I’m tired of all the negative talk around sliders so I’m just going to leave this here…

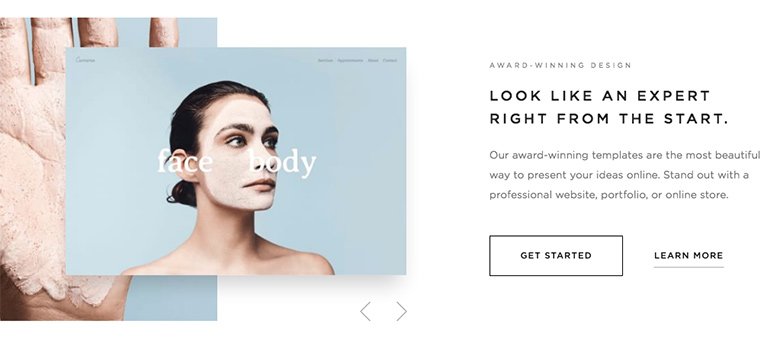
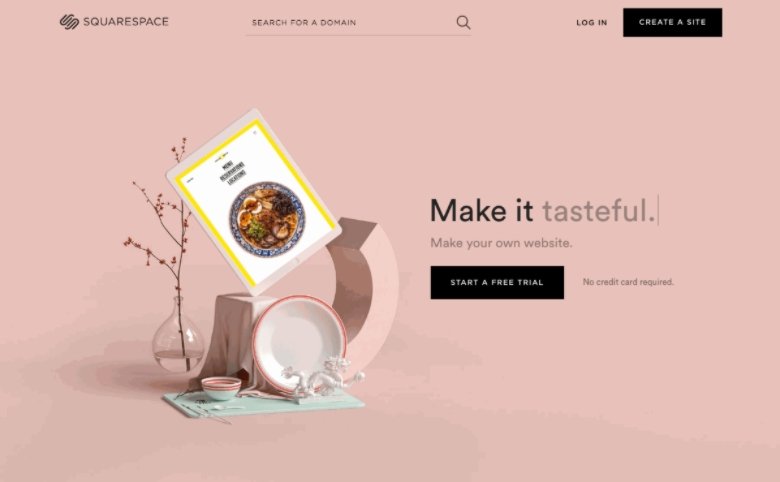
Yes, I know it’s the Squarespace homepage and yes, I’m well aware that this blog is on a site for a WordPress plugin. But you know what? The Squarespace website kicks WordPress.org’s ass.
Why? Well, it’s beautifully designed for one thing. And you know what else is really cool? Its sliders. That’s a big ol’ slider right there in the header.
When I first visited the redesigned version of the site after having not seen it for a while (I love WordPress, why would I visit Squarespace?!), it took me a few moments to realize I was looking at a hero header slider because it looked gorgeous. I mean, look at it. It’s stunning!
If you’ve been listening to the anti-slider brigade bleat on about how bad sliders are, spend a couple of minutes scrolling through the Squarespace homepage and then come back and tell me why sliders are terrible for user experience design, distracting, unattractive, slow and difficult to use… Those are some of the popular arguments against sliders.
Because I just don’t see it. Yes, sliders were pretty damn ugly five years ago, but I’d argue that they’ve come a long way since then and are now an essential web design tool that everybody’s using whether you realize it or not.
So in this post, I’m going to state my case for why sliders are making a comeback, attempt to shoot down the haters, and, hopefully, open your eyes to the possibilities that sliders offer.
Why Sliders Suck
Okay, you got me, sliders do suck – but only when they aren’t used or designed well.
Here are some of the commonly cited arguments used against sliders that have contributed to its bad reputation:
- Sliders are confusing – WiderFunnel, 2011
- People ignore sliders – Nielsen Norman Group, 2013
- People consider sliders as advertising and don’t take in the messages they display – Neilsen Norman Group, 2013
- Sliders are bad for SEO – Search Engine Land, 2013
- Sliders don’t always work well on mobile devices – Brian Krogsgard, 2013
Did you notice the commonality between the articles attached to those arguments? They’re all from 2013 except one (which was published in 2011, even older), which in tech terms is a lifetime ago. Web development and design have changed enormously since then, nullifying many of the assertions made against sliders as we count down the days to 2018.
