Settings
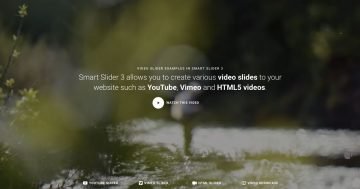
Vimeo is a great video hosting platform, loved and trusted by millions of users. The platform is so popular that lots of website owners choose to host their videos on Vimeo. Vimeo supports embedding videos to 3rd party websites. This allows website owners to create a slider from their Vimeo videos which they can show on their site.
Each slide contains a Vimeo layer, and you can navigate with the thumbnails or with the arrows to the next slide. In the right side you can see a little preview from your slides, where you can display a title and a small description.
Layers
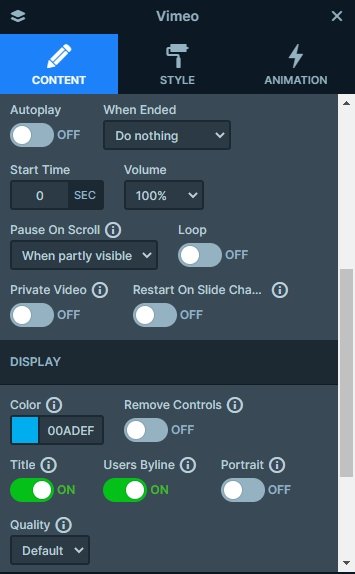
Each slide contains a Vimeo layer. The videos don’t autoplay in this slider but you can change that at the layer’s settings. Before doing so, you should know that browsers often disable autoplaying videos which have sound. When we developed Smart Slider 3, we made sure that these browser limitations affect the user experience as little as possible. This means that as soon as the visitor interacts with the page (e.g. clicks anywhere) it starts the video if it can. The Vimeo layer, which displays the video, has many other useful features for you to use. The autoplay isn’t the only setting, there are many more to choose from. For example, you can loop the videos or adjust their quality.

Animations
The Vimeo slider does not switch slides automatically either so the visitor needs to do it. If you prefer that the slides change automatically, you can enable the slider autoplay feature for the slider. From the visitor’s perspective, it’s probably better if there’s no autoplay to avoid confusion. When the visitor decides to switch slides, they see a simple fade animation.
Layout
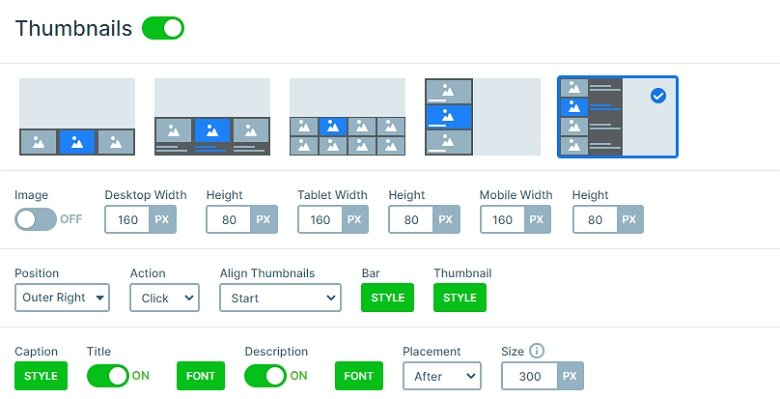
The slider above shows you how to create a minimal video gallery using Smart Slider 3. The visitor can navigate from video to video using arrows. And, as you’ve probably seen, there’s a more obvious and convenient way for the navigation. The right side of the slider is a thumbnail control, without images. Thumbnail control displays the slide thumbnail, name and description. Of course, you can disable any of these settings, like we disabled the thumbnails. You can customize each thumbnail’s active and normal state, which can help you highlight the active video.

Responsive
The thumbnails need too much space on mobile and tablet, so they are hidden on smaller devices. When you check the slider on the tablet you can see only arrows. However, when you check it on mobile, you can see the arrows are hidden, too, but a new control is available: bullets. If the visitors see the bullets they will know there are more slides available, and they can navigate between the slides.

Related Post: Why do You Need a Video Slider on Your Website?
Related Post: Create A Responsive Thumbnail Slider