Settings
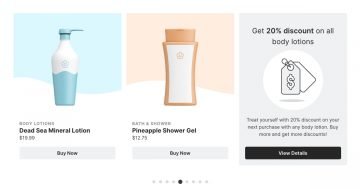
Carousels are the most popular ways to display a product slider on a website. A carousel allows the visitor to see more slides next to one another, saving vertical space on the slider. The slider’s dominant color is grass green. Both the arrows next to the slider and the buttons use this color. Some slides have a tag or a new badge, which is also green. The slides have rounded corners creating an interesting effect.
The slider has a boxed layout, so the slider can be as big as the container it’s in. Now you can see 2 slides next to each other, but if you use it on a bigger container, you can see more if you have enough space. Also you can make the slider to be full width if you set the layout of the slider at the Size tab of the Slider settings to full width.
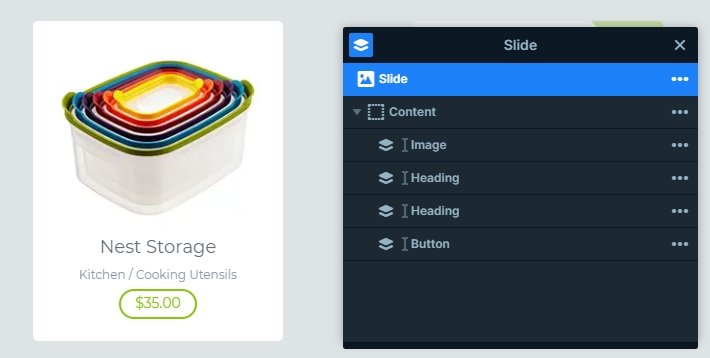
Layers
These sliders are also about being minimalists. They won’t have long descriptions and unnecessary details, just show what the users need to see the most. This information includes an image layer which is a product image which is clear enough to show the item. There are 2 heading layers: the name and the category of the product. These are also very important to appear on a product carousel. Finally, there is a CTA button with the price on the bottom of the slides, which you can buy the product if you put a link on it.

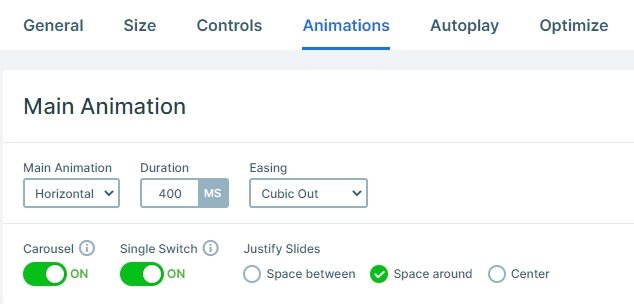
Animations
When the visitor switches slides, only one slide moves out of the visible area. When they switch forward, it’s the first slide that disappears and when they switch backwards, it’s the last slide. WordPress Carousel slides can also switch a pane so the whole visible area moves. Switching a pane is another great way to create a product slider.

Layout
The slider uses the boxed layout, so it fills the width of its container. You can switch slides with the arrow in the left and right sides, or with dragging. There are more slides visible at the same time, and you can switch only one slide at the same time.
Responsive
You can see only one slide on mobile devices, and you can switch to the next slide by dragging. The arrows are hidden on mobile, because of that the content have enough space, and the visitor can check the details of your products.
Related Post: Do you Need a Product Slider for your Webshop? Yes, you do!
Related Post: All You Need To Know About Carousel Slider Type