Settings
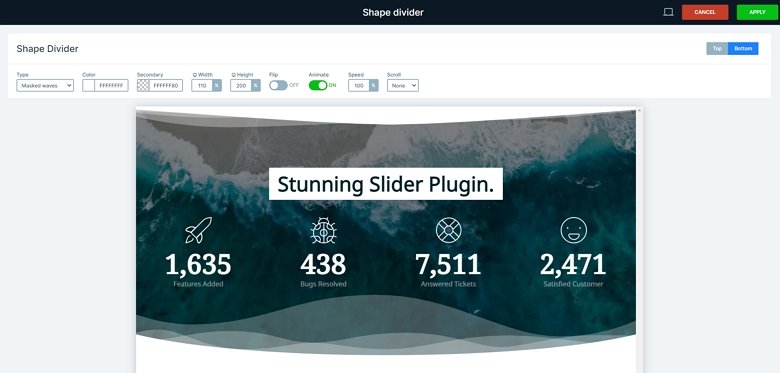
The shape divider block has only one slide without any controls. This animated block cheers up your website, and can be a great separator between your sections.
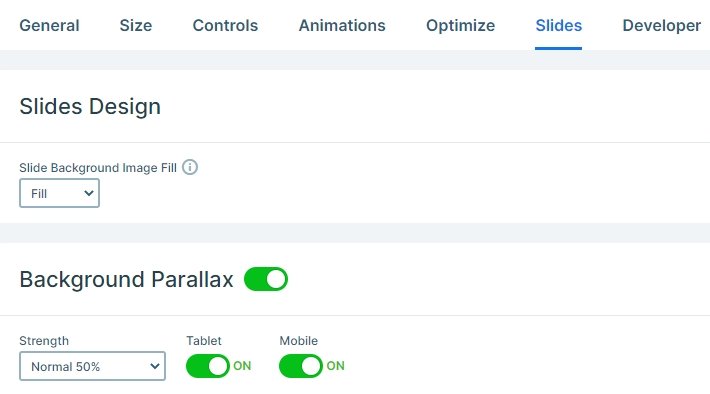
When you scroll up or down, you can see the parallax effect in the background. This effect gives the illusion of depth when the user scrolls on the page. It creates a great user experience, and calls the visitors attention. You can customize this effect in the Slides tab of the Slider settings.

Layers
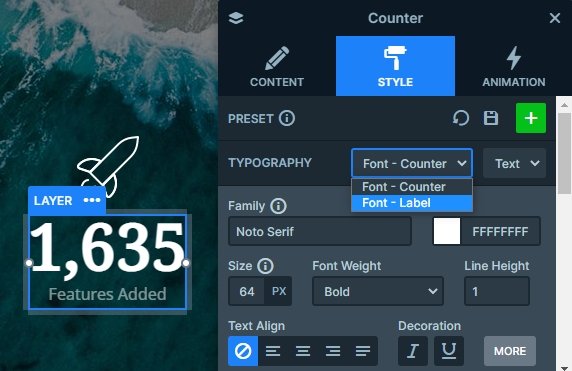
You can see 3 different layer types on this block. There is a heading layer on the top, and four image and counter layers are below them, creating some extra movement on the slide. If you have set the counter layer, you can design it similarly to other layers in the Layer window → Style tab. You can design the font of the Counter and the Label separately.

The block’s first and last element is a shape divider. It also looks like a wave and moves continuously, just like the waves of a real ocean.
Animations
This animated block gives nice looking design ideas. In the meantime, it shows how amazing the shape dividers are. There is a wave-like shape at the top of the slider, connecting it with the white section above. This shape highlights the oceanic theme of the whole slider. Below the top shape there is a heading layer with a nice text animation.

Layout
The layout of this block is really simple. There is a heading layer on the top, then a row comes with 4 columns. The image and counter layers are in these columns, so the four images and counters can be next to each other.
Responsive
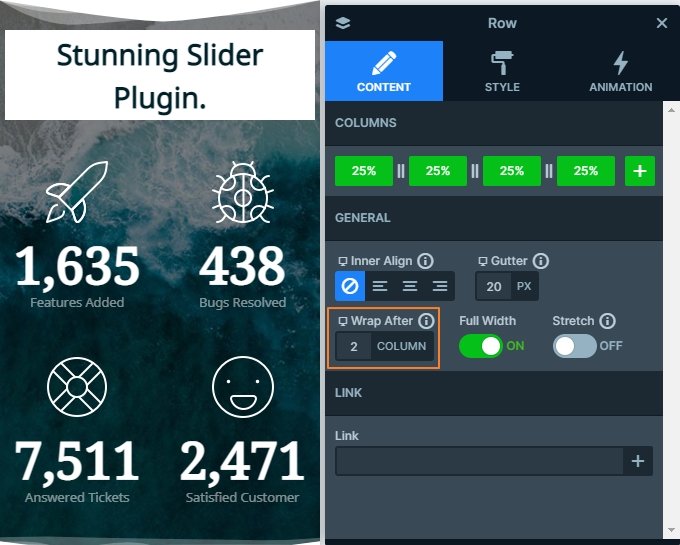
The animated shape divider block is fully responsive. The row wraps after 2 columns in mobile, so the layers are legible and have enough space. You can set this wrap after value in the settings of the row.

Related Post: Add Beautiful Section for your Website with Shape Dividers
Related Post: Everything You Need to Know about the Parallax Effect