Lightbox slider was made to display images and videos by filling the whole screen with one click. When you create a website it can be a real challenge to show many images to your visitors without breaking the layout. When the image is inserted in the content area that will most likely limit its width. That makes it a bit harder to show a large image to the visitors.
But if you use lightbox, you can display your image without crop and you can even show a lightbox gallery from your images. This solution allows you to break boundaries of the image container.
About lightbox
Lightbox appeared in the early 2000’s. It introduced an elegant, easy to implement way to resolve the challenge of showing multiple, large images to the visitors. They can click and when the larger image shows up, they can view multiple images not just that one which they have selected.

Lightbox slider was made to display images by filling the screen, and dimming the rest of the web page. The images in a lightbox is placed above the current page, not within, so you don’t have to worry about ruining your page’s layout to show a large image.
They are widely used to display images, videos and any URL in a fancy area over your website’s main content. Lightbox sliders are popular today because they keep users on the same page. So after checking out the image, the user can easily go back to the original page, without having to wait for the other page to load and the current one to load again.
How to create a lightbox slider?
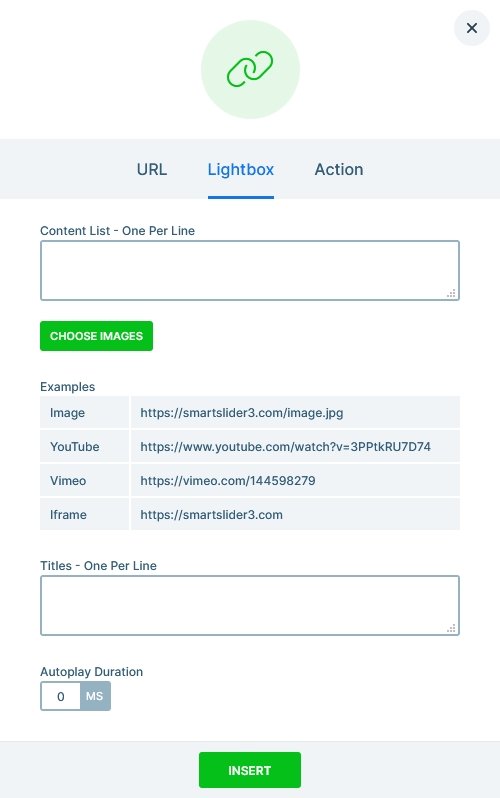
In the Pro version of Smart Slider 3 the lightbox feature can be used easily. All you need to do is to click on a green link button of your slide or layer. After that you can select the lightbox and choose images from your media library, videos or websites, what you would like to display in the lightbox.

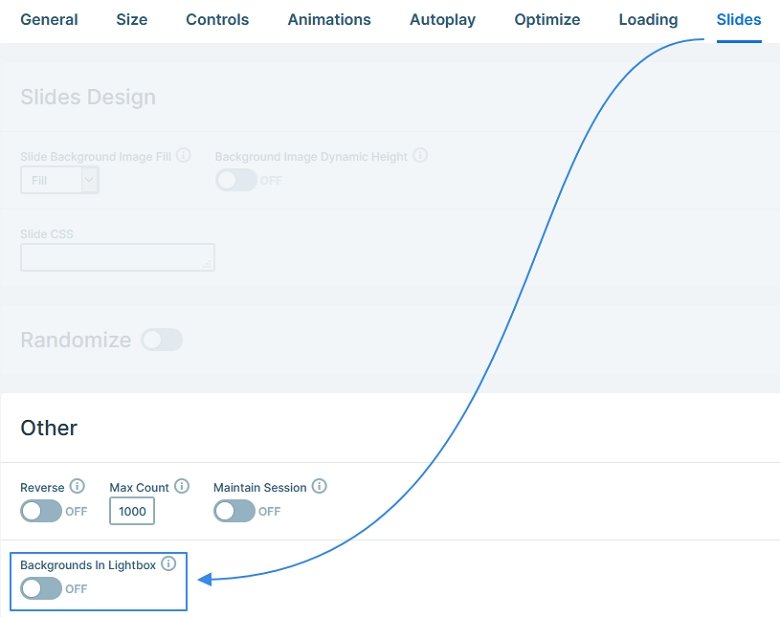
If you have a background image on all of your slides, you can use the Backgrounds in Lightbox feature. This option will automatically create a lightbox from all the background images of your slider without you having to add them manually to each of your slides. And when navigating using the lightbox arrows, the slides will be changed, too.