It’s also important to note that the sliders talked about in those posts haven’t been designed all that well and are mostly hero headers – sliders aren’t exclusively used in headers anymore (though some are) and shouldn’t be.
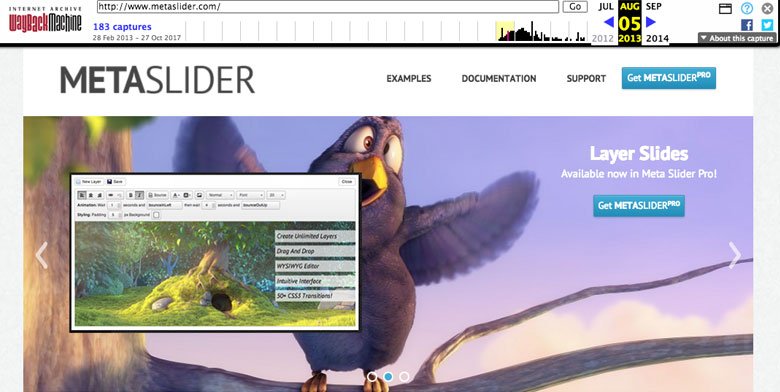
To prove my point that sliders were ugly back in 2013, I used the Way Back Machine to find an example. Here you go:

Yes, it’s a slider for a competing plugin. Interestingly, Meta Slider is still the most popular free slider plugin in the WordPress Plugin Directory. Currently, it has 800,000 active installs and the same design it had back in 2013.
No wonder people think sliders suck.
Why Sliders Actually Work: The Research
Let’s take a look at a more recent study that shows – gasp! – sliders are a worthy design tool.
Kyle Peatt from Mobify, a mobile commerce and engagement platform, spent 11 months sampling approximately 7.5 million slider interaction events on several mid-sized to large eCommerce websites that do at least $20 million in sales per year.
Why invest so much time and effort into this research? Well, as a company that develops large-scale eCommerce sites for mobile devices, many of which have at least one slider, Peatt wanted hard evidence on whether the company was doing something wrong, i.e. doing a disservice to its customers by using sliders.
Instead of being reactionary and blindly following the negative noise around sliders, Peatt decided to do his own research.
The sampling he carried out on customer websites uncovered some interesting results, which I’ll compare here with data gathered by Erik Runyon. Runyon’s analysis of sliders for the University of Notre Dame is the most cited research when it comes to sliders sucking.
1. People Do interact with Sliders
Runyon found that only 1.07% of visitors clicked on sliders in the featured banner sliders he examined for the university. For his research, he counted an interaction as a user clicking on a slide.
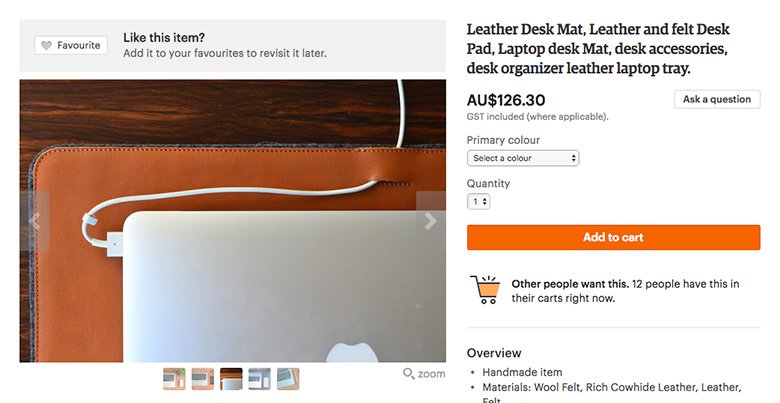
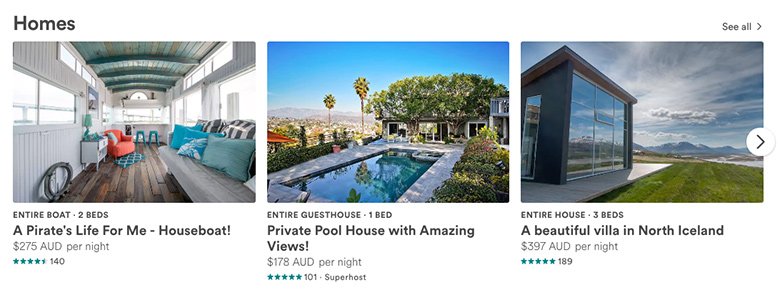
Peatt’s results, on the other hand, found that users interacted with product image gallery sliders at a high rate: 72% of users swiped through sliders at least once, while 23% directly interacted with sliders by zooming.
