Slider Settings
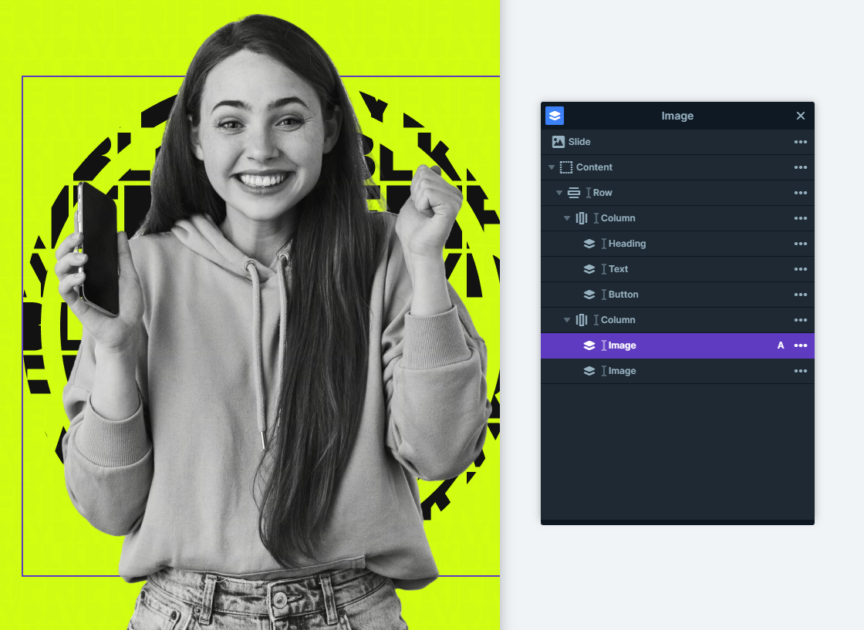
The Black Friday 2024 slider has a full-width layout that instantly catches your visitors’ attention by stretching across the entire screen. This layout gives each slide plenty of space to make a bold first impression.
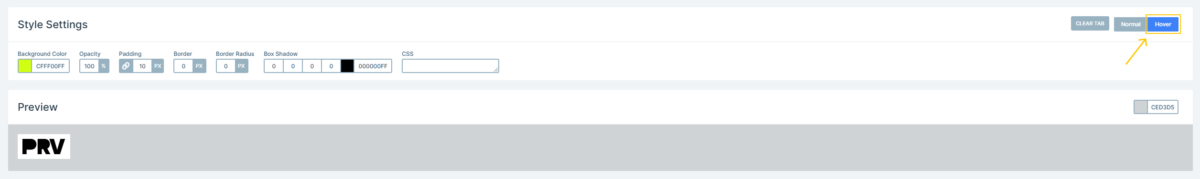
Navigating through the slider is easy and intuitive. Users can click the ‘PRV’ and ‘NXT’ buttons on each slide to move between slides. They have a subtle hover effect that adds a nice, interactive touch.

Plus, if someone prefers to simply swipe or drag the slider, they can do that too, which is especially useful for people browsing on smaller screens or touch devices.
And if you want to adjust the navigation, you have complete control in the settings to make sure the slider feels just right for your audience.
Layers
This slider is designed to build excitement and capture attention for your upcoming Black Friday deals. To encourage them to explore, each slide includes a large call-to-action button that takes them straight to your deals page.
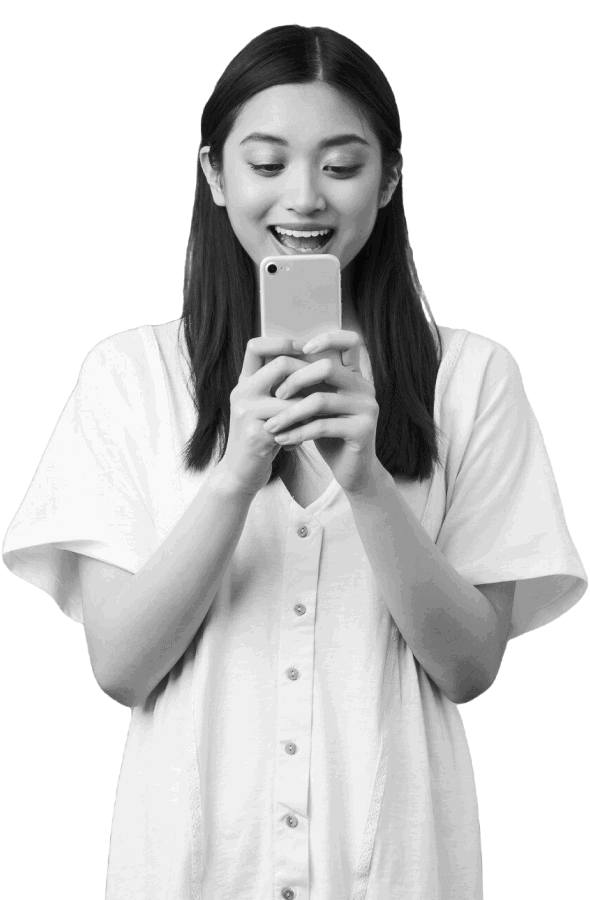
The layout is clean and consistent. The text is on the left side, motivating users to take action, while the right side shows eye-catching images. One of these image layers even appears behind the person on the slide, using an absolute layer. It adds depth and style as a decorative background element.

Every detail, from the button placement to the layered images, is thoughtfully arranged to guide visitors toward exploring your Black Friday offers.
Animations
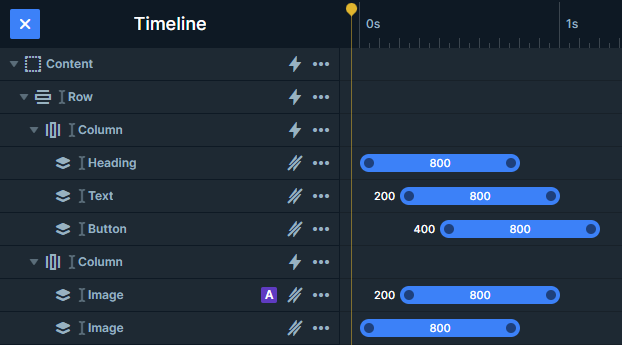
Each layer in the slider comes to life with its own incoming animation, adding a touch of excitement as they slide smoothly onto the screen.
The Main animation brings elements in from the right, creating a gentle leftward flow that feels natural and draws the eye.
And if you want to adjust the timing to make everything feel just right, you can easily coordinate the animations in the Timeline for a perfectly balanced look.

Layout
Each slide in this template keeps things simple with a clean, balanced layout. It’s set up as a row with two equal columns, each taking up half of the slide’s width. As mentioned, the text sits in the left column, while the image layers fill the right.
On mobile, images appear below the text by default, but you can easily switch things up. If you’d like the images to show first, there’s an option to reorder the columns, so the layout can always look exactly how you want it across different devices.
Responsive
Smart Slider comes with some great tools to help you optimize your sliders for smaller screens. One of the most popular features, and one that’s especially useful for this slider, is the Font Resizer. It lets you easily adjust your font sizes, making sure everything looks perfect on any device, no matter how big or small the screen is.