If you don’t want all of your slides to open a lightbox, you can create lightbox from individual slides, too. In this case, you aren’t limited to show one image only. You can select multiple ones, you can even insert videos and iframe URLs. You can even set a slider autoplay interval, to show every image to the visitors without them having to interact with the lightbox.
There aren’t customization options for the lightbox! If you want more specific behaviour or display, use a lightbox plugin or extension, or you need to code!
Open lightbox by clicking on a layer
Using the link option at any layer you can trigger a lightbox from that layer. This way you can showcase more and bigger images, load a video, or show for example a contact form when your users click on an image or a button layer. This lightbox also can have multiple images, videos and frames, so you’ll be able to show whatever you would like to.
So basically you can put a lightbox on every layer, on a button, icon or image, it works like a link. It can be useful when you want to show more images by clicking one like a photo gallery, or you would like to open a video in a lightbox.
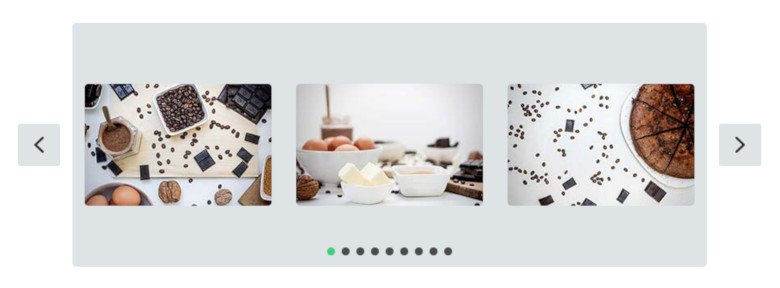
Image slider with lightbox
You don’t always have enough space on your site to create a large slider. Because of that you can’t show every image in it’s full size. But the lightbox gives you an opportunity to show your image in a bigger size by clicking on the layer or background. You are able to select many images and even switch them without user action.
If you create an image slider, it can be a useful option to use lightbox on the images. The visitor can see the images in the lightbox too. And if you have image galleries, the visitor can navigate between the images inside the lightbox.
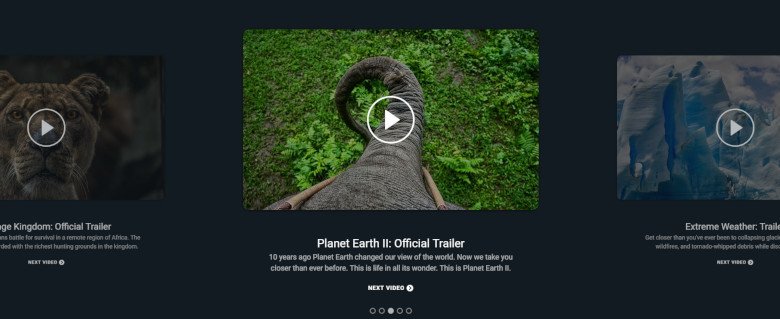
Video lightbox slider
Opening a video in a lightbox is a popular use case in the web. It allows the visitor to enjoy the video without any distraction. You can make an interaction with your visitor using a button with a play icon or just a simple image or text, by which the user can start the video.
Using a lightbox is also great for the loading time, as the videos don’t show up until the lightbox is launched. Our lightbox supports both YouTube, Vimeo and MP4 videos.
A lot of mobile phones have limitations about showing iframe content. Some of them won’t show them at all, so the video wouldn’t show up inside the lightbox and you would see just an empty lightbox. To avoid such problems Smart Slider 3 automatically opens lightboxed Youtube videos inside the Youtube app, not inside the lightbox on phones.
Final Thoughts
By using a lightbox you can not only cheer up your slider but you can also save space on your webpage. I can suggest using this feature if you would like to show your images or videos in a bigger size and you want the visitors to stay on the actual site.