2. People Don’t Only Interact with the First Slide
Back to Runyon’s research. Of the 1.07% of people who clicked on the university’s sliders, 89.1% clicked on the first slide. The assumption would be that clicks on the second slide would trend down, right? Instead, Runyon found that clicks fell off the face of the earth – just 3.1% of all clicks.
Looking at Peatt’s results, he found that people directly interacted with the second slide of product image gallery sliders at a rate of 15.7%, and at least 64% of people advanced to the third slide – a roughly linear rate, not a steep drop.
3. Sliders Are Accessible
A lot of people assume that sliders aren’t accessible. I mean, you need to click the navigation arrows to see the next slide, right?
That may have been the case in years gone by, but nowadays sliders – like everything else on a website – are required to meet accessibility guidelines. The Web Content Accessibility Guidelines (WCAG) 2.0 provides rules for how to make sliders accessible for anyone.
Here are the guidelines in the WCAG 2.0 that relate to sliders and modern day sliders meet the requirements:
- Guideline 1.1 – Text Alternatives: Any text you create for a slider can be read by reader software.
- Guideline 1.2 – Time-based Media: Like any type of time-based media that is added to a slider, such as audio, video and captions, it’s up to the user to provide alternatives.
- Guideline 1.3 – Adaptable: Sliders can use both aria and role attributes to identify regions such as navigational arrows. Other semantic elements, like highlighting parts of the text by making it bold or italic, can also be done by sliders.
- Guideline 1.4 – Distinguishable: Depending on the sliders you’re using, it’s easy to adjust the color of every textual element, shape, arrow or bullet. For example, you could create a greater contrast between background images and layers by setting up a background color and lowering the image’s opacity.
- Guideline 1.4.2 – Audio Control: Sliders usually provide some way to control the volume or pause it.
- Guideline 1.4.4 – Resize text: Unfortunately, this can’t be controlled by sliders as the size of the text is usually based on the screen size.
- Guideline 2.1 – Keyboard Accessible: Sliders allow you to use your keyboard, including for links, arrows, bullets and other slide changing controls. For some sliders, when the keyboard captures the slider itself, you can use the arrow keys to switch slides.
- Guideline 2.2 – Enough Time: Autoplay and intervals are easy to set with sliders so you can ensure users have enough time to interact with the slider.
- Guideline 2.3 – Seizures: Sliders generally don’t force any kind flashing. While some sliders do feature flash effects, using it is the slider creator’s choice.
- Guideline 2.4 – Navigable: This guideline relates more to the general design of the website containing the slider, but for most sliders, you can select heading tabs and include links.
- Guideline 3.1 – Readable: It’s up to slider creators to provide text content that’s readable and understandable. As far as sliders are concerned, you can set font sizes and control their legibility.
- Guideline 3.2 – Predictable & Guideline 3.3 – Input Assistance: To meet this guideline, it’s up to the slider creator to consider the design of their site and slider.
- Guideline 4.1 – Compatible: The most popular sliders have been developed using valid code, the latest HTML standards, and work on any browser and device.
I should point out that the developers behind Smart Slider 3 have closely followed the WCAG 2.0 guidelines to ensure the plugin meets the relevant accessibility guidelines. This means that any sliders that are powered by Smart Slider 3 are accessible – so long as the user also considers the WCAG 2.0 guidelines and fulfills their responsibilities in satisfying the guidelines.