Thinking about adding a WordPress logo slider to your site? If there’s one thing successful businesses have in common, it’s the use of customer logos on their sites. Logos inspire trust in your brand. Essentially, you’re saying to potential customers, “trust us because these guys did!”
With your own WordPress logo slider, you can easily showcase client, customer, sponsor, or partner logos on your site. In this post, we’ll take a look at what WordPress logo sliders are, the benefits you can expect when you add one to your site, and how to get started creating one with Smart Slider 3.
What is a WordPress Logo Slider?
A WordPress logo slider, also known as a logo carousel, lets you display logos on your site. This makes it easy for customers to see which brands you are associated with your business. For example, WP Engine uses a logo slider to display some of the big-name customers it works with.
WordPress logo sliders are one of the best ways to display logos because you can:
- Display as many logos as you want. Whether you have two or 20 logos, you can display them all with a logo slider since space isn’t a concern.
- Display logos responsively. With a logo slider, you can keep your logos organized and ensure your design looks great on any device.
- Set manual or auto-scroll. You can set your WordPress logo slider to scroll automatically (like the WP Engine example above), or let your visitors advance through logos manually using arrows, dots, or swipes.
- Control other settings. There are many other design and configuration settings you can control, including the size of your logo slider, any animations, responsive design, and navigation.
Why Use a WordPress Logo Slider?
There’s one simple reason why so many brands display logos on their site: logos inspire trust and credibility in your business.

Logos offer quick visual brand recognition. When skeptical visitors see well-known logos on your site, their guard comes down. It’s like walking into a party and seeing someone you know — you immediately think, “Okay, these people are cool!”
Often, logos will impress your customers — and the bigger the businesses, the better. If you’ve worked with Google or Apple, why wouldn’t you want to tell potential customers about it?
Best Practice Tips for Using a WordPress Logo Slider
Before you dive into creating a WordPress logo slider, there are a few things to keep in mind:
1. Choose a Prominent Location
Place your logo slider somewhere where people are going to see it — your homepage, product/services pages, and About page are ideal.

2. Manual vs Auto-Scroll
Do you want visitors to manually advance through your logos using left/right arrows, dots underneath the slider, or swiping on mobile? Or do you want the logos to scroll automatically?
3. Ask for Permission
Ask for permission before using logos on your business site. Not only is it polite, but it’ll save you from getting a nasty letter from a lawyer later on.
Choosing a WordPress Logo Slider Plugin
There are some key features you’ll want to look out for when choosing a WordPress logo slider plugin:
- Ease of use. Choose a solution that is intuitive and lets you quickly design your logo slider and insert it into your site.
- Size. Check that you can control the size of your logo slider. You want to make sure that it can easily fit into the layout of your site.
- Responsive design. Choose a solution that is responsive and allows you to control how your logo slider displays on tablets and mobile devices.
- Auto-scroll. Check that you can set the auto-scroll speed.
- Navigation. Look for a solution that lets you configure the navigation, whether you want to display left/right arrows that visitors click, or simple dots below the slider.
- Number of logos. How many logos can you include? Make sure the solution you use can handle the number of logos you want to display.
