Slider Settings
The Orion Full Page template is a simple slider, displaying one slide at a time. This is one of the most common usage of sliders, as it allows presenting one single message without any interruption. It’s also a full page slider, which means it fills the both width and height of the browser. Full page sliders are loved by modern web design as they look gorgeous on the large monitors people use.
For navigation the Orion Full Page template offers arrows and bullets. Arrows are great for slide to slide navigation. Bullets, on the other hand, have two purposes. First, they show the available slides to see. Second, they allow quick navigation between slides that are not neighbors. Apart from arrows and bullets, it’s also possible to switch slides by swiping or dragging the slides.
Layers
The Orion Full Page template doesn’t have complex layers. In fact, it uses the most common ones: heading, text and button. The text layer has a visual highlight by bolding some parts of the text.

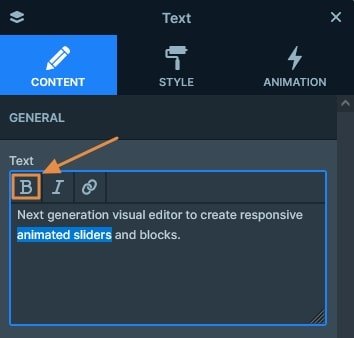
The text layer makes it easy to bold parts of your text. Simply select the words you want to bold and click on the B button.

Animations
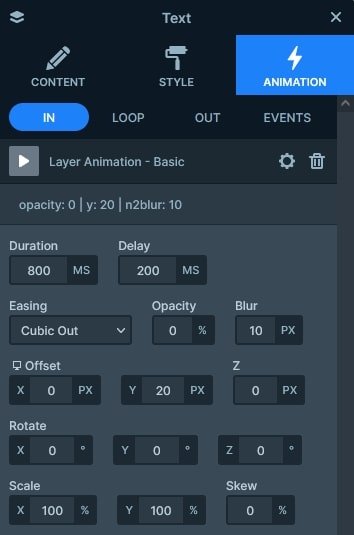
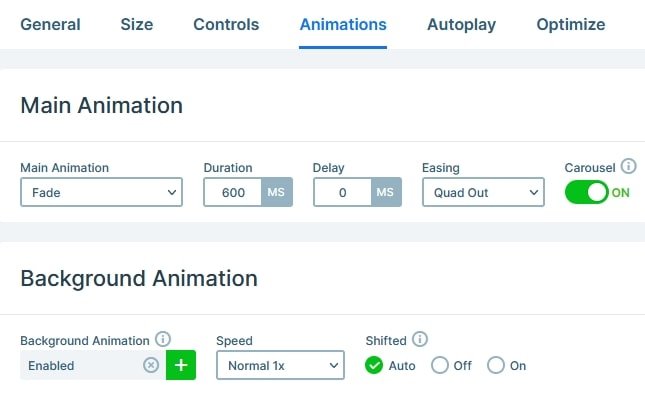
Each slide presents its layers with a nice set of layer animations. The layers come in from the top with a slight blur effect which makes the loading spectacular.
Additionally, there’s a special background animation set for the slider. It’s the “Zoom out” animation that makes it look like the images are zoomed when the slides are switching.

Layout
The layout of this template is very simple. When you add layers to Smart Slider, by default they appear in the middle of the slide. This template kept the default behavior for a simple but nice look.
Responsive
Smart Slider is a responsive slider and offers many tools to optimize the mobile result. At this template our favorite tool was the Font resizer which helped us optimize the text size for mobile.
Related Documentation: Where to find the Slide Library?
Related Post: Smart Slider 3 – Slide Library