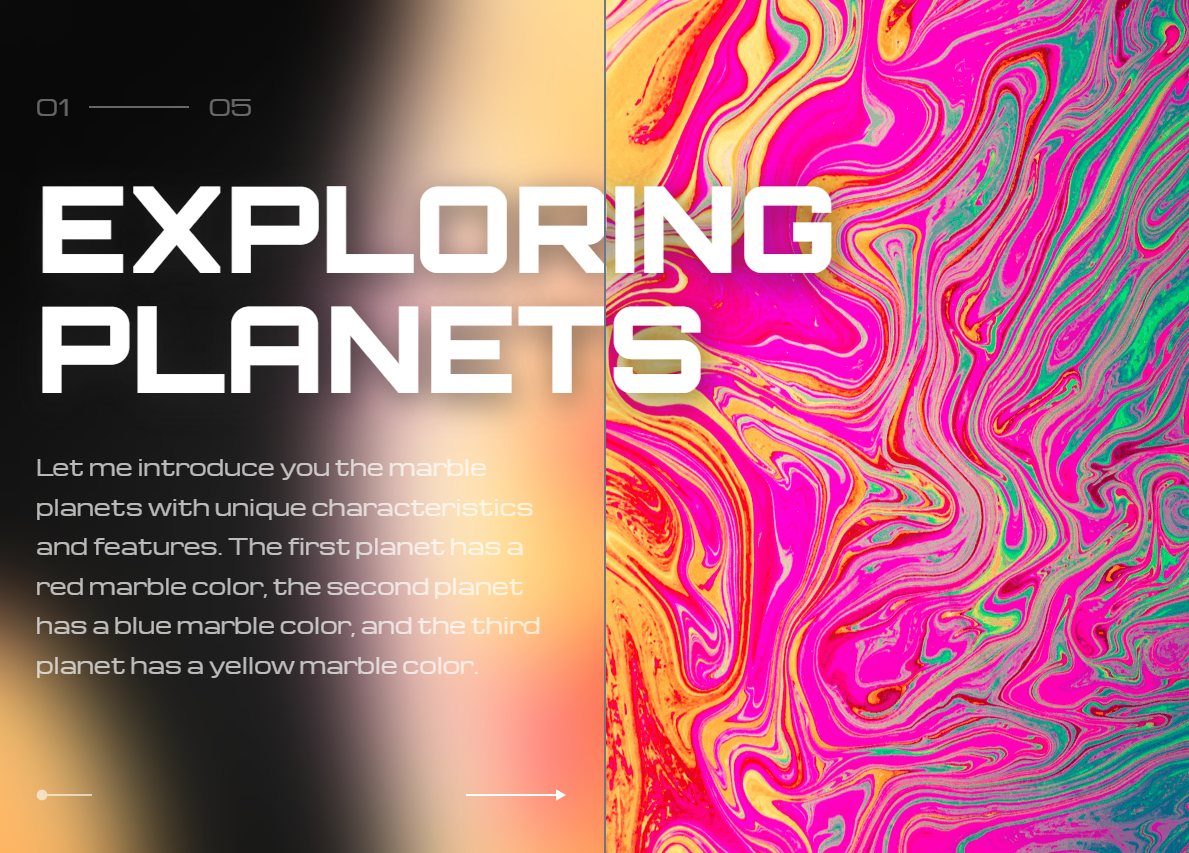
Just like any hero image, this slider template fills the entire width and height of the browser like a banner. You can set its layout to be Fullpage at the Slider Settings’ Size tab.

One of its many benefits is the ability to catch your visitors’ attention within the first few seconds as they are usually placed at the top of the webpage.
By implementing this template you can also easily navigate between slides by either horizontally dragging them or simply switching slides with your keyboard.
On top of that, each slide has its own arrows and a rotating planet image in the bottom left corner with custom navigation that takes your visitors to the following or previous slide.
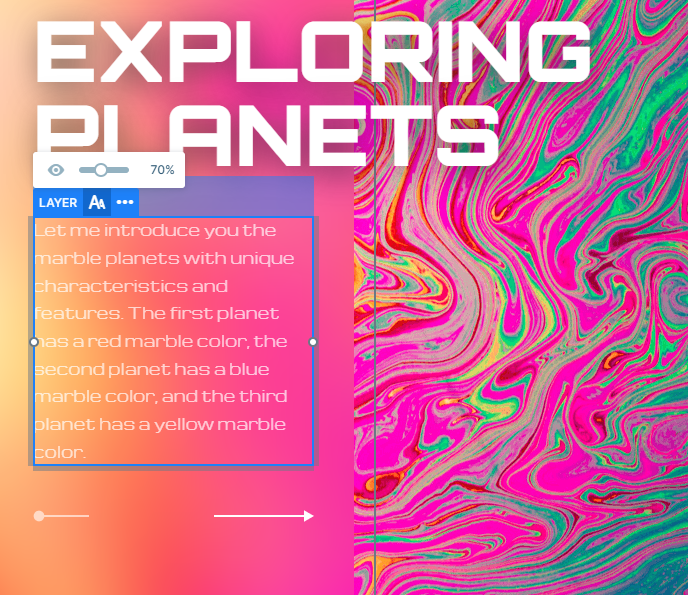
Layers
Each of the Undiscovered universe’s slides uses the exact same layers to achieve this unique layout. You can find the basic ones like headings, images, and texts across each one’s structure.
However, there are some special layers. On the top between the numbers, you can find an Area layer, that fills up its layer, creating a line between the headings. Together they show a simple counter. It displays how many slides are available, and which one is currently active.
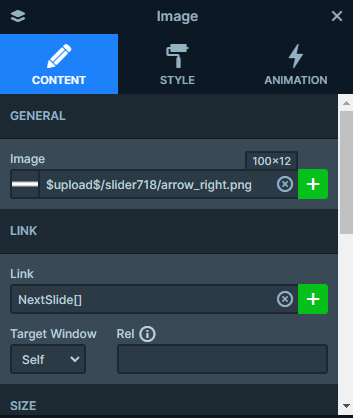
Moreover, they all have built-in navigation in some of their image layers, as mentioned above, you can achieve this result by setting up the Link Action on the chosen layer.