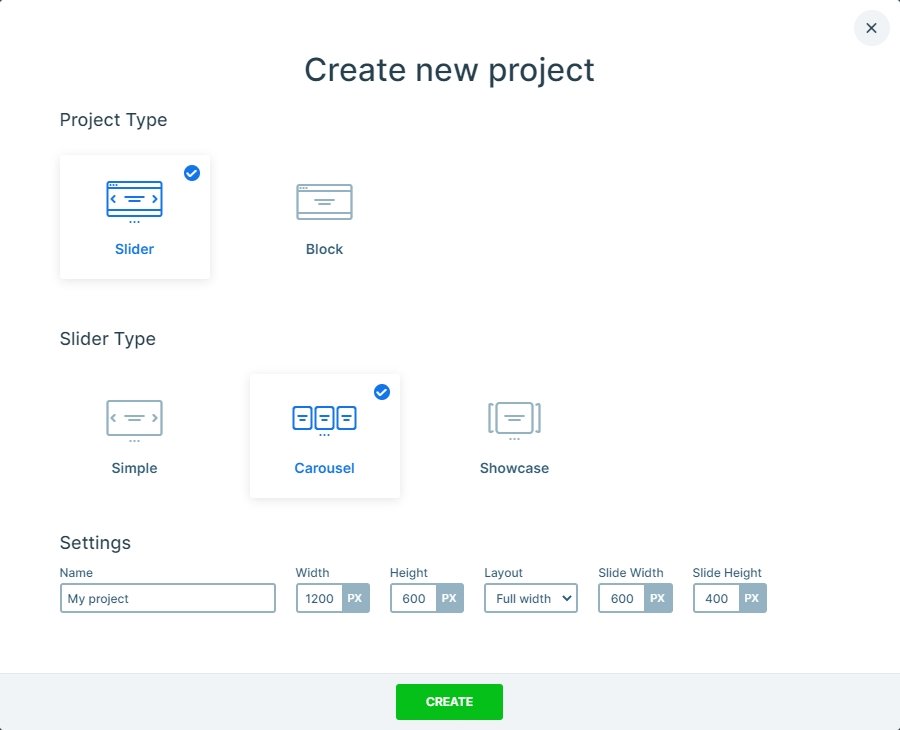
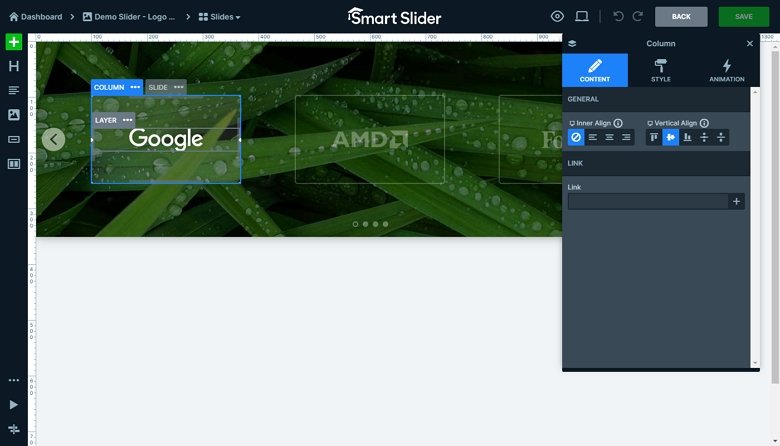
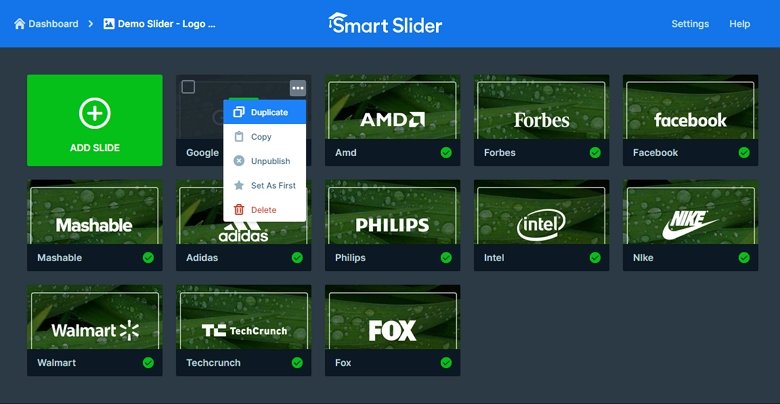
- Design. There are lots of WordPress logo slider plugins available that can help you create a basic slider, but have limited functionality. For more features and control, Smart Slider 3 can help you create a WordPress logo in minutes.