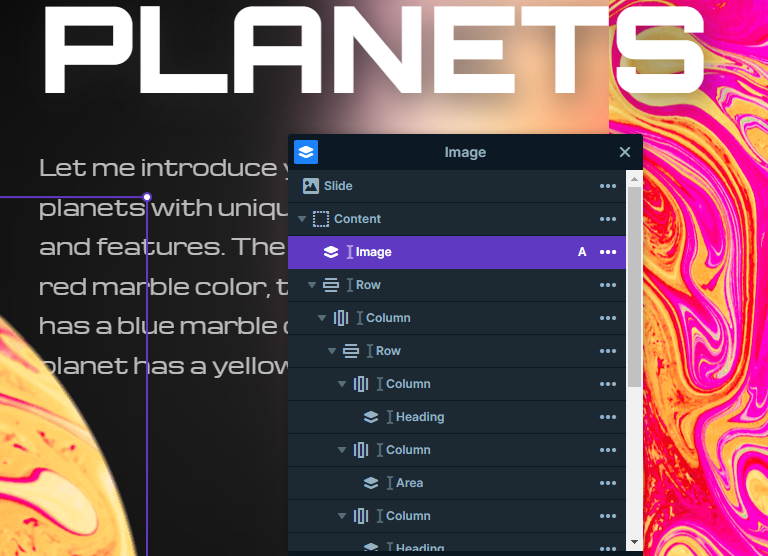
The bottom left image of a planet is an Absolute Layer. They are easily adjustable and can be drag’n’dropped in your slide wherever you would like them to be.
In order to not get confused with how each layer is positioned, you can easily differentiate between them by checking their color in the editor or layer list. Absolute positioned layers are marked with a purple color.

Furthermore, they all offer a unique experience due to the custom CSS they have. This outstanding blur effect on the left side of every slide can be created by applying a CSS class to their containers in the style settings.
Then, you just need to add your unique design to the CSS section in the Developer settings tab. It is very simple but effective.
Animations
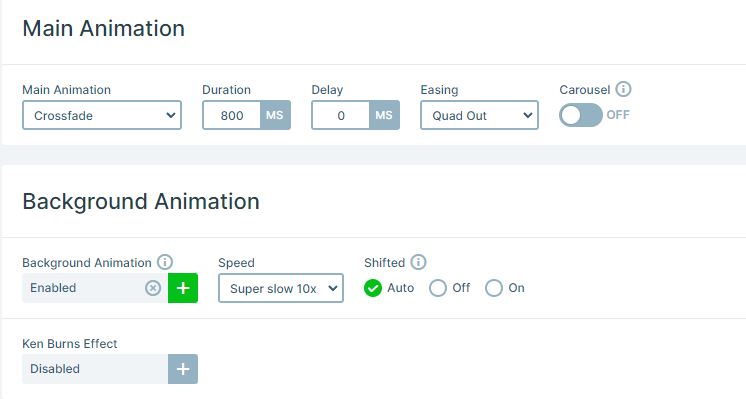
If you switch slides a few times you’ll notice it’s Main Animation. It uses the Crossfade type which is very subtle and short. The Main animation is great whenever you need a simple but elegant slider animation, as it can affect both the slide backgrounds and the layers.

On each slide, you can also find the Background Animation. This affects only their background but, in exchange, they are a very powerful tool in charming your visitors. The super slow pace of the Distortion-Wrap animation offers a fluid transition from one slide to the next.
On top of that, each block has its own layer animations in order to effectively introduce them. They all take advantage of the Basic Animation‘s easy-to-use settings.
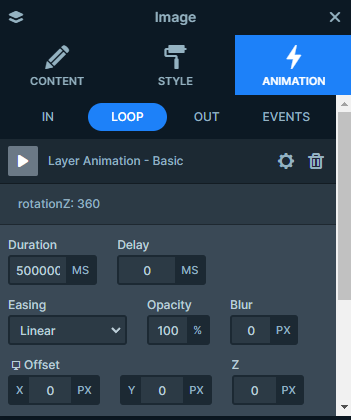
However, the absolute layer is set to continuously rotate on its own, using a loop effect. This way the rotation continues as long as the slide is active, complementing the design of the Undiscovered universe slider.

Layout
This template has a quite simple layout. It is built with a two-column row structure. Each column takes up 50% of the slide’s width. While the right side doesn’t have any layers, the left side contains all the important ones, attracting the visitors’ attention.
In addition, the Full Width setting is turned on so it fully takes up the available width inside its container. Accompanied by the Stretch option turned on as well, resulting in it filling the available vertical space.

Responsive
This slider has a similar layout on each device: the two columns are next to each other. The only exception is the mobile view, where the second column is hidden.
Furthermore, one of the many useful tools in Smart Slider’s responsive settings is the Font Resizer, which can be very handy in any case to adjust your design specifically for each particular device.